父组件向子组件传值和子组件向父组件传值应该怎样实现。
父组件向子组件传值和子组件向父组件传值应该怎样实现比较好。例如:
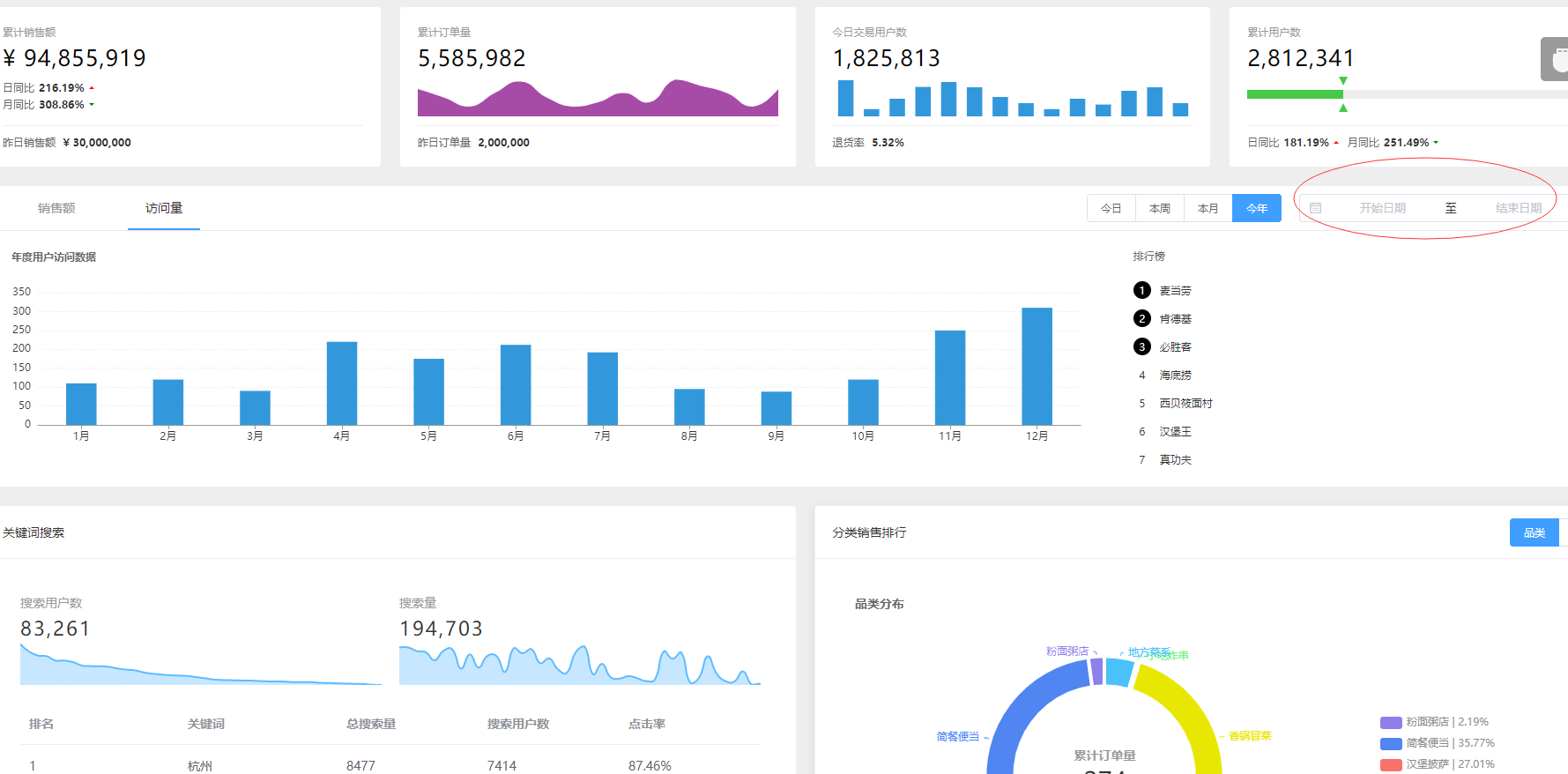
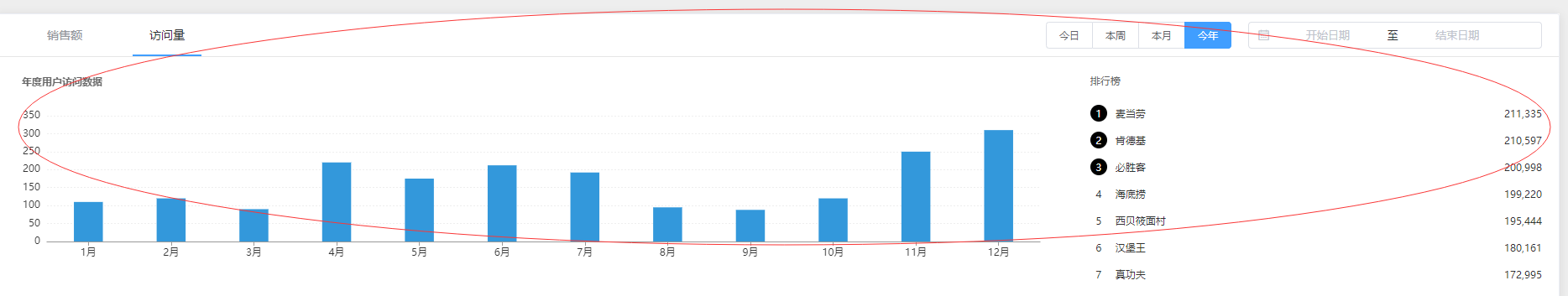
这个访问量图表: 是整个页面里面的一个子组件,而我现在需要有数据库查询的功能,而假如数据库查询功能的js代码并没有写在这个访问量图表(index.vue)里面而是写在父组件的script里面,这个时候需要将子组件里面的这个el-date-picker的日期变量传递到父组件的js语句里用,应该怎样实现。之后数据库返回数据给父组件后,需要把返回的数据从父组件传递回那个子组件(index.vue)中来显示Echarts曲线图,这个时候数据量非常大,如何实现比较好?
是整个页面里面的一个子组件,而我现在需要有数据库查询的功能,而假如数据库查询功能的js代码并没有写在这个访问量图表(index.vue)里面而是写在父组件的script里面,这个时候需要将子组件里面的这个el-date-picker的日期变量传递到父组件的js语句里用,应该怎样实现。之后数据库返回数据给父组件后,需要把返回的数据从父组件传递回那个子组件(index.vue)中来显示Echarts曲线图,这个时候数据量非常大,如何实现比较好?
1495
收起
















