异步获取数据后,进行了一下处理,子组件无法接收到props的值
老师您好,之前提问过,代码不清晰,这次又重新发了一遍:



我想通过在首页在点击不同的新闻后,在详情页的右侧展示同类新闻的图片(例:点的是娱乐类新闻就展示娱乐类行文;国际类新闻就展示国际类新闻)
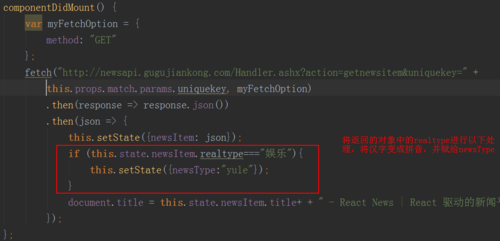
如图1所示,假设我点击了娱乐,将娱乐处理后,把“yule”赋给了newsType(我在constructor中已经定义好了);
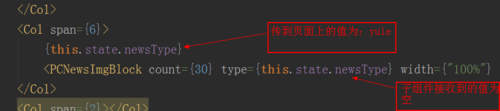
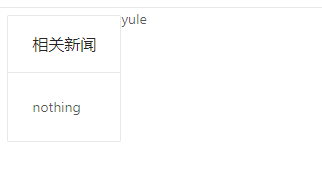
接下来,如图2所示,我在render方法中{this.state.newsType},页面可以出现yule的字段,可是,将它赋给了子组件的props.type后,在子组件接收到的值为空!这是为什么呢?应该如何解决呢
1034
收起
正在回答 回答被采纳积分+3
1回答
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程