img 用require方式引入图片后出现的问题
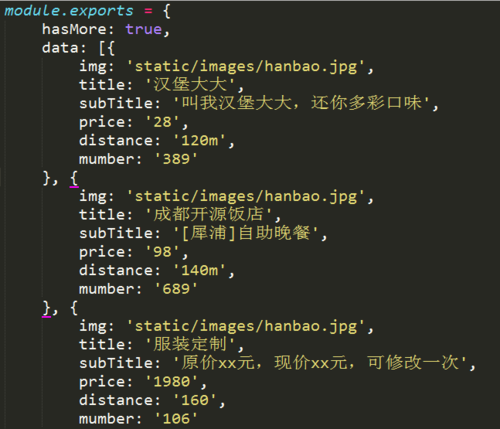
因为线上图片无法加载,所以将图片放置本地,然后将部分地址放到mock数据中

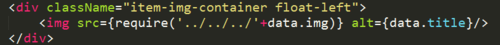
然后采用img方式引用 根据webpack图片打包发现引入方式需要采用require('././'+变量)方式

图片是可以加在出来,但是引入require后会出现下列问题:
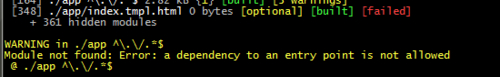
1、npm start 出现警告 不影响显示

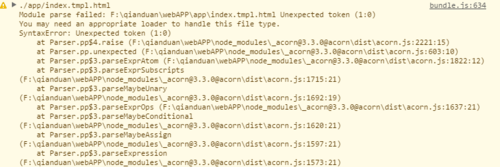
2、npm run build 除了上述警告之外还有另外一个问题

之前试过引入html-withimg-html 插件可以解决第一个问题 但是第二个问题还不知道如何解决?
然后想问下老师为何引入require后会出现上述问题?
有没有什么方法可以避免上述问题的同时采用img方式引入图片?
3330
收起









