关于打包,文件找不到。


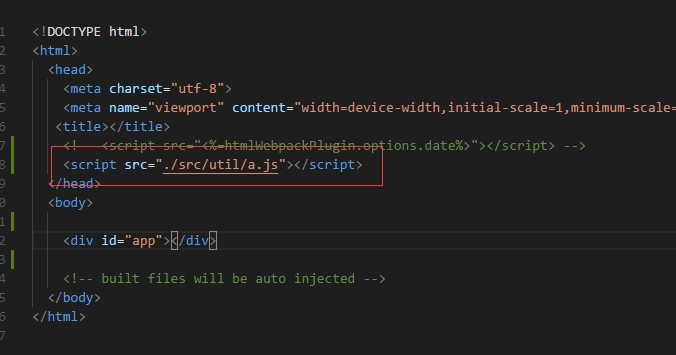
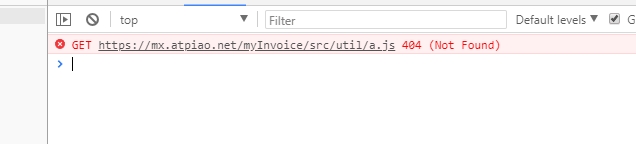
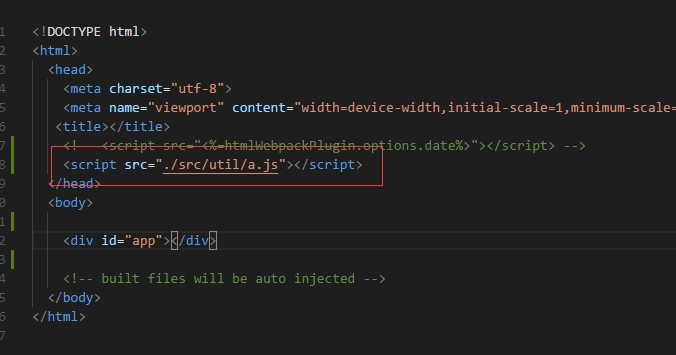
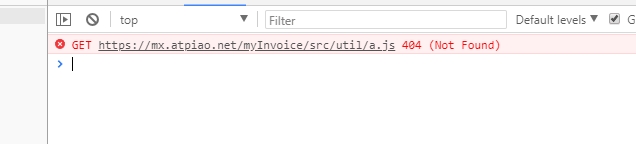
老师,想问下,假如我不用import或require引入资源,就是用script去引入,但是打包过后服务器上是没有这个文件的,有什么方法把script引入的本地资源也可以npm run build打包进去。在服务器上也可以找到。谢谢老师。
1095
收起


老师,想问下,假如我不用import或require引入资源,就是用script去引入,但是打包过后服务器上是没有这个文件的,有什么方法把script引入的本地资源也可以npm run build打包进去。在服务器上也可以找到。谢谢老师。