直接下载课程代码可以运行吗?
=====================================================
此慕课网 React 课程学习遇到的常见问题以及没有审核通过的补充视频
(如打包后的文件压缩、单独的 webpack 2 视频教程等)
我整理成了一个大的 QA 文档,可以直接参考我博客的 QA 文章。
基本包含了所有 React 初学时遇到的各种问题的解决方案。
我的博文地址
http://blog.parryqiu.com/2017/03/09/react-q-and-a/
项目源码在线地址
https://github.com/ParryQiu/IMOOC-React
【GitHub 更新视频课程】
针对源码文件夹 react-router-4_webpack-2-update 更新的讲解视频
主要讲解了如下几个问题
1: 如果初始化下载的源码;
2: 如何在本地运行项目;
3: 如何修改代码,可以直接打开 html 就可以运行,这样你就可以将 React 的项目直接当成一个静态站点进行部署。
【目前文章主要包含了以下问题的解决方案】
一些课程资源,如源代码、思维导图、后台 API 源代码等;
关于 Webpack 2.0 详细使用的 20 集免费补充视频;
webpack-dev-server 不能自动刷新的问题;
使用 Webpack 2 搭建的 React 浏览器自动刷新的项目模板,多次测试可用;
React Developer Tool 的问题;
缺少 react-html-attrs 插件;
babel-loader 没加载的错误;
fetch 的使用;
占用端口 8080 的问题;
错误 The root route must render a single element 的处理;
如何在chrome console 中打开 paint flashing;
父组件通过 refs 获取子组件真实 DOM 节点的问题;
跳转 Route 的问题;
将 AntDesign 中的 getFieldProps 替换成 getFieldDecorator 的处理;
错误 Target container is not a DOM element 的原因及解决方案;
慕课没有发布的更新课程;
React Router 4.0 中 location undefined 的问题;
AntDesign 官方文档中的函数语法错误的解决方案;
解决课程中 React Router 版本的差异问题;
课程中 API 的地址。

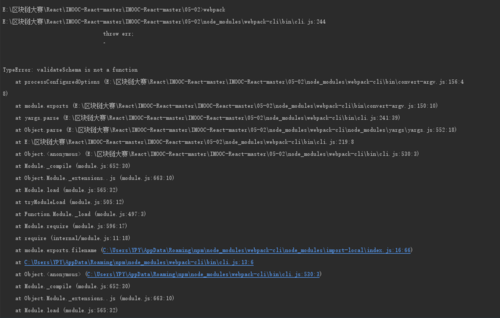
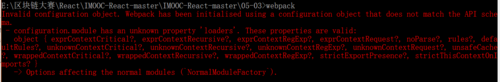
 已经修改过环境变量了,还是不行
已经修改过环境变量了,还是不行