页面无法加载css和js
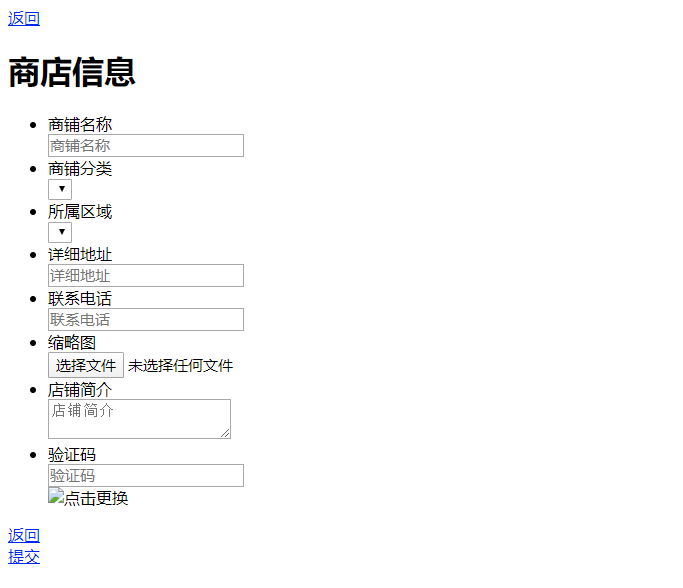
这是我的浏览器界面,无法加载CSS样式
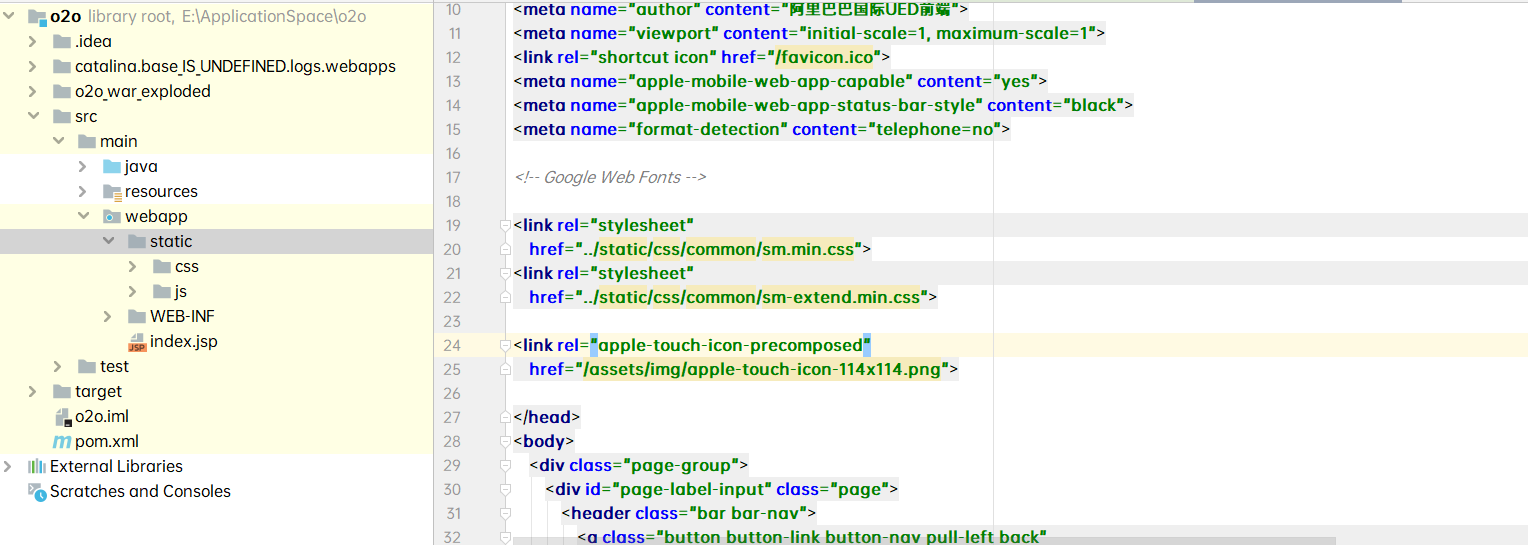
这是我的项目结构和html里的代码,里面已经配置了CSS和JS
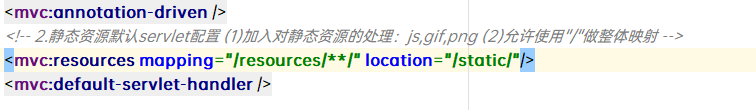
我看了一下spring-web里的配置,已经写好了默认不拦截static下的静态资源
1786
收起
正在回答 回答被采纳积分+3
1回答
Java双版本(SSM到SpringBoot)校园商铺全栈开发
- 参与学习 5137 人
- 解答问题 8152 个
SSM商铺V1.0,解决毕设痛点;SpringBoot商铺V2.0,满足工作刚需
了解课程


















