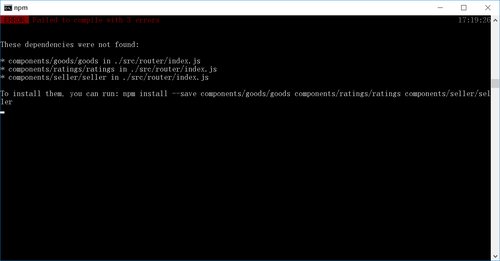
These dependencies were not found: * components/goods/goods in ./src/router/index.js

按照老师的https://github.com/ustbhuangyi/vue-sell/blob/master/update.md 这个文档更新的
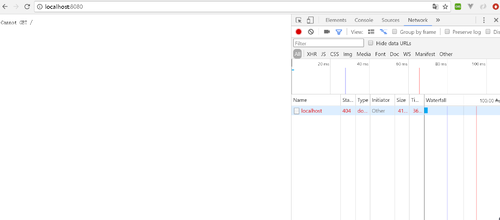
api/seller接口也能调到,但是http://localhost:8080/ 报错404,不知道什么原因?

3964
收起
正在回答 回答被采纳积分+3
1回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程










