html-loader如何解析ejs语法
在webpack编译HTML时,如何在引入的HTML模板中使用ejs语法
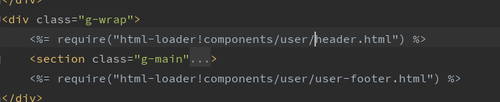
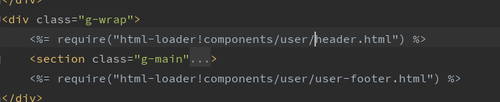
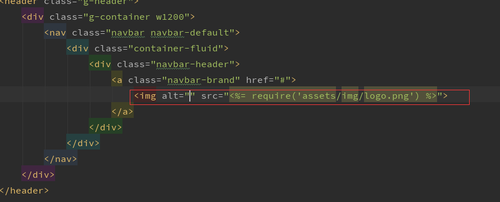
这是HTML里引入的header.html公共区块

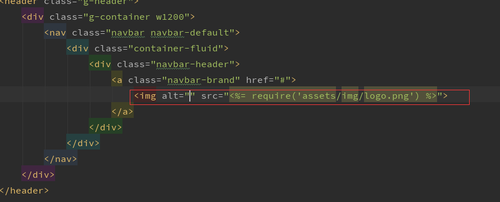
header.html里面还嵌入了ejs语法

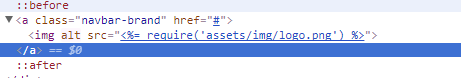
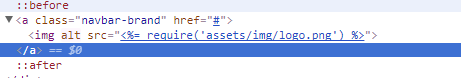
下面是编译后,图片的路径

怎样才能使图片的路径正常解析出来呢?
请大家帮帮忙,谢谢~~
1347
收起
在webpack编译HTML时,如何在引入的HTML模板中使用ejs语法
这是HTML里引入的header.html公共区块

header.html里面还嵌入了ejs语法

下面是编译后,图片的路径

怎样才能使图片的路径正常解析出来呢?
请大家帮帮忙,谢谢~~