关于本节中获取cartList问题
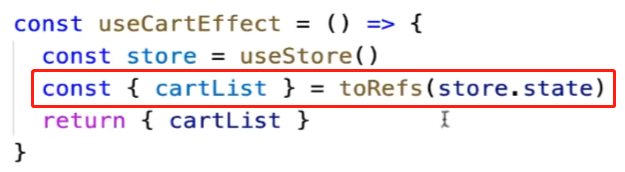
老师你好,在本节中你在获取vuex中的cartList的时候使用了toRefs() 然后解构的方式(如下图),但是我自己在写代码的时候发现如果直接写成const cartList = store.state.cartList 这样的方式也能在页面上成功实现响应式地往cartList中加减物品 请问一下课程中为什么要使用toRefs() 然后解构的方式呢 两者相比之下有没有什么不同或者优缺点呢
667
收起












