nextTick 中遍历 callbacks 问题
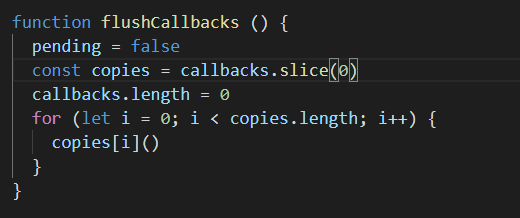
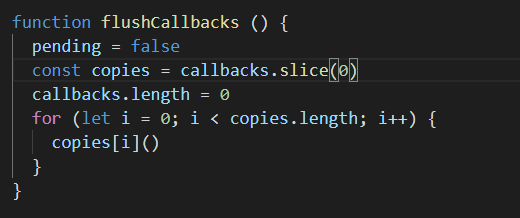
老师您好,请问 nextTick 去执行 flushCallbacks 的时候,为什么 const copies = callbacks.slice(0) 要定义一个 callbacks 的副本呢,直接遍历 callbacks 不行吗,这里是有什么特殊逻辑吗
878
收起
老师您好,请问 nextTick 去执行 flushCallbacks 的时候,为什么 const copies = callbacks.slice(0) 要定义一个 callbacks 的副本呢,直接遍历 callbacks 不行吗,这里是有什么特殊逻辑吗