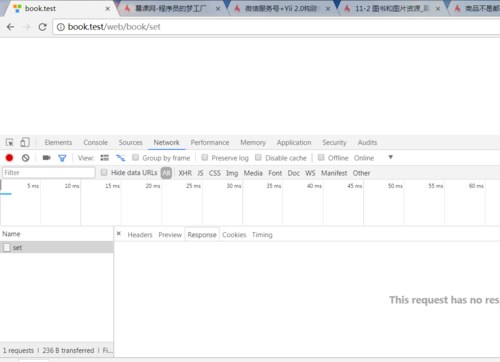
引入css就无法访问页面
引入这条:
StaticService::includeAppCssStatic( "/plugins/tagsinput/jquery.tagsinput.min.css",['depends' => app\assets\WebAsset::className()] );
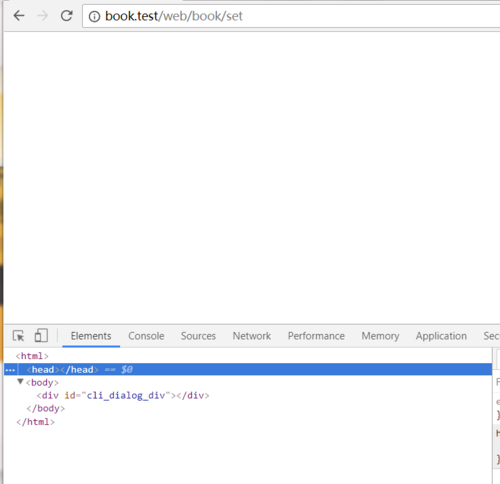
页面就变成:

空白页面,去掉这个页面就好了。
这个css文件引入的没有问题。
引入ueditor 的js和css文件就没有问题,引入tagsinput 就出问题
862
收起