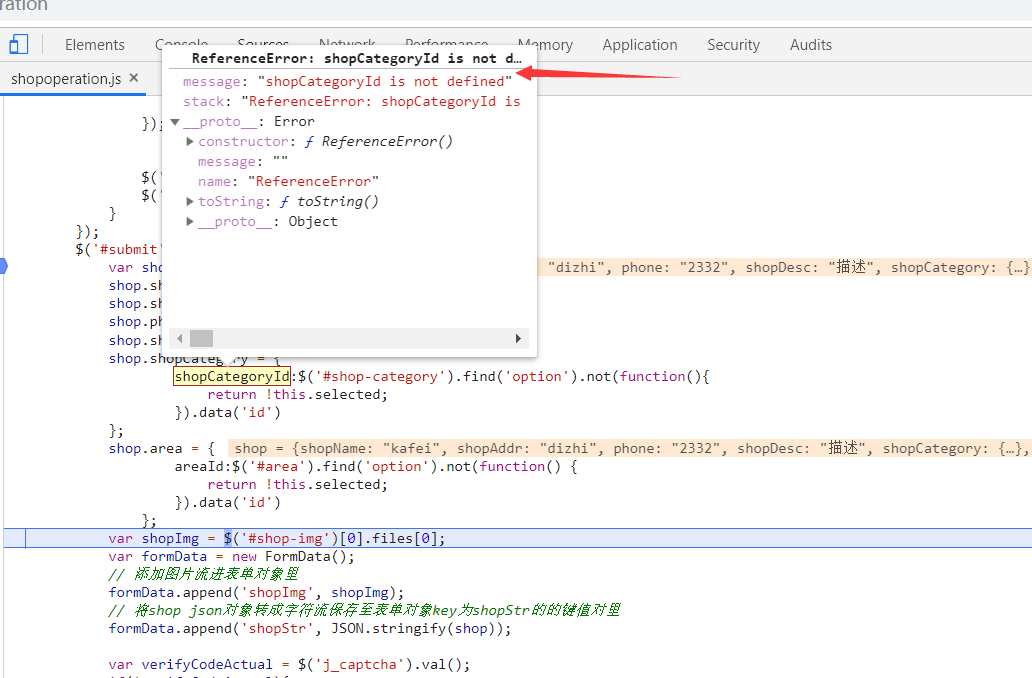
前后端联调shopCategoryId以及areaId未定义

老师你好,我在前端页面上已经获取到了商铺种类和区域的下拉列表,但是在进行前后端联调时显示shopCategoryId和areaId未定义,这是什么原因呢?如果我不管他直接往后做会影响后面的程序吗?麻烦老师能帮我看一下吗?
1079
收起
正在回答 回答被采纳积分+3
1回答
Java双版本(SSM到SpringBoot)校园商铺全栈开发
- 参与学习 5137 人
- 解答问题 8152 个
SSM商铺V1.0,解决毕设痛点;SpringBoot商铺V2.0,满足工作刚需
了解课程
















