关于vuex中响应式的问题
老师这边我做解析的时候并没有加入toRefs,依旧产生了响应式的效果
const { cartList } = store.state
后来在vuex的mutations中我的代码是这个样子的
const { cartList } = state
if (!cartList?.[shopId]) {
cartList[shopId] = {}
}
if (!cartList[shopId]?.[productId]) {
console.log('here')
cartList[shopId][productId] = productInfo
cartList[shopId][productId].count = 0
console.log(cartList[shopId][productId])
}
cartList[shopId][productId].count++
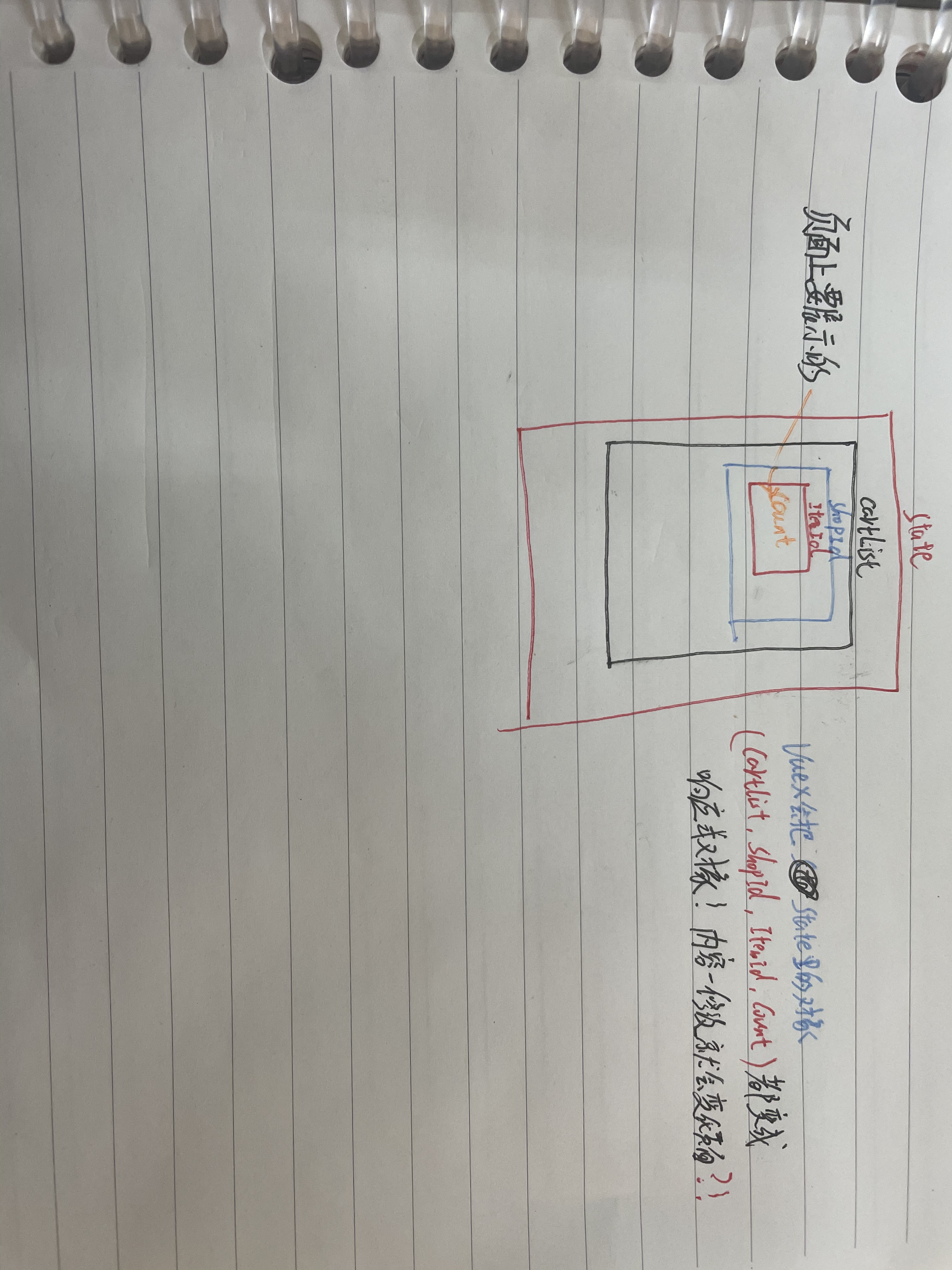
依旧产生了响应式效果,之后我便思考画了一个框图,你看对不对
1192
收起















