emit事件的顺序疑问
<parent-button @parent-click="handleParentClick"/>
let childButton = {
template: `
<button @click="emitChildButton">
child button
</button>
`,
methods: {
emitChildButton() {
this.$emit('child-click', new Date().getTime())
}
}
}
let parentButton = {
template: `
<child-button @click.native="emitParentClick"/>
<child-button @child-click="emitParentClick"/>
`,
methods: {
emitParentClick(timeStamp) {
this.$emit('parent-click', timeStamp)
}
}
}
这里 parent Button
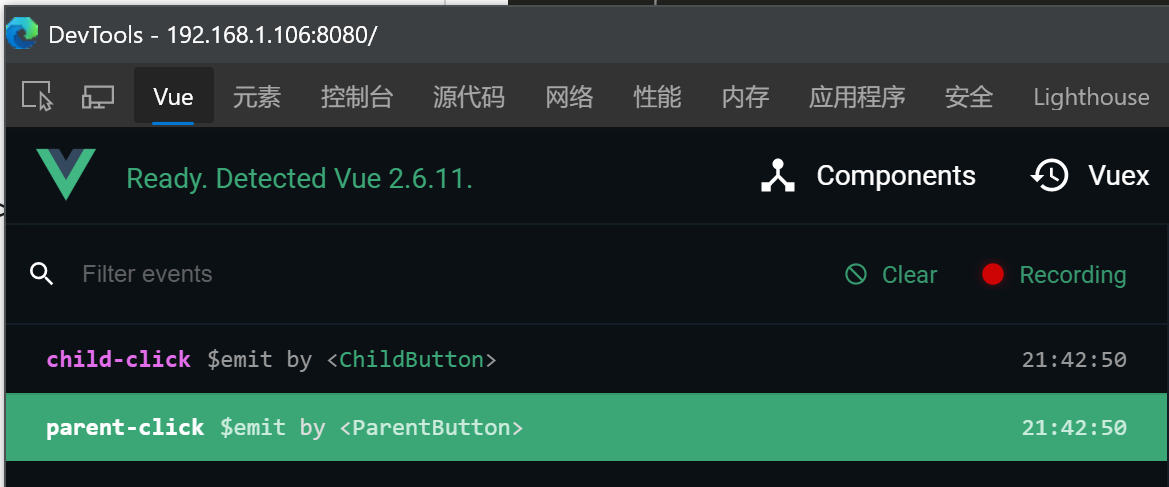
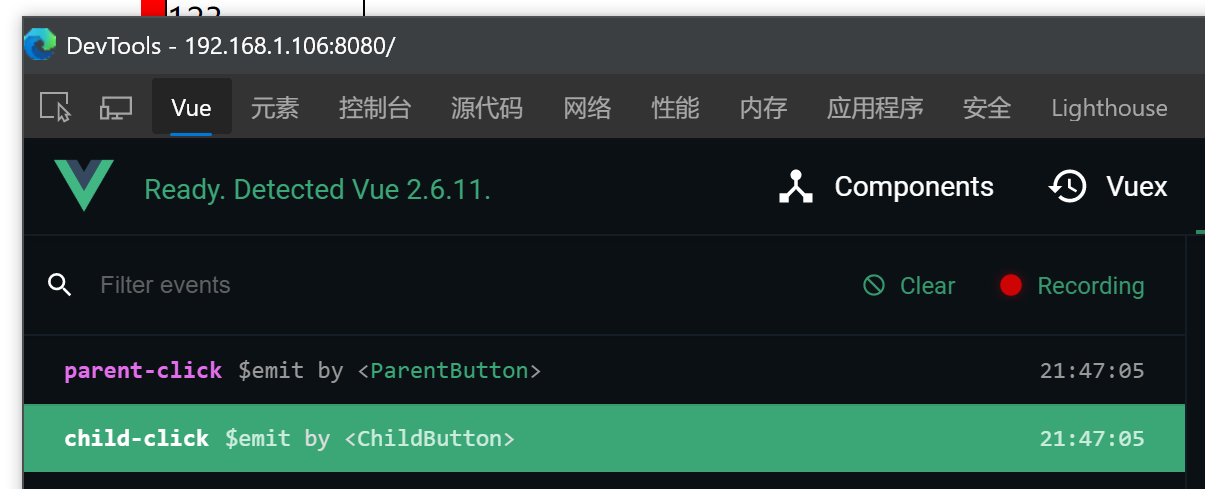
写成是 click.native在vue-devtools的events panel中就是正常的 child-click(DOM事件)->冒泡->parent-click(DOM事件)
写成child-click走自定义事件的顺序就变成了parent-click(自定义事件)->child-click(DOM事件)
自定义事件的优先级是优先于DOM事件的吗?
1583
收起


















