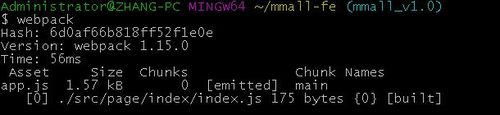
webpack执行出错!
Create a modular JavaScript project
Let’s create some modules in JavaScript, using the CommonJs syntax:
cats.js
var cats = ['dave', 'henry', 'martha'];
module.exports = cats;
app.js (Entry Point)
cats = require('./cats.js');
console.log(cats);
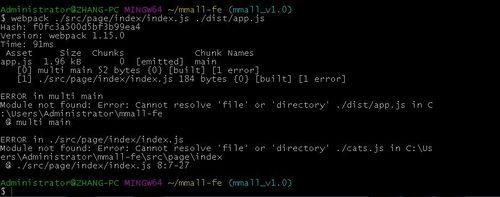
执行以上命令时出错,


不知道哪儿出错了,请老师指点,谢谢老师!!!
901
收起