css,js文件不能加载到页面
老师您好,在我使用IDEA进行开发的时候,遇到了css和js文件无法加载的问题,自己没能解决问题,请您指点。
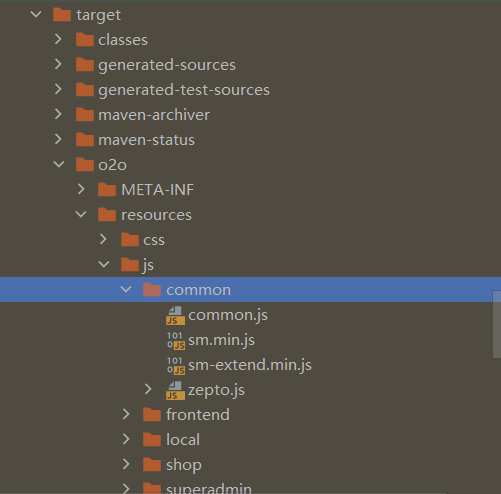
在第一张图中 ,发现工程的target文件夹下存在css和js等文件
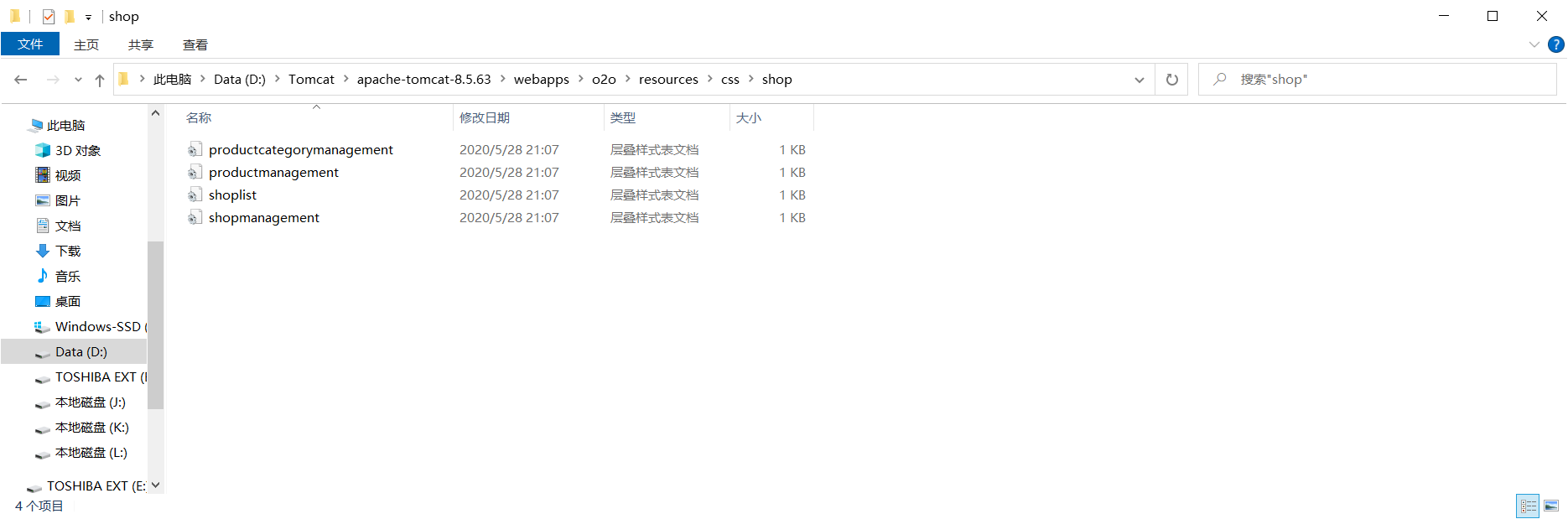
在第二张图中,发现Tomcat目标文件夹下存在css文件
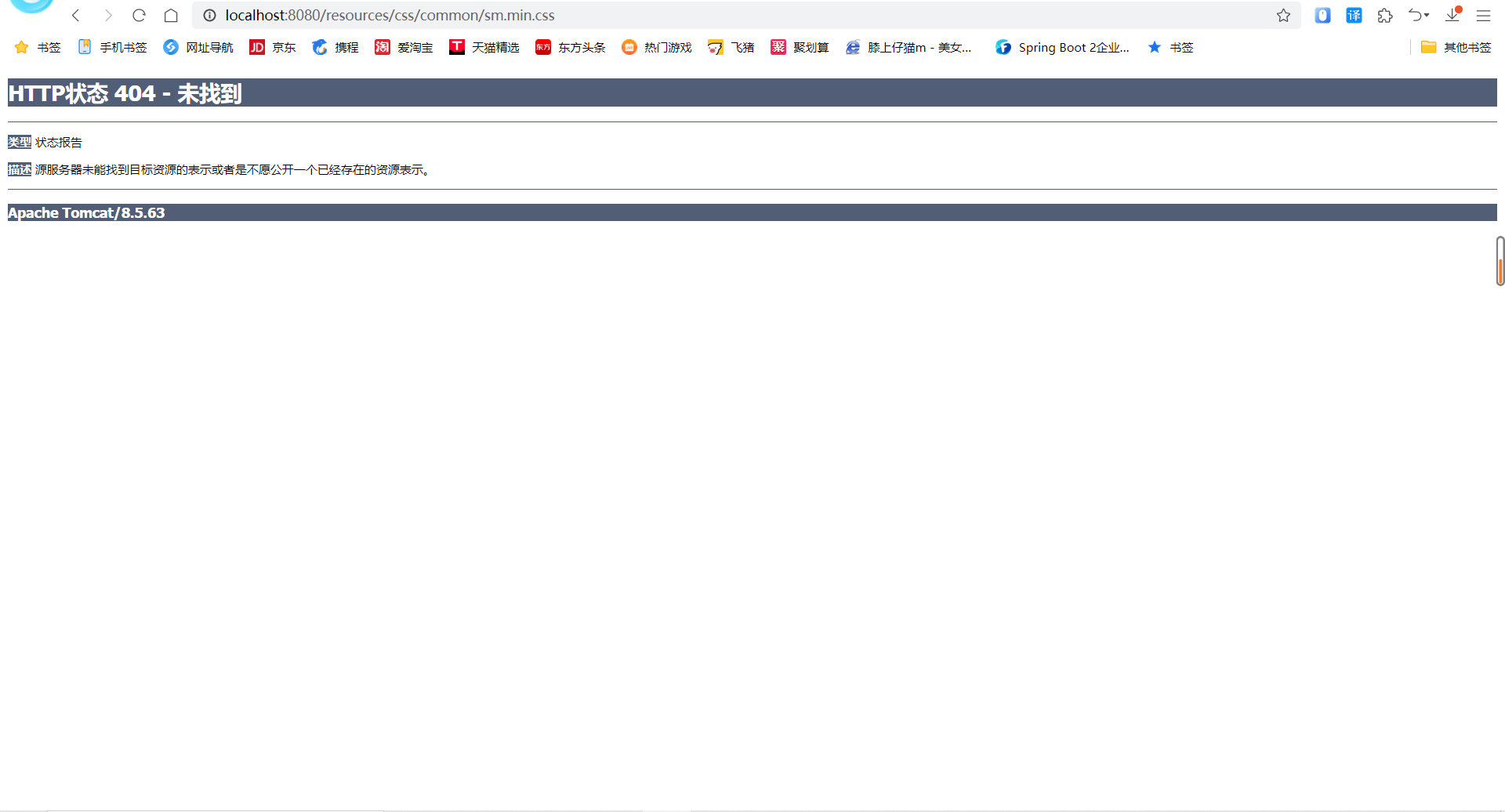
在第三张图中,尝试通过localhost访问报404的css文件时,也未能成功
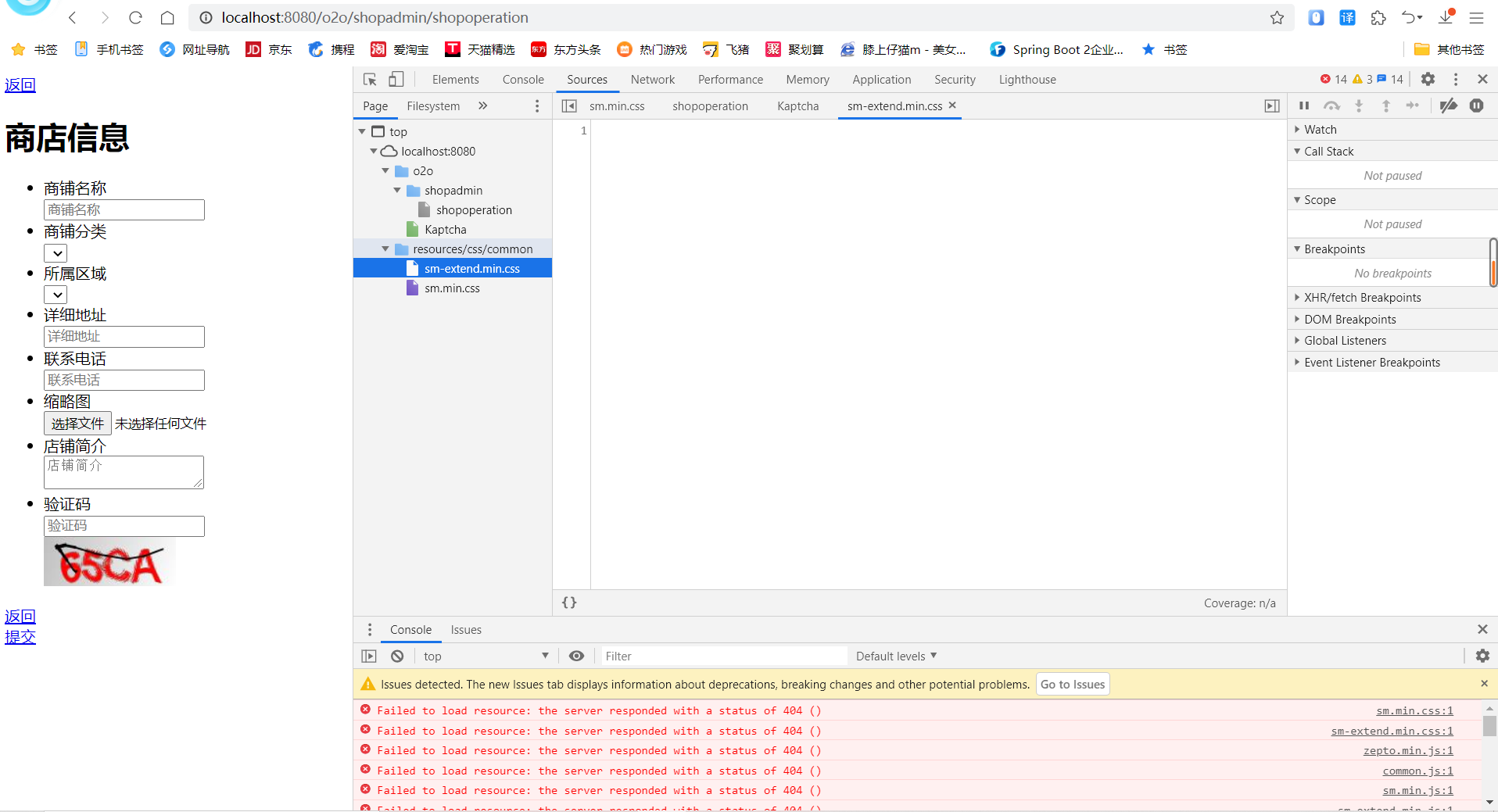
第四张图中,全部静态资源请求反馈为404,在尝试打开某个css文件时发现没有被读入。



1326
收起
正在回答 回答被采纳积分+3
1回答
Java双版本(SSM到SpringBoot)校园商铺全栈开发
- 参与学习 5137 人
- 解答问题 8152 个
SSM商铺V1.0,解决毕设痛点;SpringBoot商铺V2.0,满足工作刚需
了解课程


















