在main.js中引入index文件报错
老师,我用的新版的脚手架,使用的是less预处理器
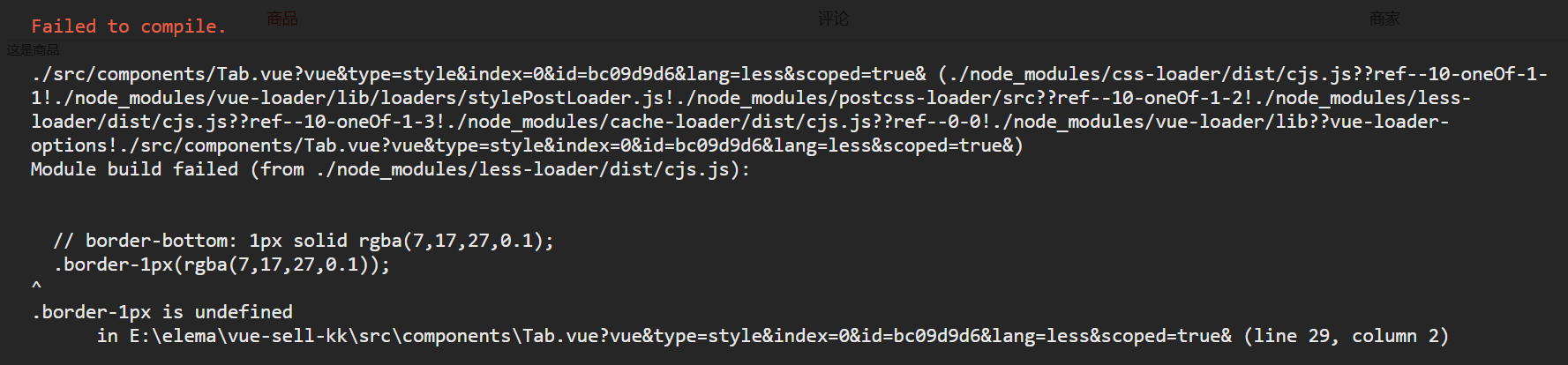
在main.js中通过’import '@/styles/index.less引入less文件就会报错,报错如下
但是我在tab.vue中使用@import '../styles/index.less'导入文件就会正常显示
我引入的路径没有问题,请问在main.js中引入文件出错是因为less的原因还是其他原因呢
1704
收起
正在回答 回答被采纳积分+3
1回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程









