el-dialog中的编辑新增有问题
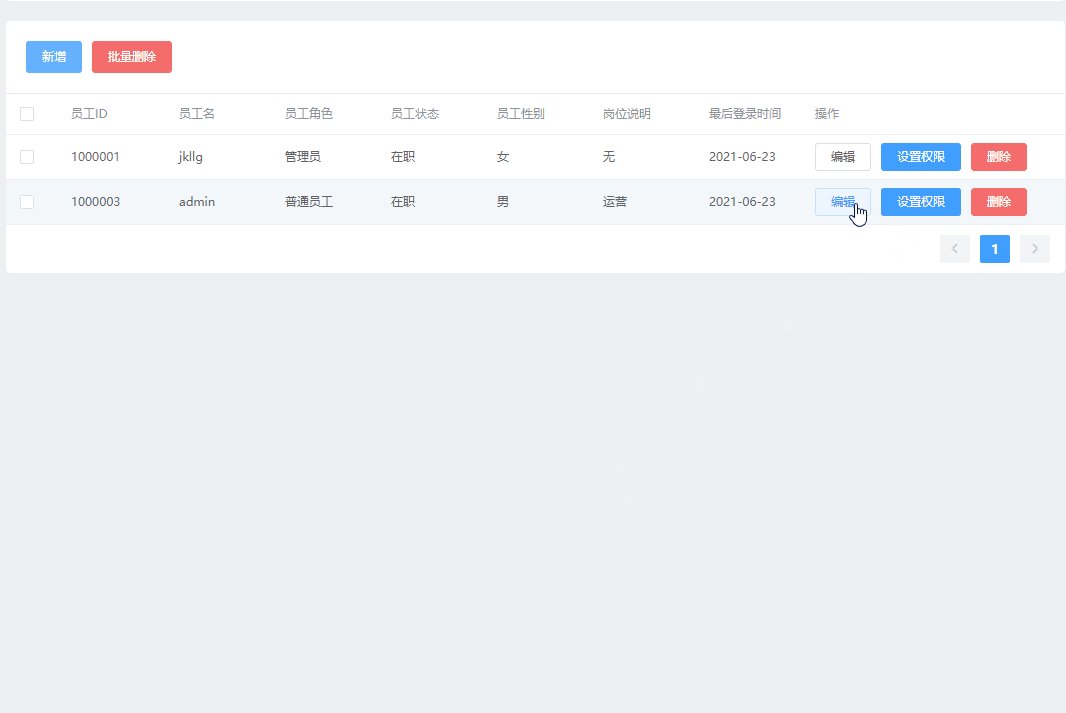
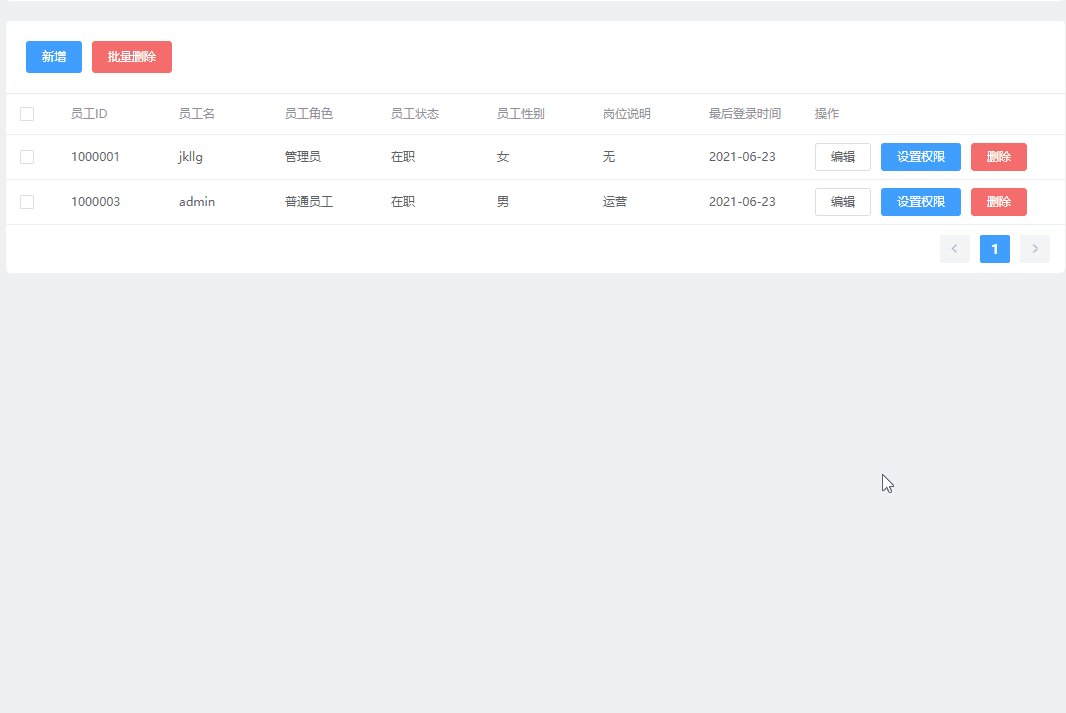
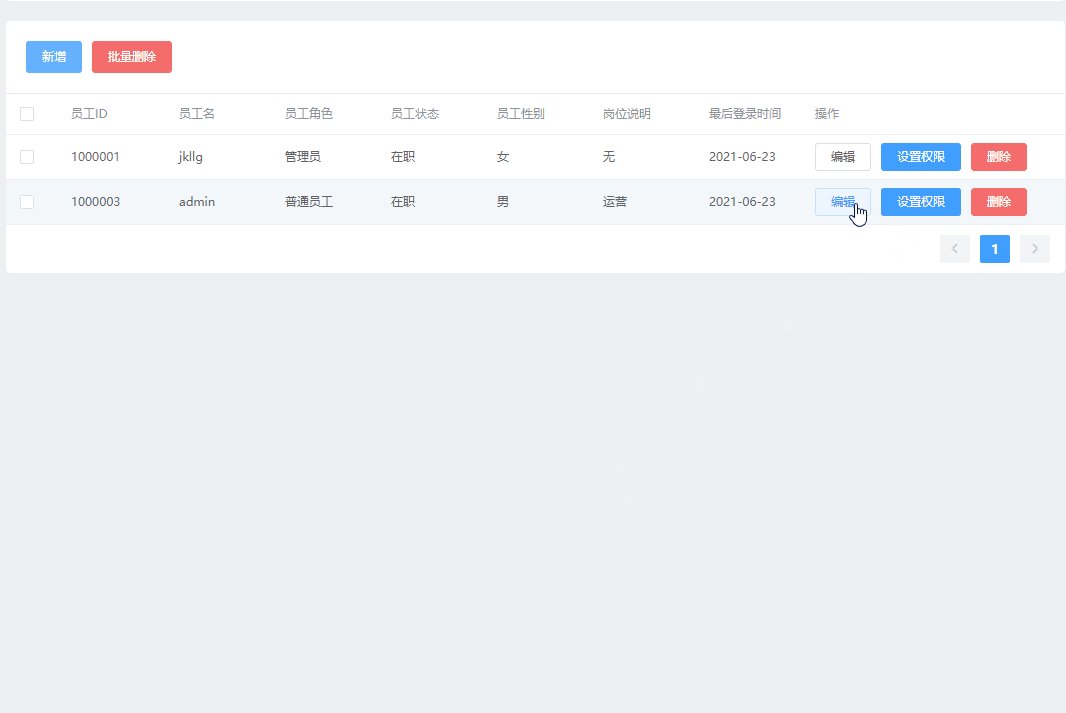
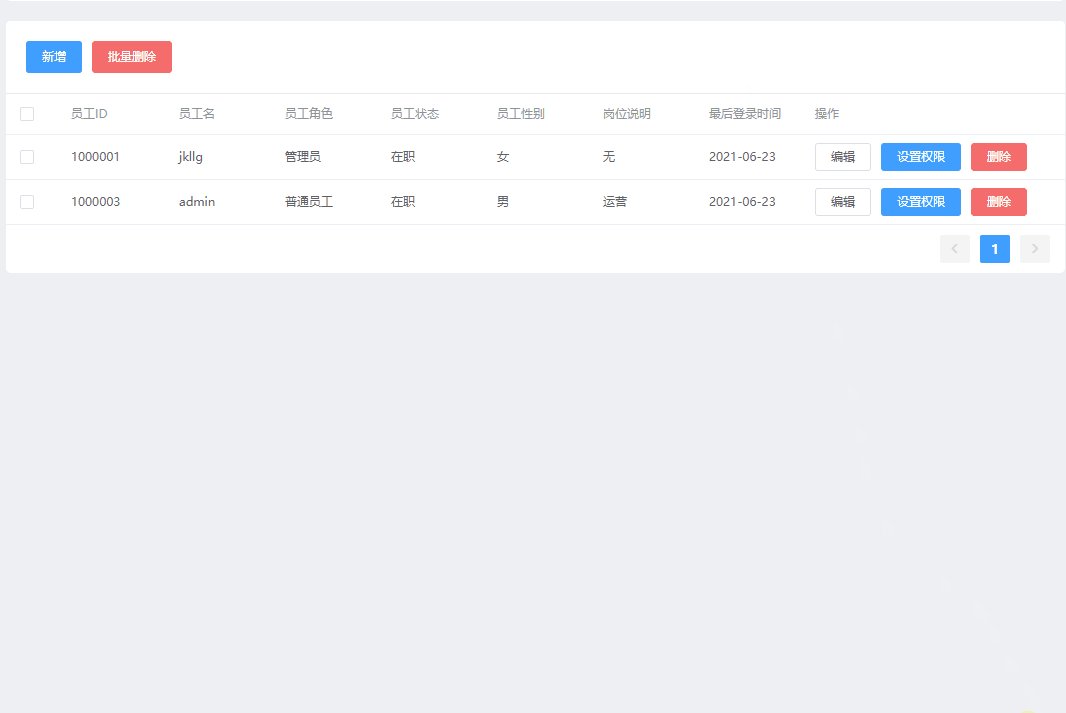
点编辑=>取消=>新增(新增表上没有数据)
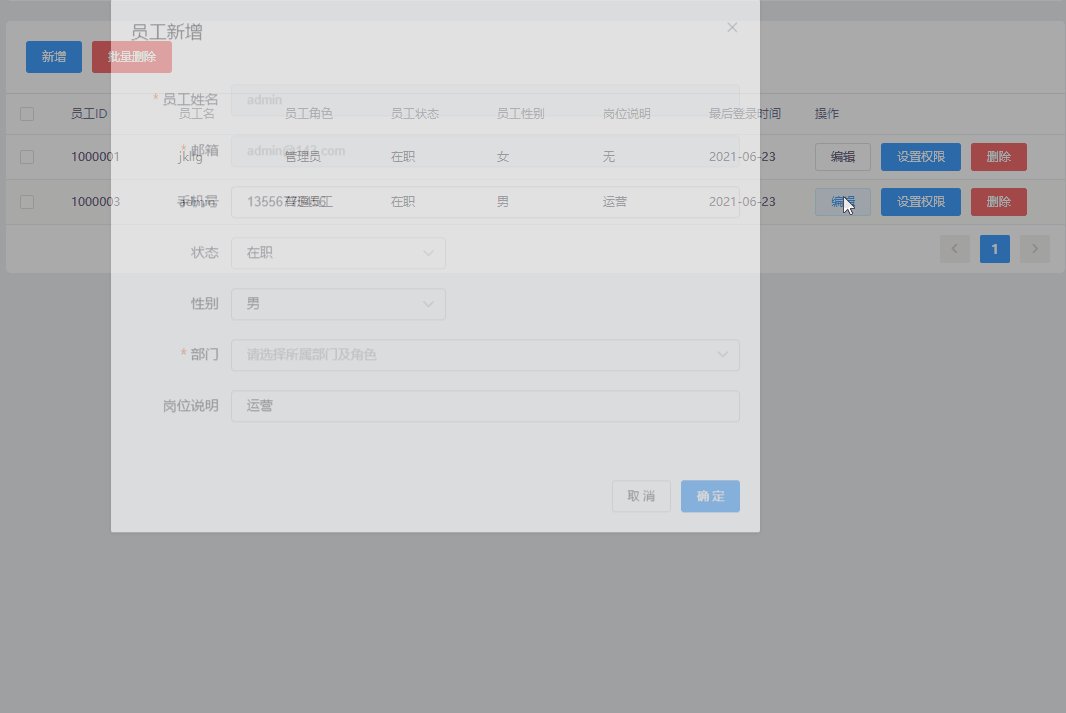
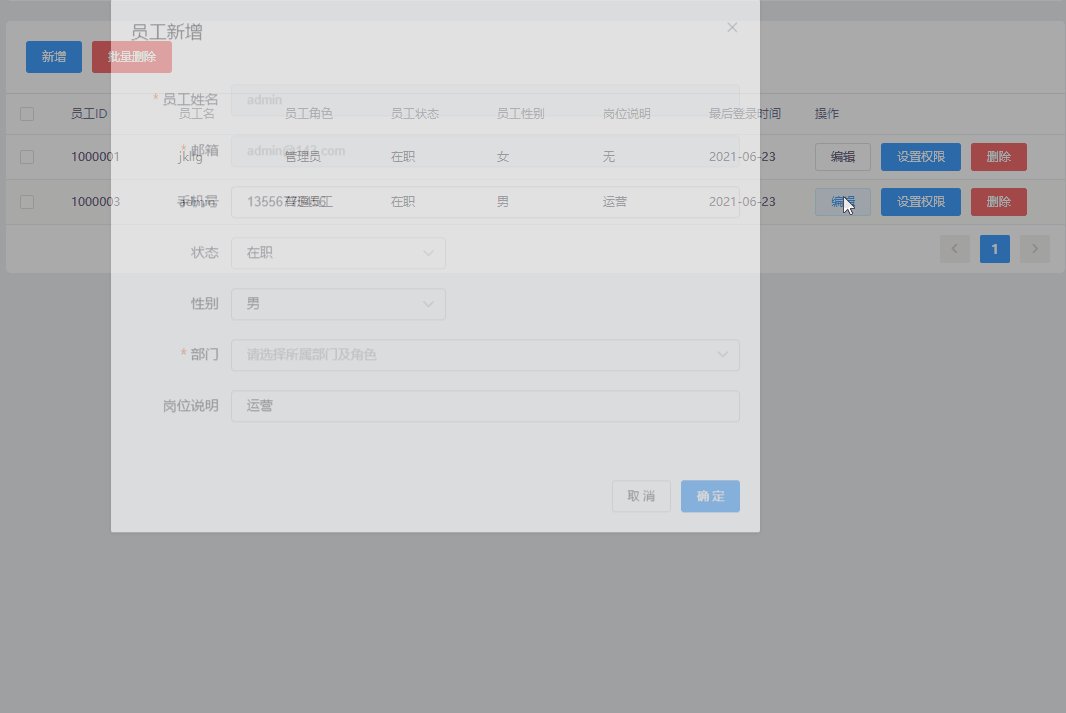
点编辑=>点右上方的×(或者左击空白区域)=>新增(新增表上有编辑的数据)
查了一下资料好像是el-dialog关闭时销毁 DOM 内容,试了很久没能弄好,请问这个bug怎么修复?
1413
收起
点编辑=>取消=>新增(新增表上没有数据)
点编辑=>点右上方的×(或者左击空白区域)=>新增(新增表上有编辑的数据)
查了一下资料好像是el-dialog关闭时销毁 DOM 内容,试了很久没能弄好,请问这个bug怎么修复?