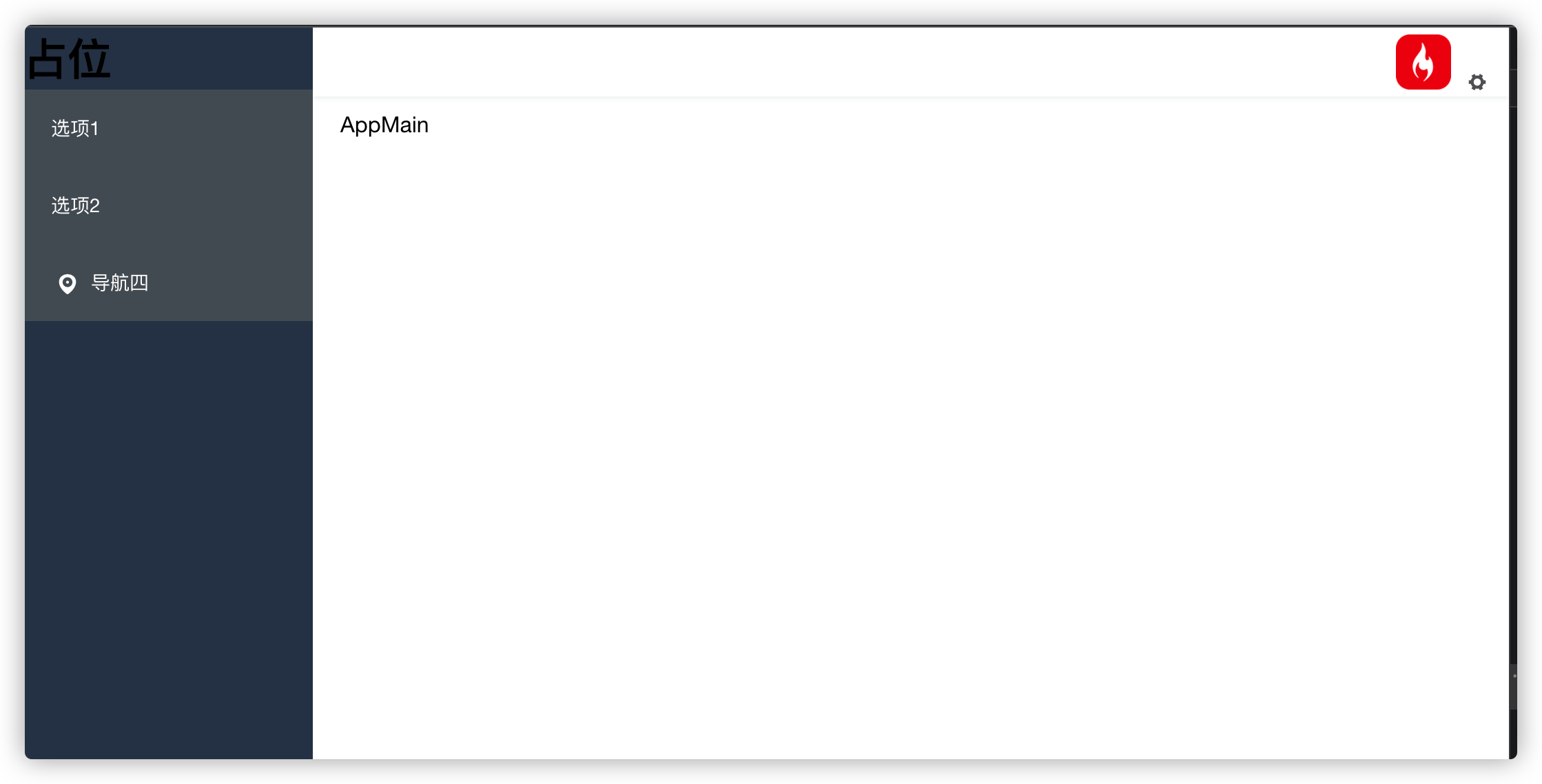
为啥我这导航一没显示出来呢
<template>
<el-menu
:uniqueOpened="true"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
>
<!--子集menu-->
<el-submenu index="1">
<template #title>
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-submenu>
<!-- 具体菜单 -->
<el-menu-item index="2">
<i class="el-icon-location"></i>
<template #title>导航四</template>
</el-menu-item>
</el-menu>
</template>
<script setup>
import {} from 'vue'
</script>
<style lang="scss" scoped>
</style>

<template>
<div class="">
<h1>占位</h1>
<el-scrollbar>
<sidebar-menu></sidebar-menu>
</el-scrollbar>
</div>
</template>
<script setup>
import SidebarMenu from './SideBarMenu.vue'
import {} from 'vue'
</script>
<style lang="scss" scoped>
</style>
1070
收起
正在回答 回答被采纳积分+3
4回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1977 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程

















