关闭el-dialog组件问题(继续追问)
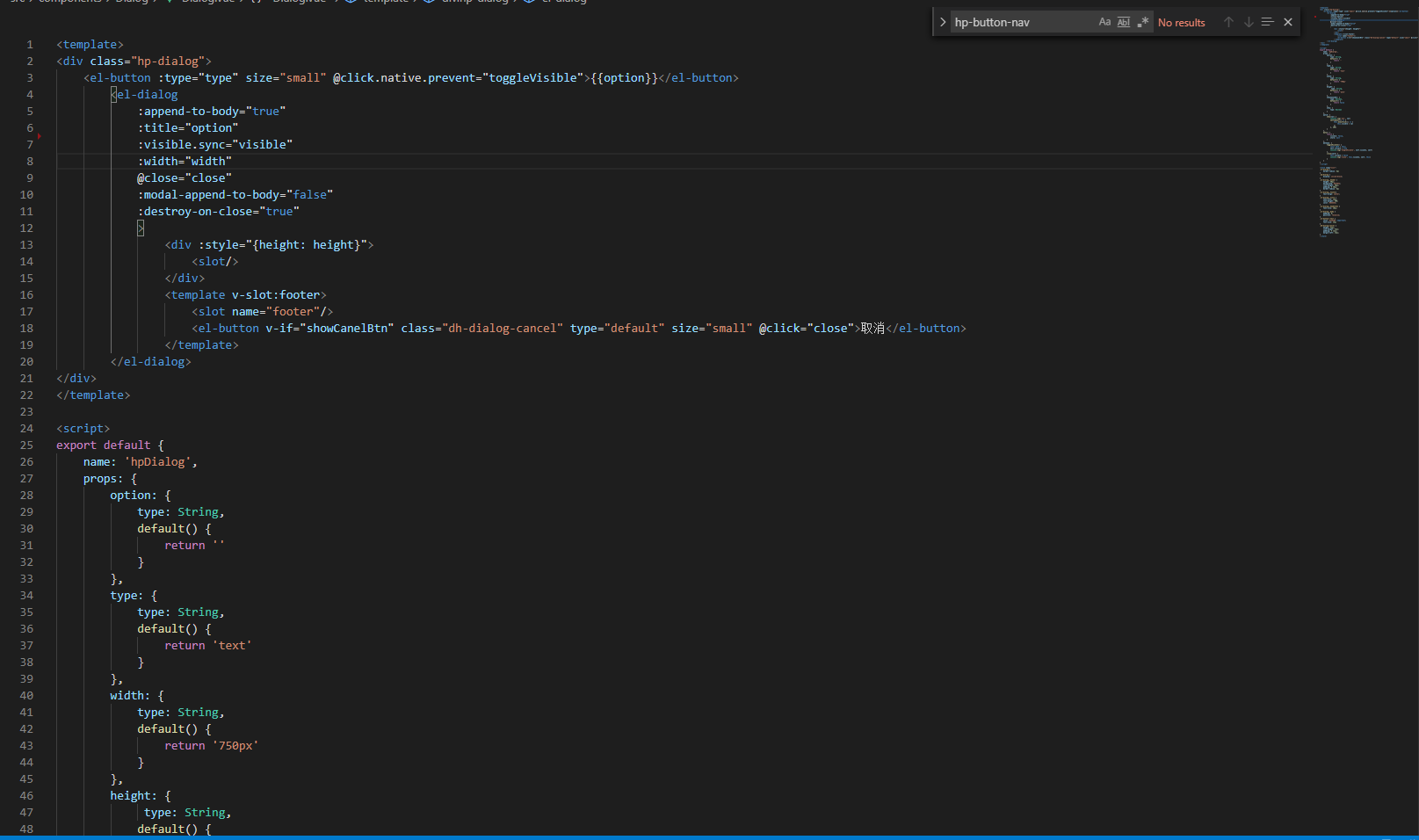
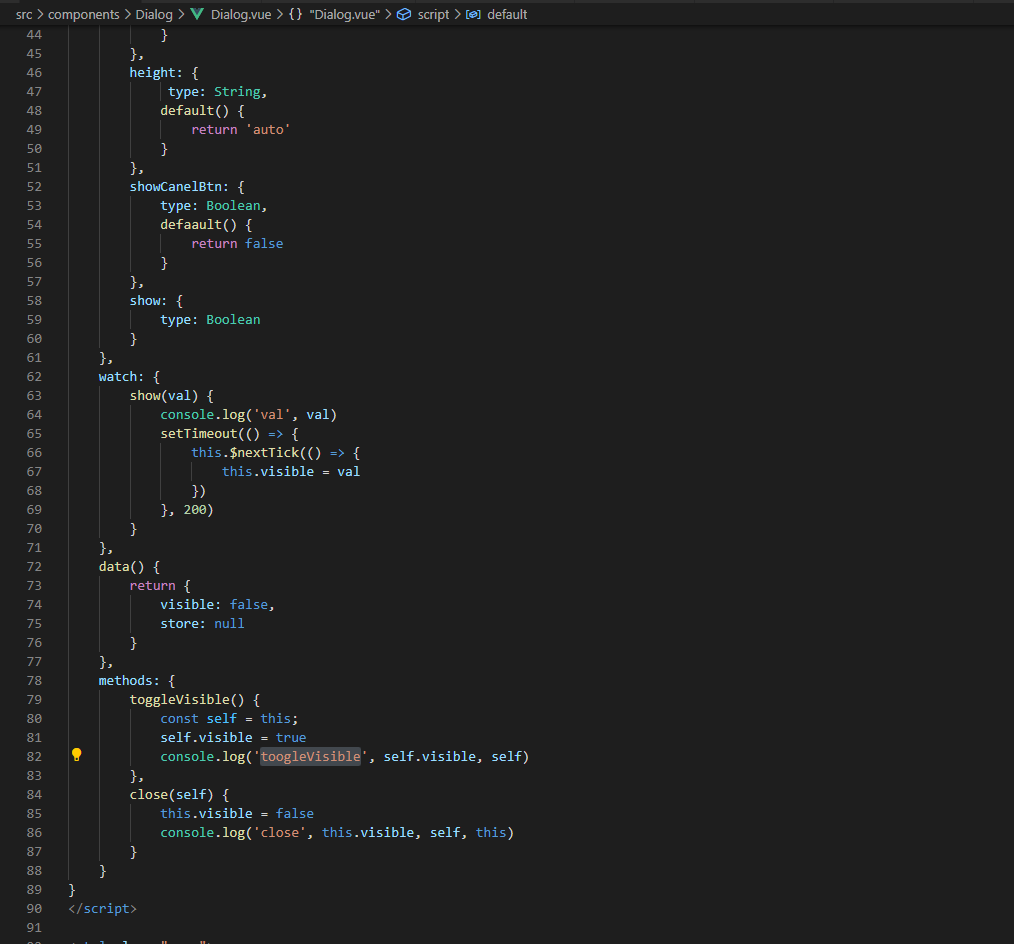
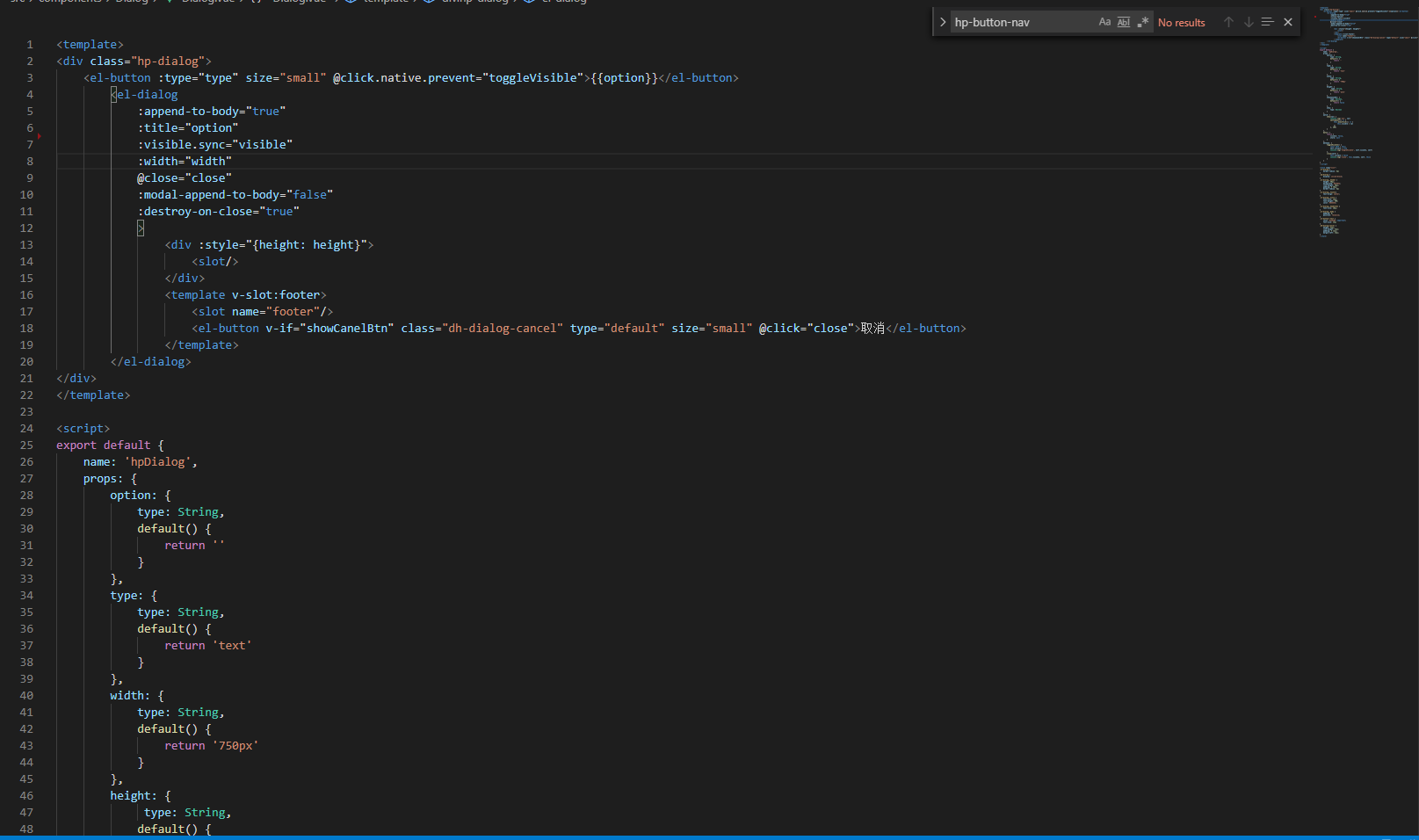
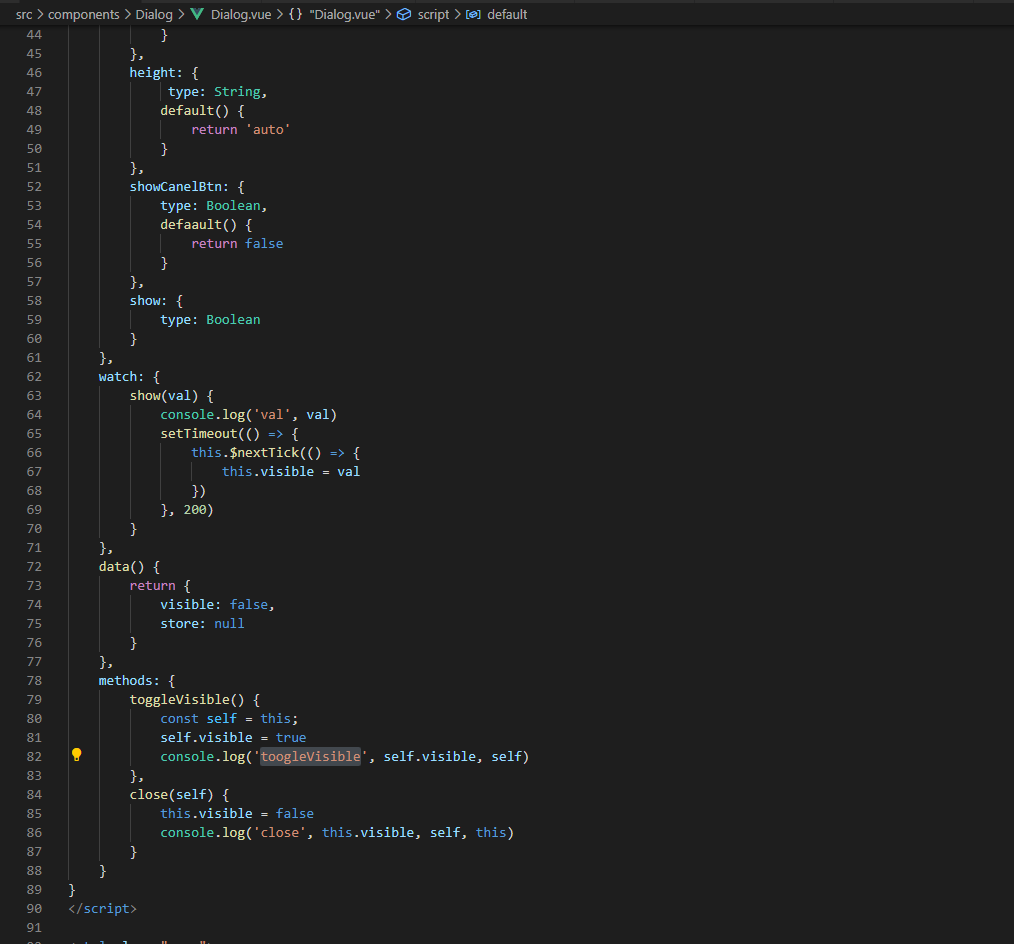
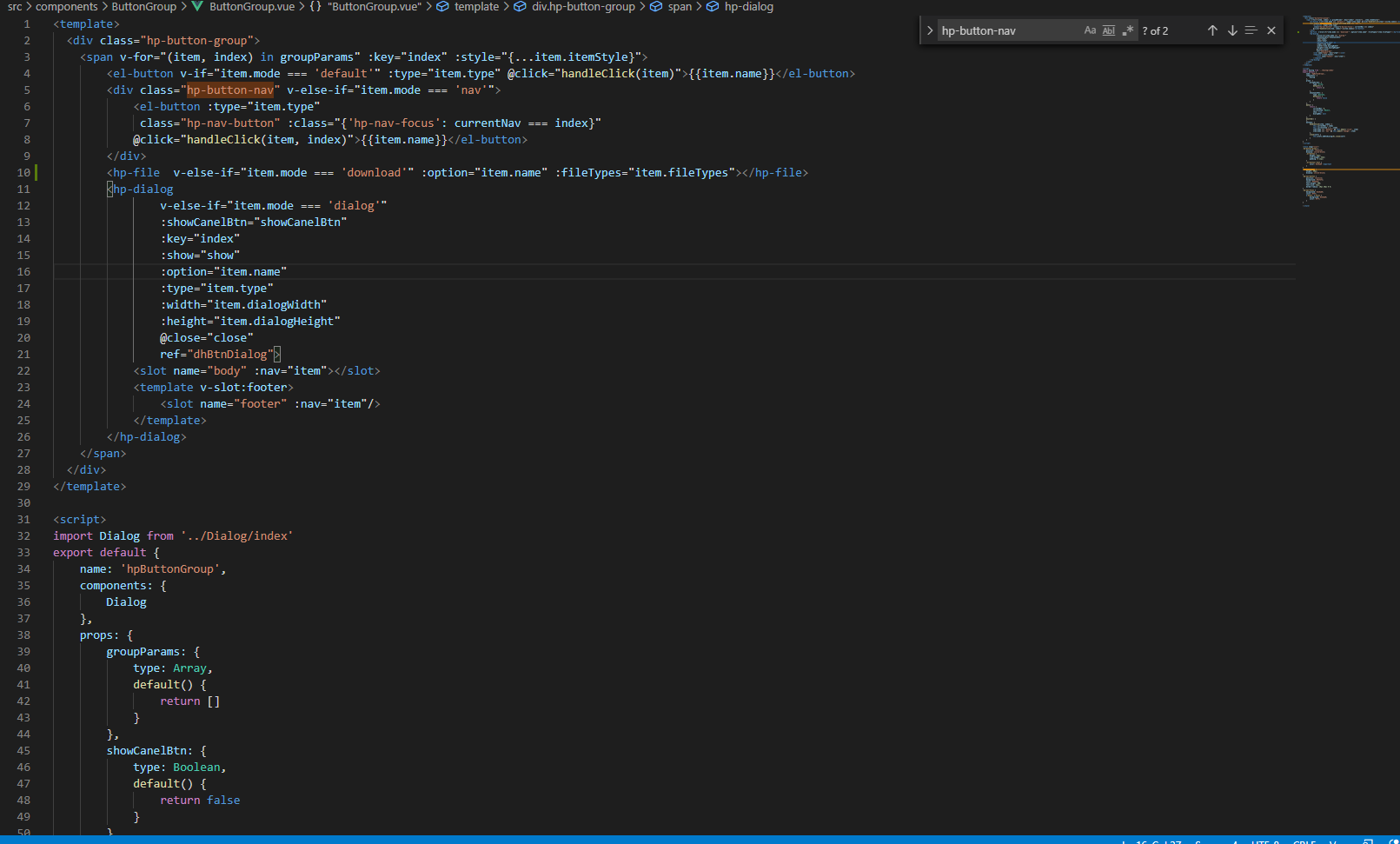
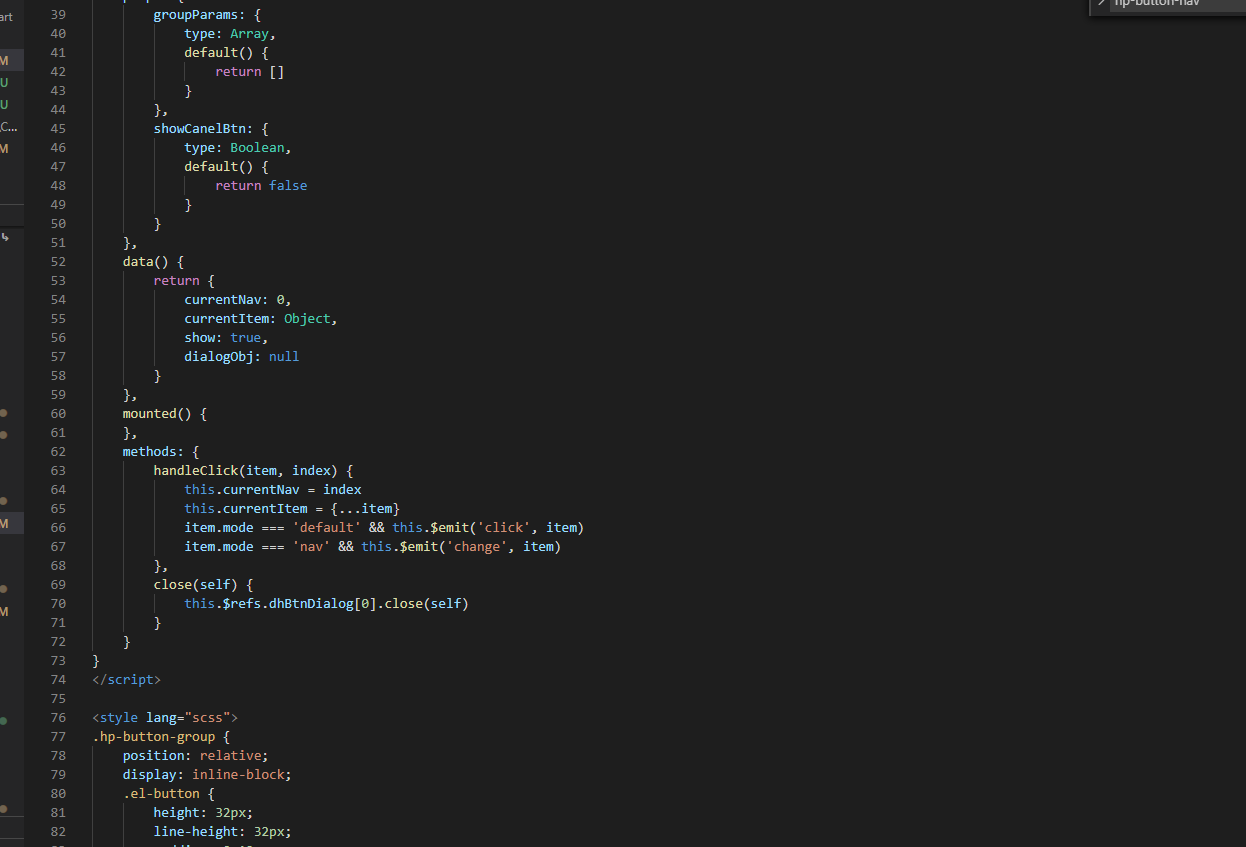
1、封装二次dialog组件

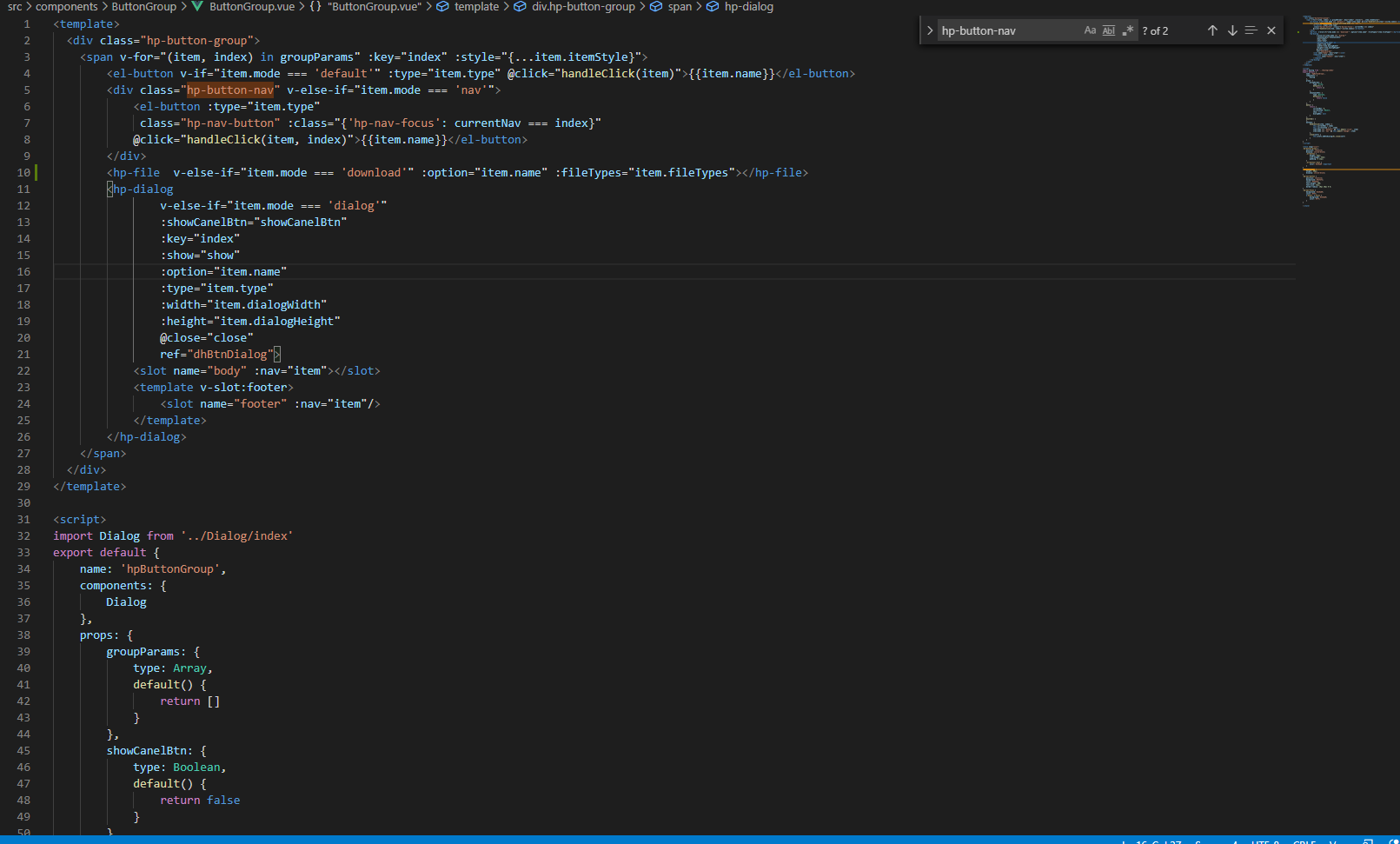
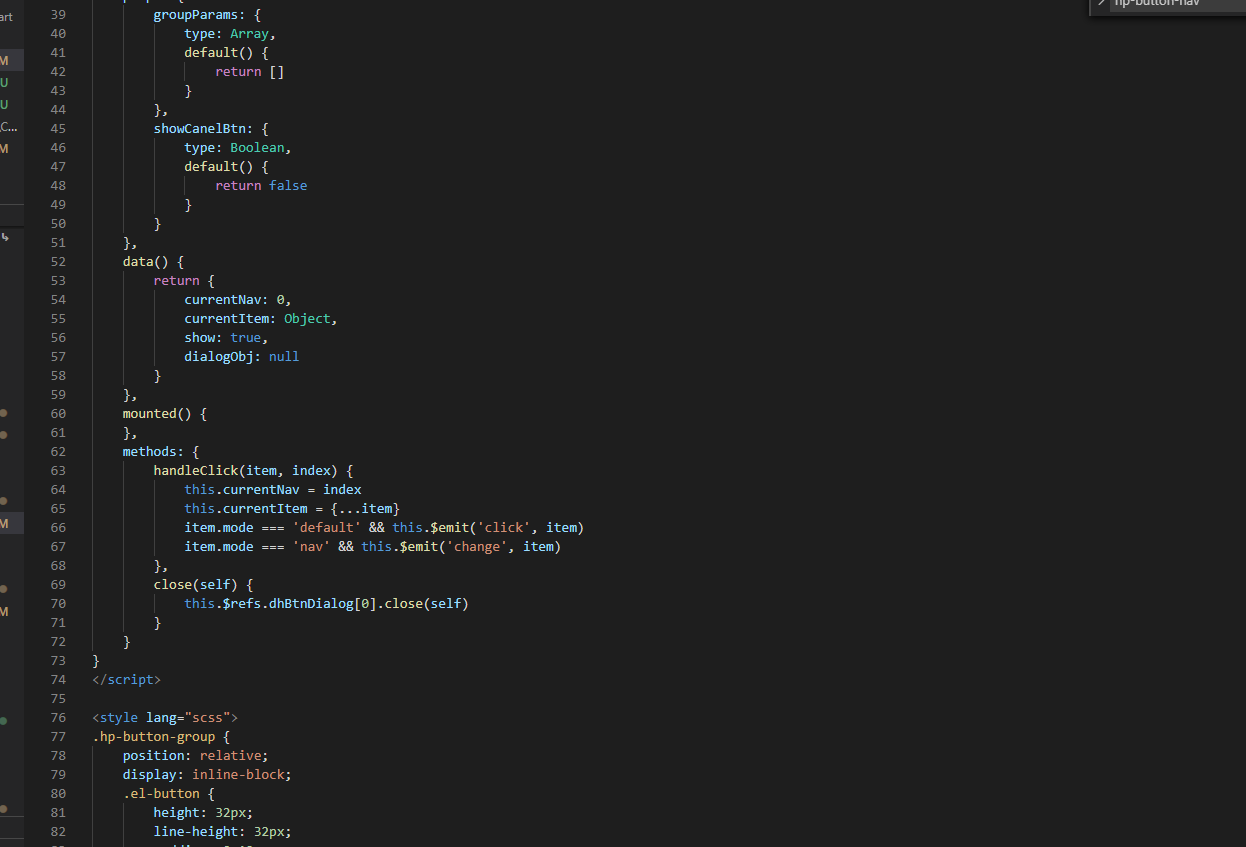
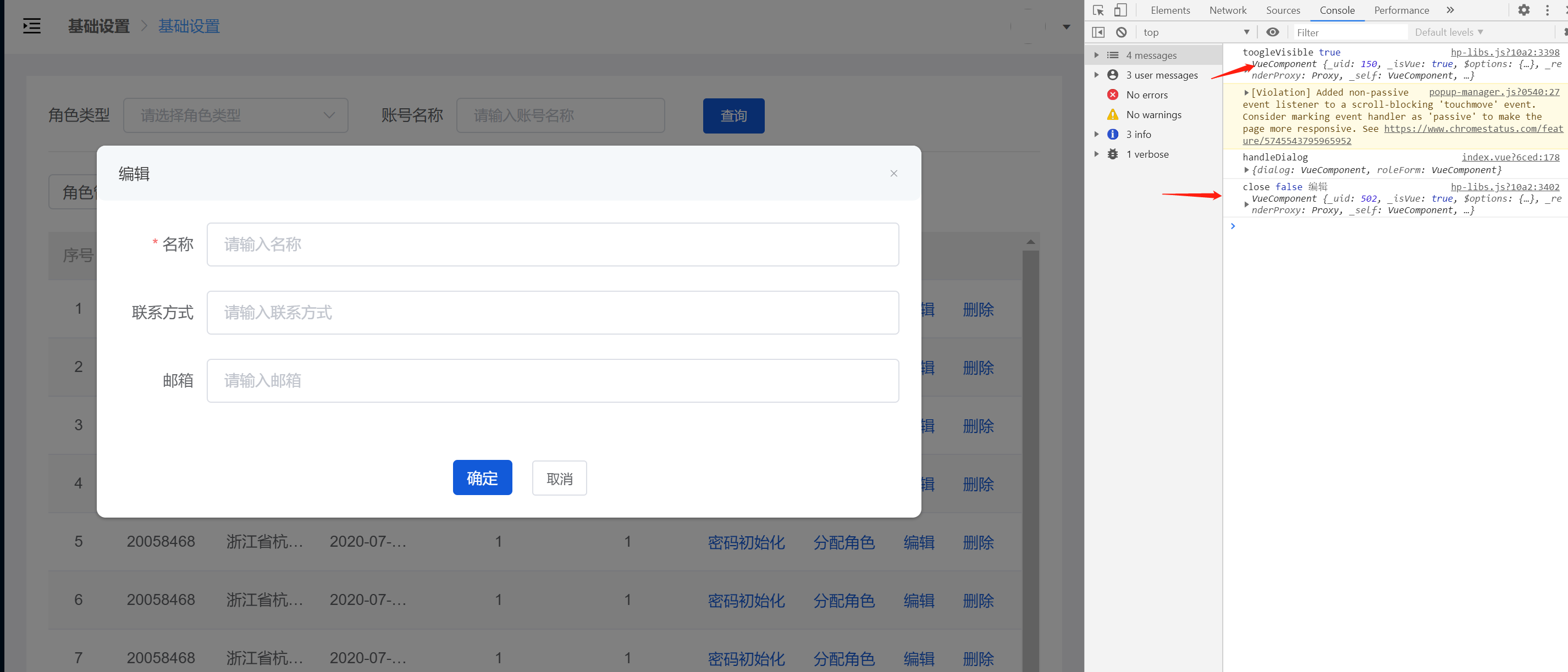
2、点击按钮,直接弹出直接弹出对话框

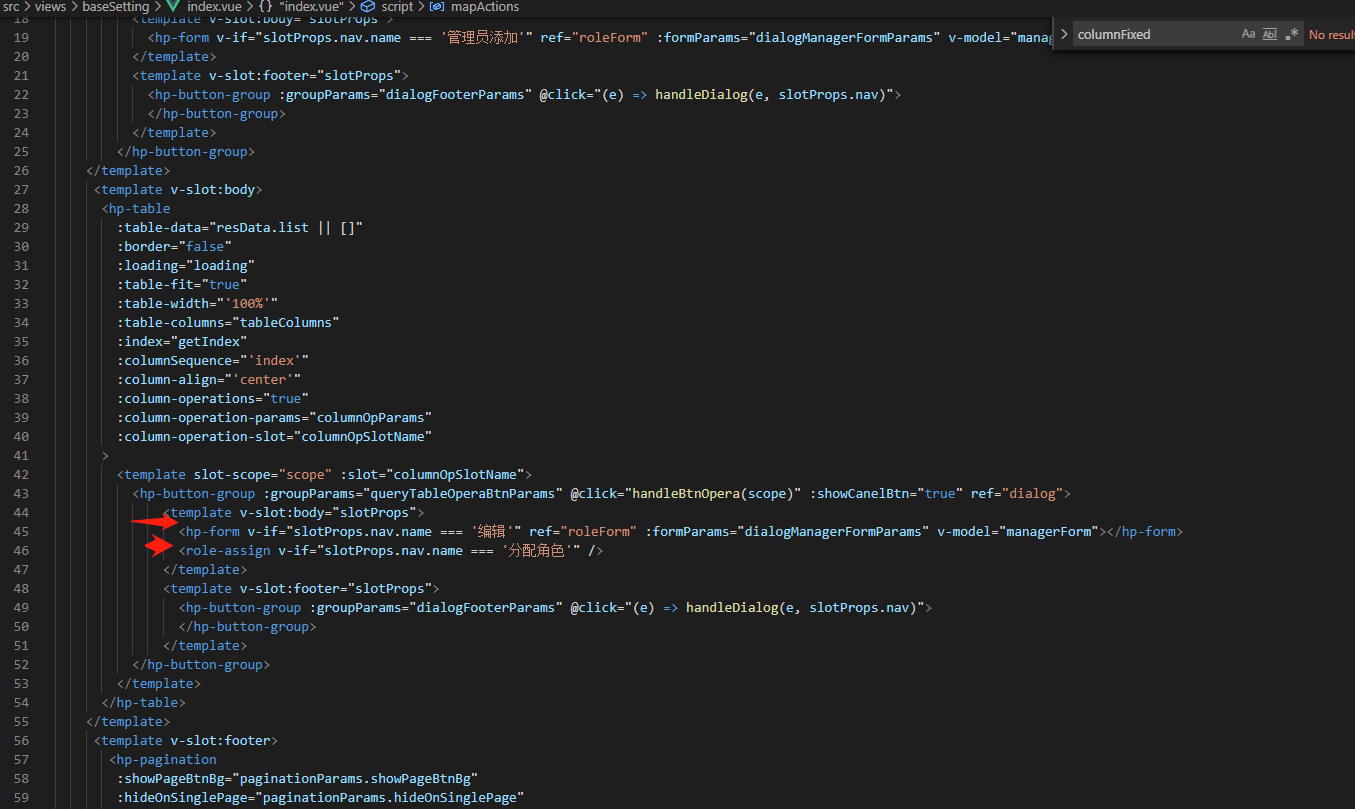
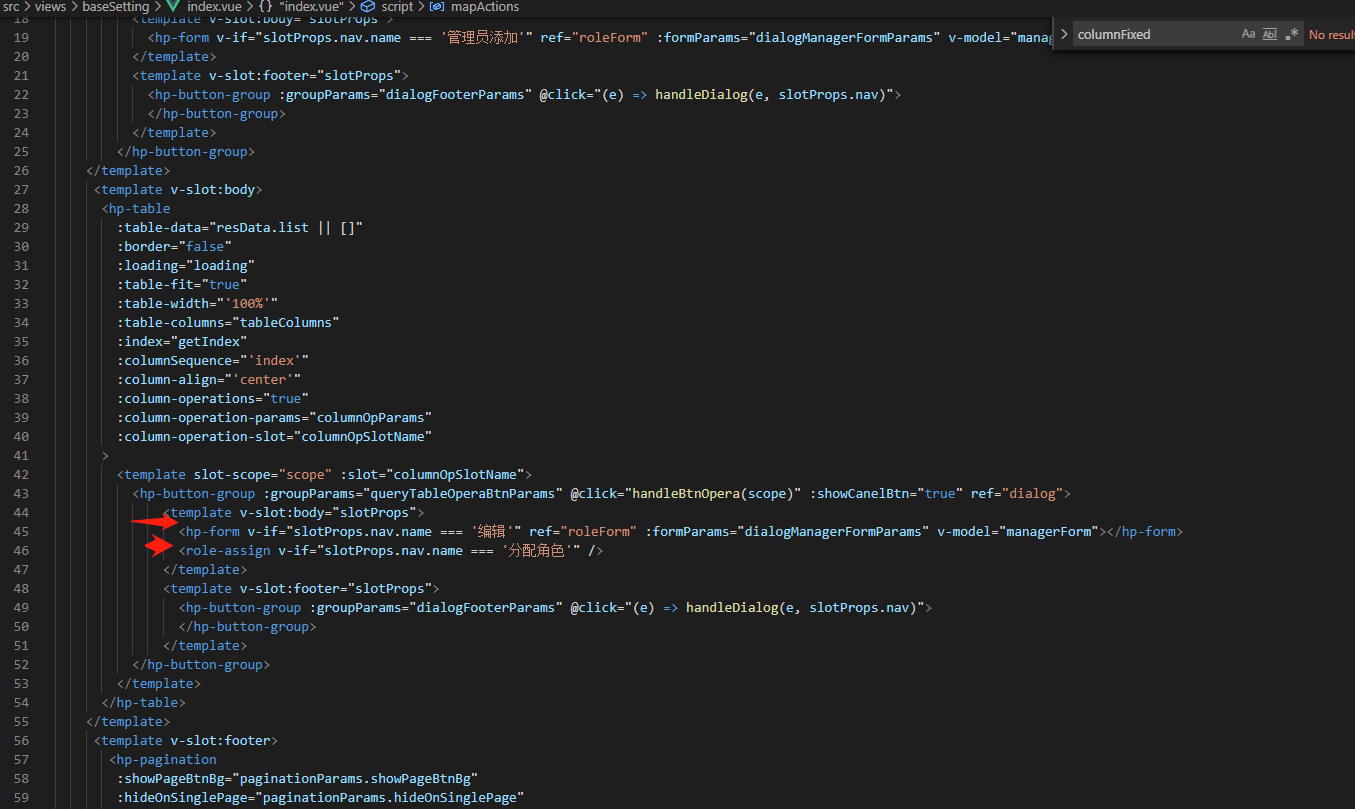
3、业务上使用

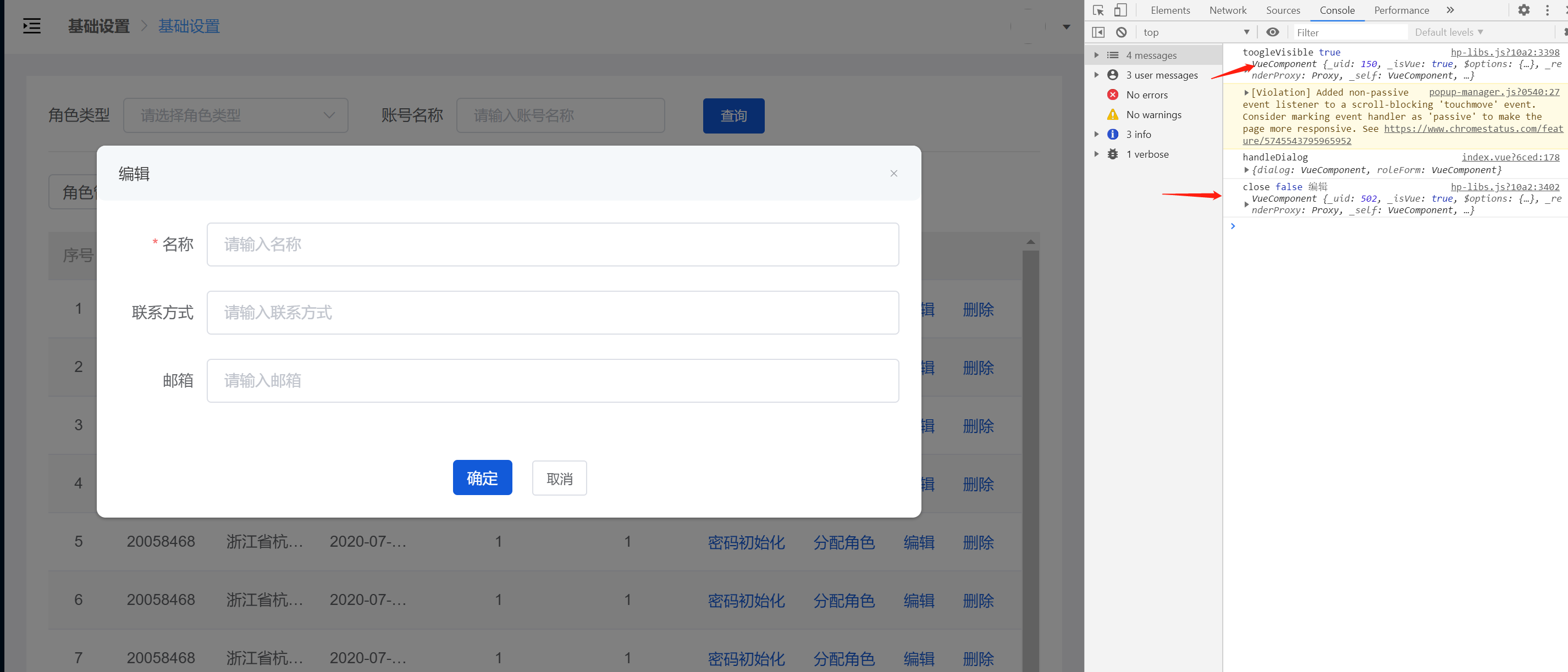
(这个是对应的界面跟console, vueComponent中的_uid不一致,导致这个按钮不能关闭)
取消按钮原本跟确定一样放在业务上处理,也是不行的,之后放在对应的组件里面处理是可以的,包括点击对话框右上角的x也是可以关闭的
1647
收起
1、封装二次dialog组件

2、点击按钮,直接弹出直接弹出对话框

3、业务上使用

(这个是对应的界面跟console, vueComponent中的_uid不一致,导致这个按钮不能关闭)
取消按钮原本跟确定一样放在业务上处理,也是不行的,之后放在对应的组件里面处理是可以的,包括点击对话框右上角的x也是可以关闭的