子组件如何获取父组件 ajax 获取的数据
<template>
<div>
<slide :list="list"></slide>
</div>
</template>
<style>
.slide-wrap{
padding-top: 20px;
text-align: center;
margin: 0 auto;
}
</style>
<script>
import slide from '../components/slideShow'
export default {
data() {
return {
list: []
}
},
created(){
this.$http.get('/api/getSlides')
.then(
(data) => {
let d = data.body
this.list = d
},
(err) => {
console.log(err)
}
)
},
components: {
//需要被注册的组件
slide
}
}
</script>案例里面的 slides 数据是在 index.vue 文件里本地写的一个数组,我把这个数组的数据用 ajax 获取在修改 this.list 这个数组, 可是到子组件 slide 里的时候这个数据还是为空.
slide 组件里的代码与老师课程里一样, 我在这个组件的 created 钩子函数里获取 this.list 就获取不到传过来的数据, 这些数据在父组件 ajax 成功的时候不应该重新把父组件里的 list:[] 重新 赋值了吗? 如果重新赋值了, 不是直接是响应式的么..
希望老师解答一下疑惑..
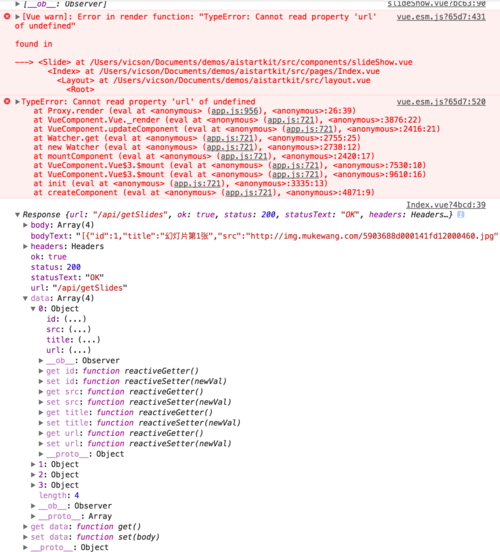
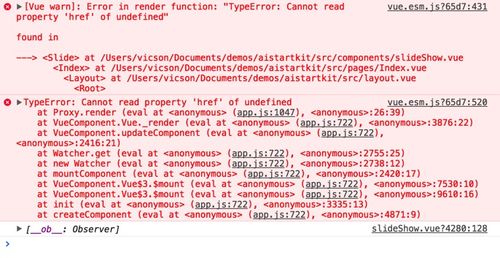
报错如下

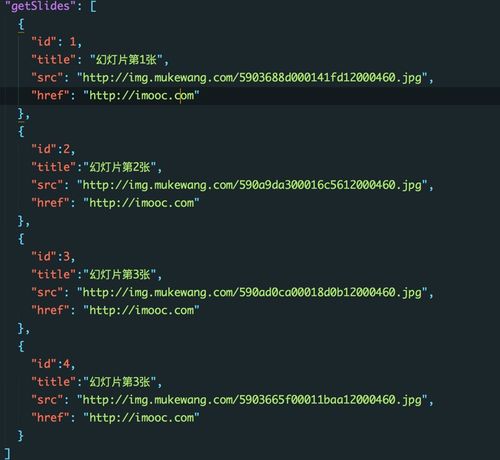
在 db.json 文件里明明有这个字段

1339
收起