These relative modules were not found:
These relative modules were not found:
* ./logo@3x.png in ./node_modules/css-loader?{"sourceMap":true}!./node_modules/vue-loader/lib/style-compiler?{"optionsId":"0","vue":true,"id":"data-v-52513b3c","scoped":true,"sourceMap":true}!./node_modules/stylus-loader?{"sourceMap":true}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/components/m-header/m-header.vue
* ./logo@2x.png in ./node_modules/css-loader?{"sourceMap":true}!./node_modules/vue-loader/lib/style-compiler?{"optionsId":"0","vue":true,"id":"data-v-52513b3c","scoped":true,"sourceMap":true}!./node_modules/stylus-loader?{"sourceMap":true}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/components/m-header/m-header.vue
* ../fonts/music-icon.svg?2qevqt in ./node_modules/css-loader??ref--11-1!./node_modules/postcss-loader/lib??ref--11-2!./node_modules/stylus-loader??ref--11-3!./src/common/stylus/index.styl
* ../fonts/music-icon.woff?2qevqt in ./node_modules/css-loader??ref--11-1!./node_modules/postcss-loader/lib??ref--11-2!./node_modules/stylus-loader??ref--11-3!./src/common/stylus/index.styl
* ../fonts/music-icon.ttf?2qevqt in ./node_modules/css-loader??ref--11-1!./node_modules/postcss-loader/lib??ref--11-2!./node_modules/stylus-loader??ref--11-3!./src/common/stylus/index.styl
* ../fonts/music-icon.eot?2qevqt in ./node_modules/css-loader??ref--11-1!./node_modules/postcss-loader/lib??ref--11-2!./node_modules/stylus-loader??ref--11-3!./src/common/stylus/index.styl
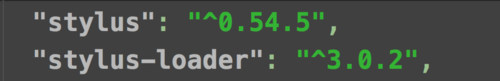
package.json 有引入css-loader的依赖