关于$ref.$el的问题,mixin的问题
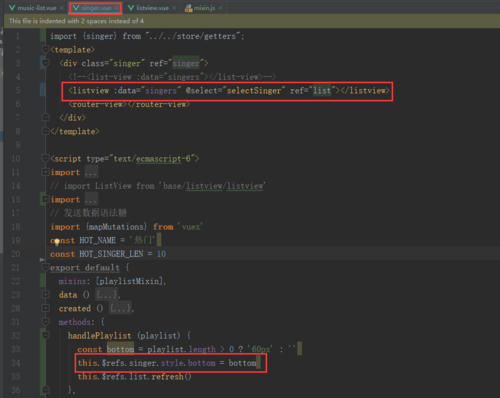
为什么这里能用$refs之后可以加$el,不加$el会报错

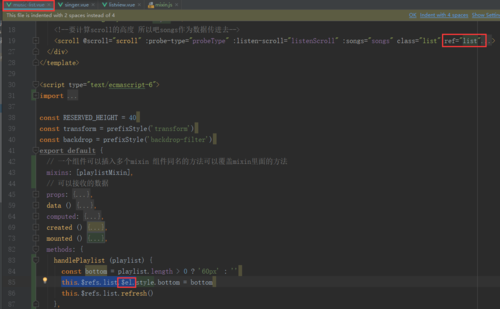
这里就不能加$el,加了会报错

还有就是mixin里面为什么会有mounted() aictivate(),而且为什么把this.handlePlaylist(this.playlist)
挂载到这两个函数里。 您课上说 组件domready触发mounted, keep-alive组件切换触发activated,但是不明白这是为啥
1638
收起
正在回答
2回答
相似问题
登录后可查看更多问答,登录/注册