Route4如何添加子组件
按照老师给的建议,修改 root.js 如下:
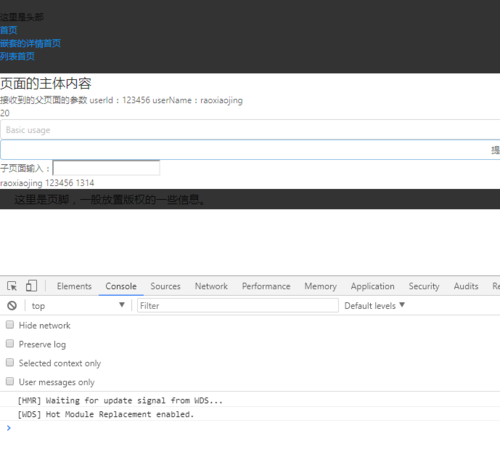
没有任何报错,http://localhost:8080/显示正常,但是点击链接没有反应。
【root.js】
import {Route,BrowserRouter,Switch} from "react-router-dom"
import ComponentList from "./components/list"
import ComponentDetails from "./components/details"
class Root extends Component{
render(){
return(
<BrowserRouter>
<Switch>
<Route path="/" component={Index} />
<Route path="/details" component={ComponentDetails}/>
<Route exact path="/list" component={ComponentList} />
</Switch>
</BrowserRouter>
)
}}
ReactDOM.render(
<Root/>, document.getElementById('example')
);
export default Root;另外,{this.props.children}跟视频教程中的一样,放在 {Index}组件里.
【index.js】
class Index extends React.Component {
render() {
return (
<div>
<ComponentHeader/>
<BodyIndex userid={123456} username={"raoxiaojing"}/>
<div>
{this.props.children}
</div>
<ComponentFooter/>
</div>
);
}
}
export default Index;【运行之后的http://localhost:8080/页面】

~~~~~~~~~~~~~~~~~~~~~~~分割线~~~~~~~~~~~~~~~~~~~~~~~~~~~~
邱老师,你好~
我在学习第十章React Route时,用的是router4.1.1版本,在课程中,需要实现
1、点击“list”链接,主页面跳转至list.js页面
2、点击“details”链接,直接在主页面上出现“这里是嵌套在首页中的详细页”
第二个要求,是通过在index.js内如下代码实现的,这就说明 route-ComponentDetails
组件是嵌套在 route-Index组件下的
<div>
{this.props.children}
</div>遇到问题:
如何实现路由嵌套?
原代码:
class Root extends Component{
render(){
return(
<BrowserRouter>
<Switch>
<Route exact path="/" component={Index} />
<Route path="/details" component={ComponentDetails}/>
<Route path="/list" component={ComponentList} />
</Switch>
</BrowserRouter>
)
}}
ReactDOM.render(
<Root/>, document.getElementById('example')
);
export default Root;原代码的运行结果是点击list链接,可以跳转至list页面,但是details页面的内容不会展示到主页面上来。
尝试一:
<BrowserRouter>
<Switch>
<Index>
<Route path="/details" component={ComponentDetails}/>
</Index>
<Route path="/list" component={ComponentList} />
</Switch>
</BrowserRouter>尝试一的结果是,details页面的内容可以展示在主页面上,但是list链接失效,无法发生跳转。
尝试二:
<BrowserRouter>
<Switch>
<Route path="/" render={()=>(
<Index>
<Route path="/details" component={ComponentDetails}/>
</Index>
)}>
</Route>
<Route path="/list" component={ComponentList} />
</Switch>
</BrowserRouter>尝试二的结果同样也是details页面的内容能展示到主页面上来,但是list页面不发生跳转。
然后我查阅资料,了解到router4路由嵌套有两种方法,一种是在组件内部需要嵌套的位置上直接实嵌套标签;第二种是使用Route render渲染作内联嵌套,但是看例子我还是不太明白http://blog.csdn.net/hsany330/article/details/78114805
看了课程第20章的内容,但是没有涉及到路由嵌套。
请问邱老师,就10-01这节课的内容,该如何实现router4版本下集中配置的路由嵌套?
正在回答 回答被采纳积分+3
2回答
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程









