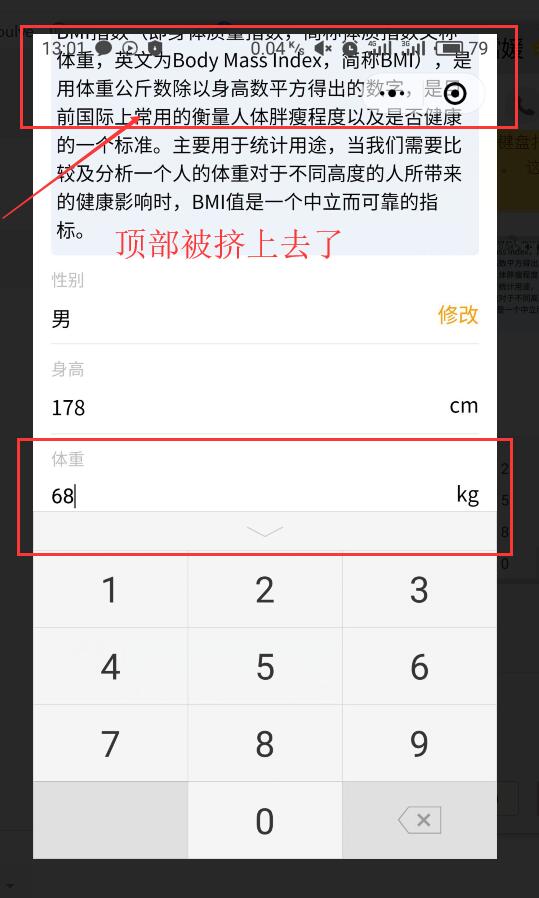
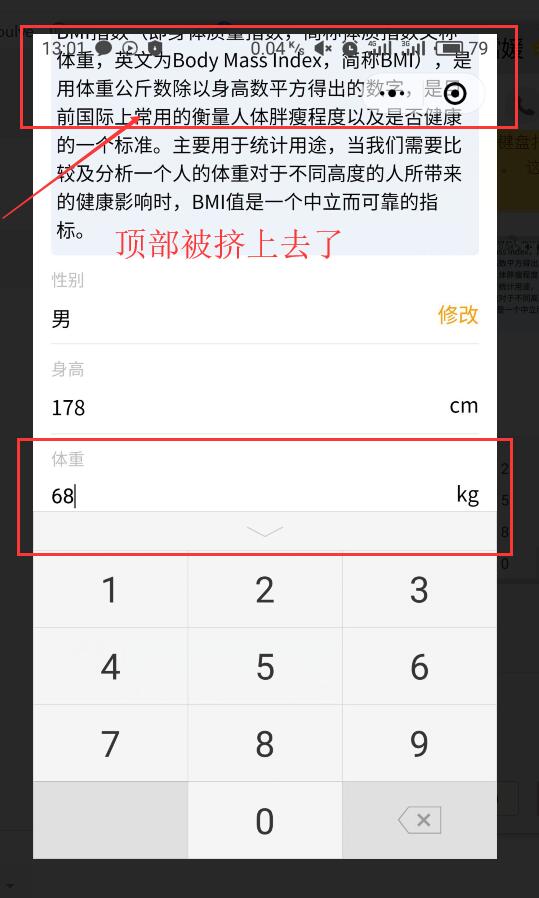
自定义的顶部导航,被键盘挤上去了怎么解决
自定义的顶部导航,被键盘挤上去了怎么解决
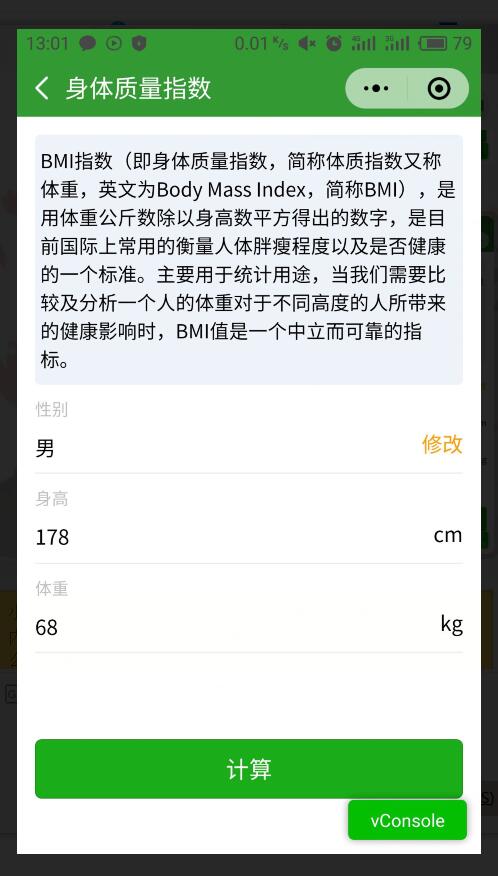
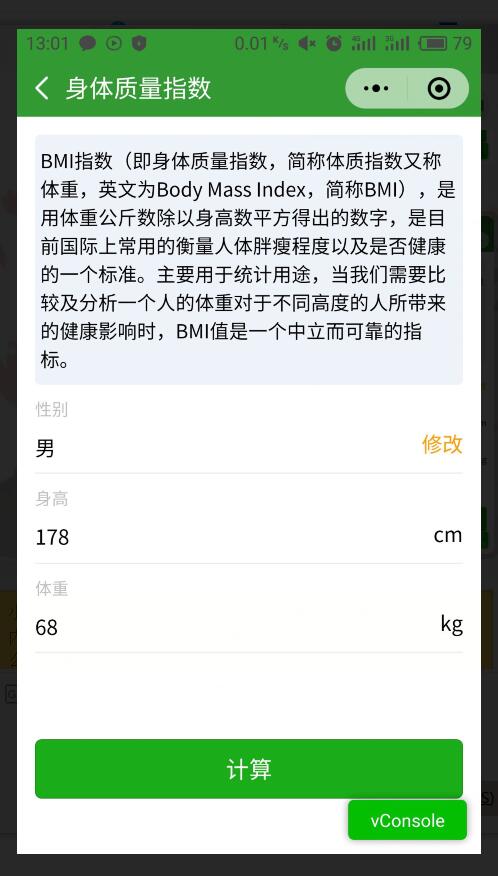
只要不把输入信息(没有键盘),页面都没得这样的问题。键盘一出来,整体内容就往上面挤,包括顶部那块区域。我设置了fixed都不管用。请问老师这个问题应该怎么解决?

1753
收起
只要不把输入信息(没有键盘),页面都没得这样的问题。键盘一出来,整体内容就往上面挤,包括顶部那块区域。我设置了fixed都不管用。请问老师这个问题应该怎么解决?