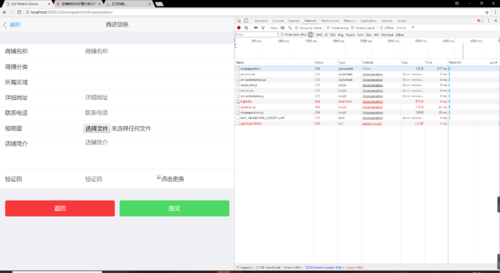
店铺类别和所属区域没有显示
$(function () {
var initUrl='/o2o/shop/getshopinitinfo';
var registerShopUrl='/o2o/shopadmin/registershop';
alert(initUrl);
getShopInitInfo();
function getShopInitInfo() {
$.getJSON(initUrl,function (data) {
if(data.success){
var tempHtml='';
var tempAreaHtml='';
data.shopCategoryList.map(function (item,index) {
tempHtml += '<option data-id="' + item.shopCategoryId
+ '">' + item.shopCategoryName + '</option>';
});
data.areaList.map(function (item,index) {
tempAreaHtml += '<option data-id="' + item.areaId + '">'
+ item.areaName + '</option>';
});
$('#shop-category').html(tempHtml);
$('#area').html(tempAreaHtml);
}
});
$('#submit').click(function () {
var shop={};
shop.shopName=$('#shop-name').val();
shop.shopAddr=$('#shop-addr').val();
shop.phone=$('#shop-phone').val();
shop.shopDesc=$('#shop-desc').val();
shop.shopCategory={}
shop.shopCategory = {
shopCategoryId : $('#shop-category').find('option').not(function() {
return !this.selected;
}).data('id')};
shop.area = {
areaId : $('#area').find('option').not(function() {
return !this.selected;
}).data('id')
};
var shopImg=$('#shop-img')[0].files[0];
var formData=new FormData();
formData.append('shopImg',shopImg);
formData.append('shopStr',JSON.stringify(shop));
$.ajax({
url:registerShopUrl,
type:'POST',
data:formData,
contentType:false,
proceesData:false,
cache:false,
success:function (data) {
if (data.success){
$.toast('提交成功!');
}else {
$.toast('提交失败!'+data.errMsg);
}
}
});
});
}
})以上是js代码



看控制台信息的话貌似是get请求找不到一个具体的类吗?
缺乏看这信息的能力,请老师多指教。
在ShopManagementController类中的@Autowired标签有报错,但是不影响程序运行,经过测试可以用构造注入去掉报错

以下是编译器控制台在点击 后的提示信息
后的提示信息

shopCategoryDao层是没有问题的,通过测试
现在想不出问题出在哪,是service层还是Controller层?,看tomcat信息貌似是处在service层,但是却无法定位错误,请老师指示
1534
收起
正在回答
4回答
Java双版本(SSM到SpringBoot)校园商铺全栈开发
- 参与学习 5137 人
- 解答问题 8152 个
SSM商铺V1.0,解决毕设痛点;SpringBoot商铺V2.0,满足工作刚需
了解课程


 这里。
这里。 html中的路径吗?但是这里的路径也应该没有问题的
html中的路径吗?但是这里的路径也应该没有问题的












