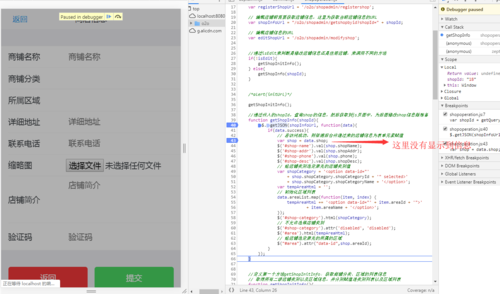
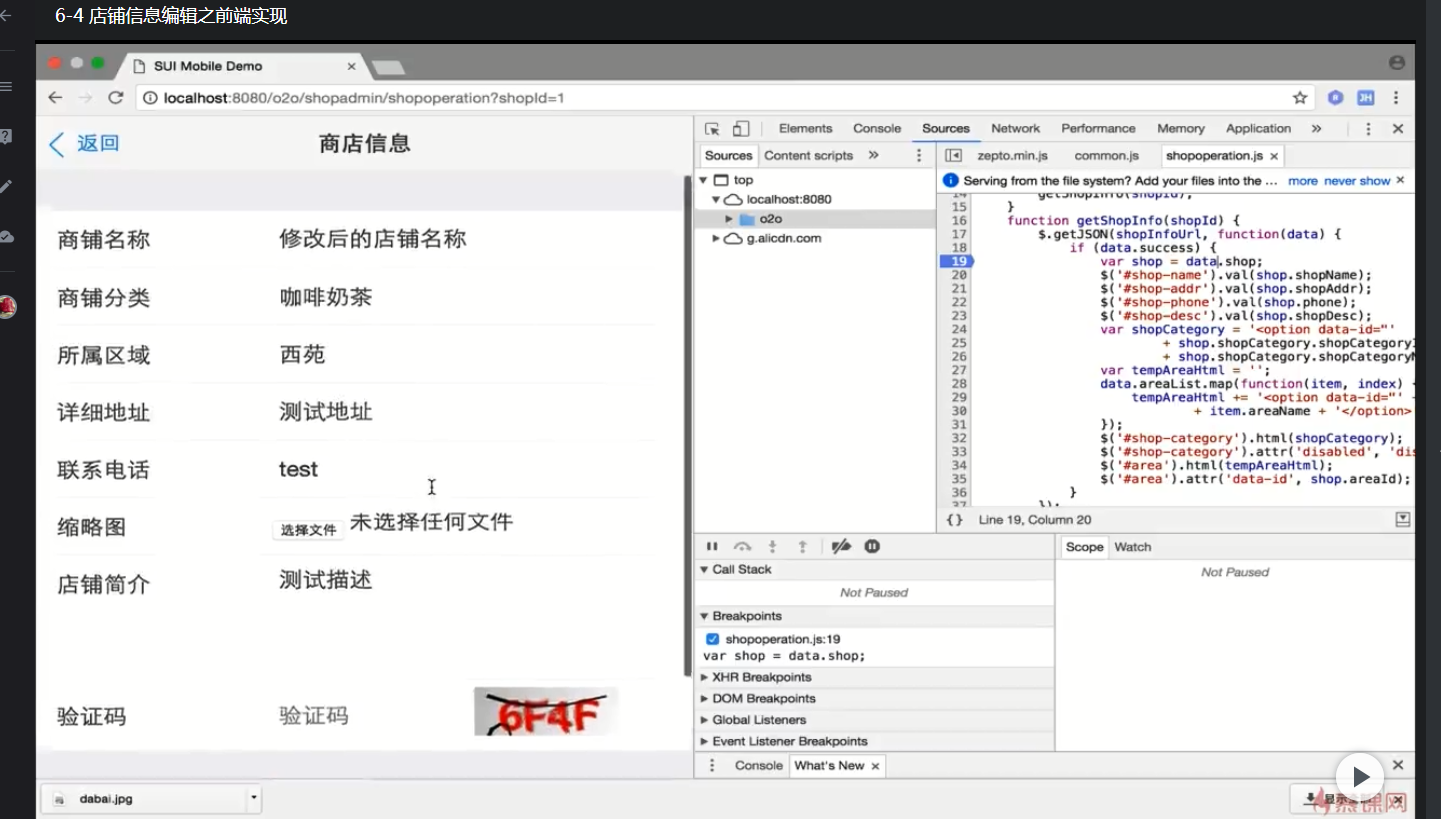
我这里跳不到视频所说的修改店铺信息里

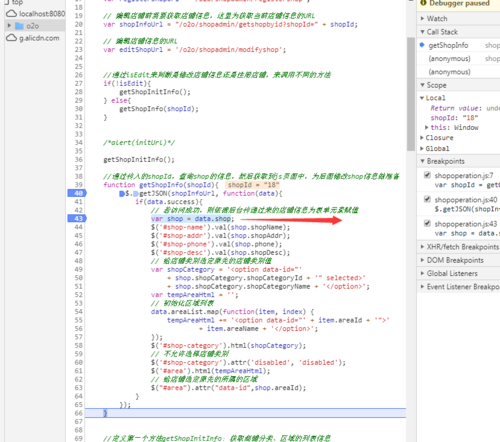
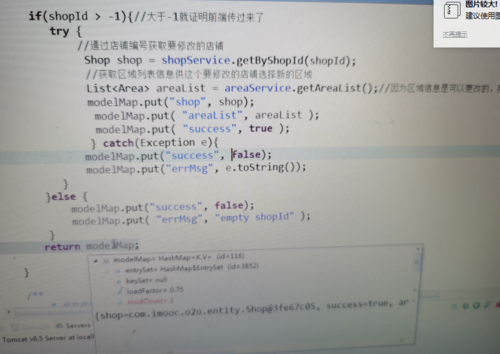
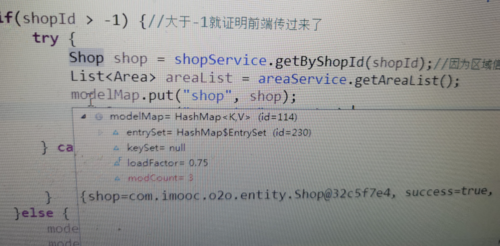
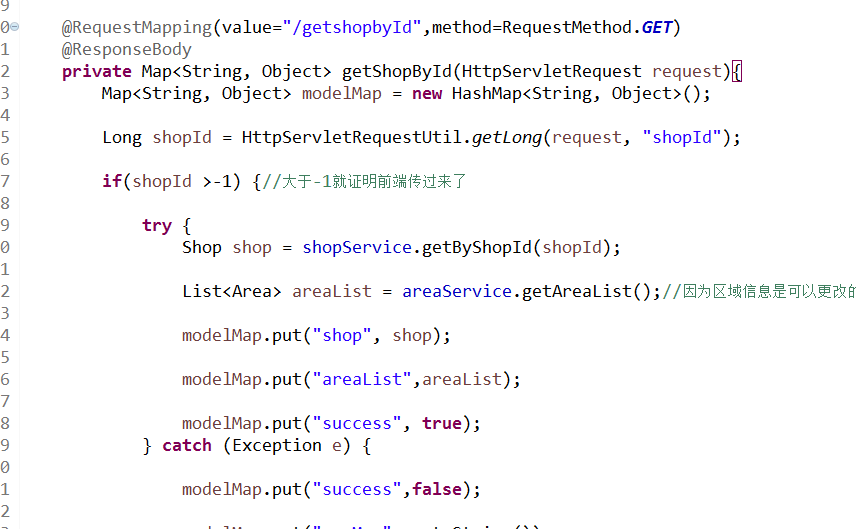
我这里getshopbyId调试可以一直走
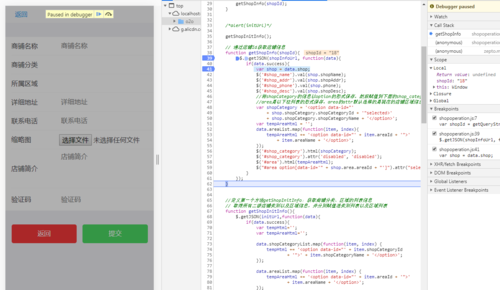
可是在js没有返回信息
正在回答 回答被采纳积分+3
8回答
-
翔仔 #1
如果又恢复了正常,又能跳转,那么就是有可能你的页面缓存有问题的,所以每次修改js代码并启动后,记得清空浏览器缓存。跳转的原因是你在店铺管理页面点击编辑店铺才能跳转到shopoperation,而由于一开始你已经选择了某个店铺并将店铺信息设置到了session里面,或者将店铺的id设置到了编辑店铺的控件里面,所以打开shopoperation.html的时候会尝试从session里面获取到店铺信息,然后返回给前端,前端看到是有shopId的,就认为是编辑,就会让shopoperation.html作为编辑页面存在,这个视频里面也说得比较清楚,可以仔细看看
点开查看后面2条评论
-
翔仔 #1
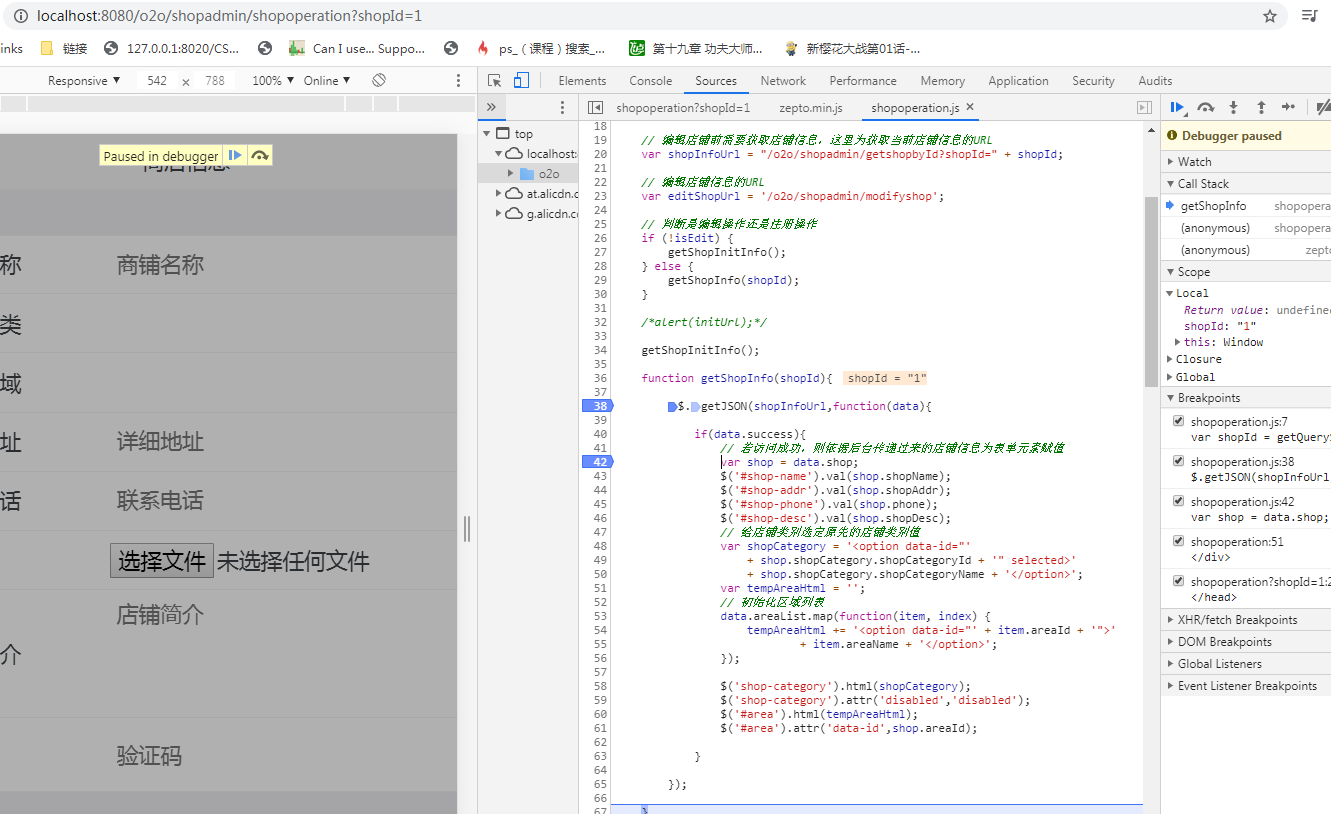
同学有上下文,有充足的信息,但是我这边没有,所以感觉并没有,我知道同学这里拿不到数据,但是根据你前面提供的截图,我这边没法确定你真的拿不到信息,因为程序根本就没有执行到此处,现在执行到此处了,同学也没将data.shop的值打印出来,所以我还是没法确认你有没有拿到数据,后台看起来是拿到了。所以在提问的时候,还是需要同学提供一个完整的信息,我这边也能精准帮你定位问题,主要就是没有太多有效的信息,其实针对这个问题,主要先确保后端能返回了带有shop 这个key的modelMap,并且是有值的,其次,数据能够返回前端, 前端已经有响应接收到Data了,然后就才能看看data有没有值,这里如果还没执行到从data获取数据的断点,就没法确定是否能获取到值,没到断点你移动鼠标过去也是取不到值的,所以,还是希望高效简单地提供信息,其他同学基本一两次回复就能解决问题了,所以还是希望你能提高相关的表达和沟通的能力,对你以后也是很有帮助的。
-
哈,我现在都不知道哪里问题,看也重新看过,就是发现不了问题呀。你也没有准确告诉我哪里有问题
-
我是需要你准确告诉我究竟有没有获取到值,并提供相关的证明,你说var shop = data.shop 这个没有值,所以我让你提供这个没有值的证据,证据主要在于程序需要执行到var shop = data.shop这个地方,然后鼠标移动到上面,或者打印当时的data.shop的值是没有的才可以,主要让你提供这个证据,我才能进行下一步判断,但是如果Shop都取到值的话,没有跳转就得看看后续的原因了。我如果能准确告诉你问题我早告诉了,但是因为是信息不足我才继续问你的
-
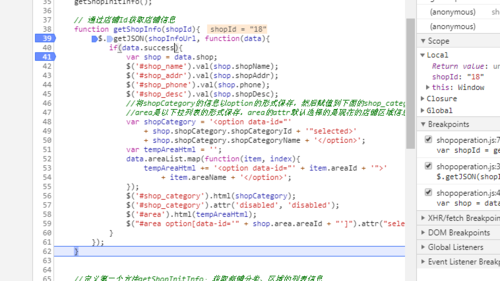
为了使得问题得到高效解决,辛苦同学提供一下充足的信息,你看看chrome里面,断点执行到var shop = data.shop; 然后鼠标移动到data.shop上面,看看当时是什么值,提供一下截图谢谢
$(function() {
// 从URL里获取shopId参数的值
var shopId = getQueryString('shopId');
// 由于店铺注册和编辑使用的是同一个页面,
// 该标识符用来标明本次是添加还是编辑操作
var isEdit = shopId ? true : false;
// 用于店铺注册时候的店铺类别以及区域列表的初始化的URL
var initUrl = '/o2o/shopadmin/getshopinitinfo';
// 注册店铺的URL
var registerShopUrl = '/o2o/shopadmin/registershop';
// 编辑店铺前需要获取店铺信息,这里为获取当前店铺信息的URL
var shopInfoUrl = "/o2o/shopadmin/getshopbyid?shopId=" + shopId;
// 编辑店铺信息的URL
var editShopUrl = '/o2o/shopadmin/modifyshop';
// 判断是编辑操作还是注册操作
if (!isEdit) {
getShopInitInfo();
} else {
getShopInfo(shopId);
}
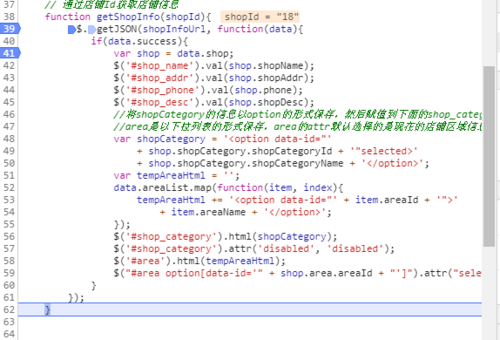
// 通过店铺Id获取店铺信息
function getShopInfo(shopId) {
$.getJSON(shopInfoUrl, function(data) {
if (data.success) {
// 若访问成功,则依据后台传递过来的店铺信息为表单元素赋值
var shop = data.shop;
$('#shop-name').val(shop.shopName);
$('#shop-addr').val(shop.shopAddr);
$('#shop-phone').val(shop.phone);
$('#shop-desc').val(shop.shopDesc);
// 给店铺类别选定原先的店铺类别值
var shopCategory = '<option data-id="'
+ shop.shopCategory.shopCategoryId + '" selected>'
+ shop.shopCategory.shopCategoryName + '</option>';
var tempAreaHtml = '';
// 初始化区域列表
data.areaList.map(function(item, index) {
tempAreaHtml += '<option data-id="' + item.areaId + '">'
+ item.areaName + '</option>';
});
$('#shop-category').html(shopCategory);
// 不允许选择店铺类别
$('#shop-category').attr('disabled', 'disabled');
$('#area').html(tempAreaHtml);
// 给店铺选定原先的所属的区域
$("#area option[data-id='" + shop.area.areaId + "']").attr(
"selected", "selected");
}
});
}
// 取得所有二级店铺类别以及区域信息,并分别赋值进类别列表以及区域列表
function getShopInitInfo() {
$.getJSON(initUrl, function(data) {
if (data.success) {
var tempHtml = '';
var tempAreaHtml = '';
data.shopCategoryList.map(function(item, index) {
tempHtml += '<option data-id="' + item.shopCategoryId
+ '">' + item.shopCategoryName + '</option>';
});
data.areaList.map(function(item, index) {
tempAreaHtml += '<option data-id="' + item.areaId + '">'
+ item.areaName + '</option>';
});
$('#shop-category').html(tempHtml);
$('#area').html(tempAreaHtml);
}
});
}
// 提交按钮的事件响应,分别对店铺注册和编辑操作做不同响应
$('#submit').click(function() {
// 创建shop对象
var shop = {};
if (isEdit) {
// 若属于编辑,则给shopId赋值
shop.shopId = shopId;
}
// 获取表单里的数据并填充进对应的店铺属性中
shop.shopName = $('#shop-name').val();
shop.shopAddr = $('#shop-addr').val();
shop.phone = $('#shop-phone').val();
shop.shopDesc = $('#shop-desc').val();
// 选择选定好的店铺类别
shop.shopCategory = {
shopCategoryId : $('#shop-category').find('option').not(function() {
return !this.selected;
}).data('id')
};
// 选择选定好的区域信息
shop.area = {
areaId : $('#area').find('option').not(function() {
return !this.selected;
}).data('id')
};
// 获取上传的图片文件流
var shopImg = $('#shop-img')[0].files[0];
// 生成表单对象,用于接收参数并传递给后台
var formData = new FormData();
// 添加图片流进表单对象里
formData.append('shopImg', shopImg);
// 将shop json对象转成字符流保存至表单对象key为shopStr的的键值对里
formData.append('shopStr', JSON.stringify(shop));
// 获取表单里输入的验证码
var verifyCodeActual = $('#j_captcha').val();
if (!verifyCodeActual) {
$.toast('请输入验证码!');
return;
}
formData.append('verifyCodeActual', verifyCodeActual);
// 将数据提交至后台处理相关操作
$.ajax({
url : (isEdit ? editShopUrl : registerShopUrl),
type : 'POST',
data : formData,
contentType : false,
processData : false,
cache : false,
success : function(data) {
if (data.success) {
$.toast('提交成功!');
if (!isEdit) {
// 若为注册操作,成功后返回店铺列表页
window.location.href = "/o2o/shopadmin/shoplist";
}
} else {
$.toast('提交失败!' + data.errMsg);
}
// 点击验证码图片的时候,注册码会改变
$('#captcha_img').click();
}
});
});
})
是js文件导致吗
-
var shop = data.shop;都无返回后台,我都看过一遍也没发现什么问题
-
是说data.shop == undifiined?看看后台返回的啥?感觉没往modelmap塞入shop?
相似问题
店铺权限的验证不生效???
1179
0
7


修改店铺信息
1527
0
25




修改店铺成功,添加addshop出错
1343
0
2


店铺休息修改 前端调试问题
1349
0
5


修改店铺信息失败
1133
1
8




登录后可查看更多问答,登录/注册
问题已解决,确定采纳
还有疑问,暂不采纳
Java双版本(SSM到SpringBoot)校园商铺全栈开发
- 参与学习 5137 人
- 解答问题 8152 个
SSM商铺V1.0,解决毕设痛点;SpringBoot商铺V2.0,满足工作刚需
了解课程