关于vite打包img分包后图片加载问题
老师你好,我的项目在打包处配置了js css img分包的功能,但是打完包后发现img会去css里面加载(vue文件css里的背景图是通过./ ./img路径招的),请教下这个问题怎么解决,在网上了解有不少人遇到这个问题,如果取消分包配置加载正常
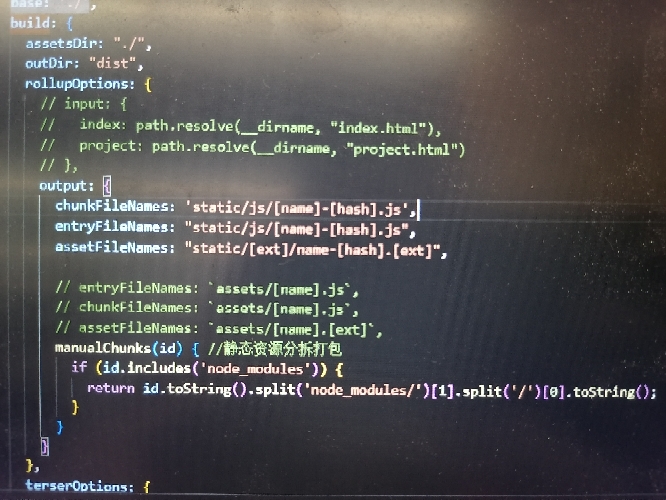
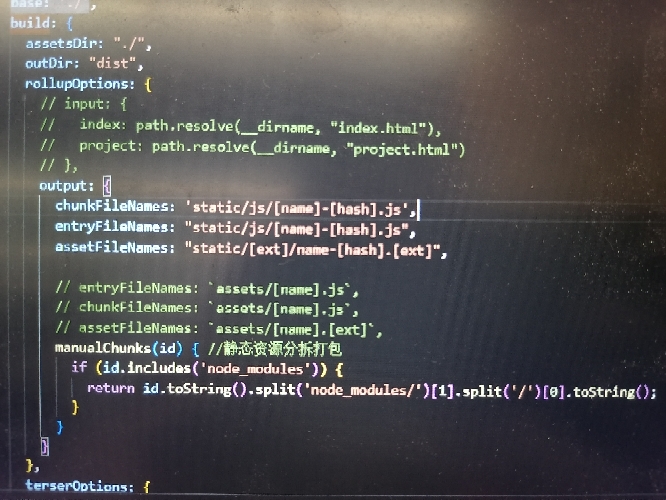
这个是打包配置,build里注释部分为不分包配置,打开的是上述分包配置 这个是加载错误的路径,跑去css文件夹找img了
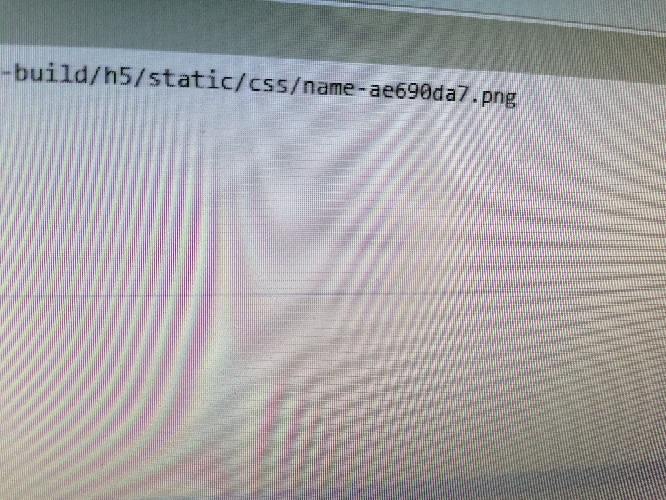
这个是加载错误的路径,跑去css文件夹找img了 这个是打完后的包
这个是打完后的包
这个是打包配置,build里注释部分为不分包配置,打开的是上述分包配置
 这个是加载错误的路径,跑去css文件夹找img了
这个是加载错误的路径,跑去css文件夹找img了 这个是打完后的包
这个是打完后的包
1977
收起

















