老师,我按视频的操作后还是这样啊。我手动创建的build文件夹自动删除了
老师求你一定帮我解决这个问题啊,那边催我今天必须把项目交了


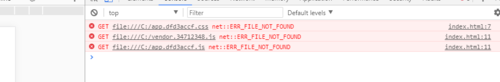
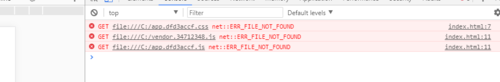
老师 ,我现在打包成功了,但是我打开build里面的这个index,却报错了,怎么回事啊。快回我呀,王老师~
1579
收起
老师求你一定帮我解决这个问题啊,那边催我今天必须把项目交了


老师 ,我现在打包成功了,但是我打开build里面的这个index,却报错了,怎么回事啊。快回我呀,王老师~