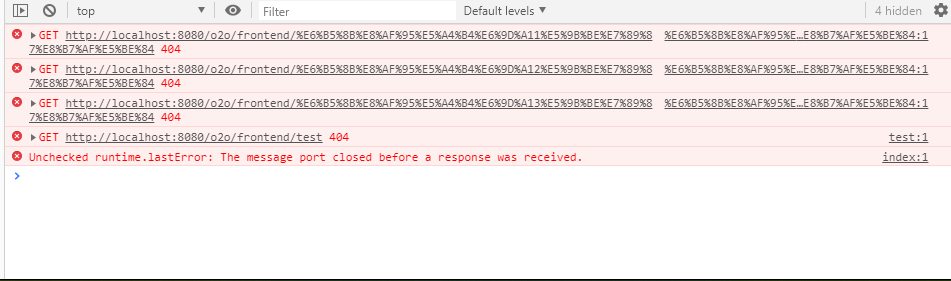
样式没加载出来

 检查了好久没找出问题所在,直接复制教案中的html页面和js文件也是一样的结果,数据库中headline表中有三条记录但都是随便乱填的,不知道有没有影响
检查了好久没找出问题所在,直接复制教案中的html页面和js文件也是一样的结果,数据库中headline表中有三条记录但都是随便乱填的,不知道有没有影响
1005
收起
正在回答 回答被采纳积分+3
2回答
Java双版本(SSM到SpringBoot)校园商铺全栈开发
- 参与学习 5137 人
- 解答问题 8152 个
SSM商铺V1.0,解决毕设痛点;SpringBoot商铺V2.0,满足工作刚需
了解课程


















