npm run serve报错

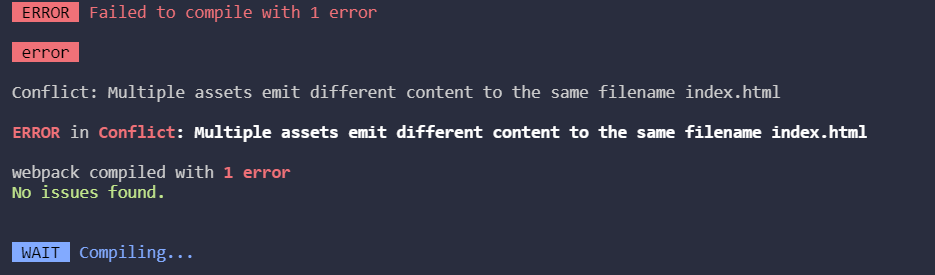
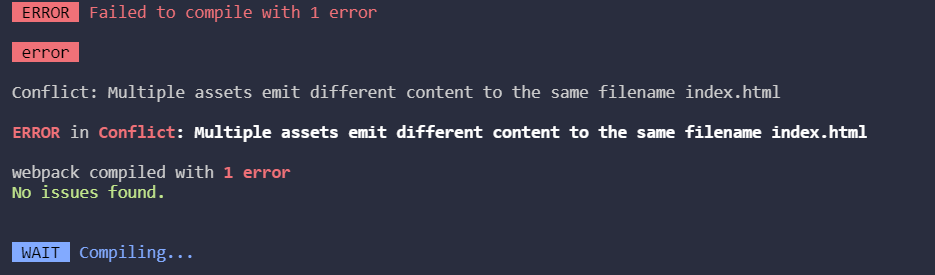
老师您好 将 git中的 vue3-basic使用 npm run serve 启动后报上图错误,除了将 public中的index.html改为index.ejs,并在webpack中添加 html:{template:’./src/index.ejs’}后可以解决之外 请问还有什么解决办法? 另外 index.ejs与index.html有何区别?
720
收起

老师您好 将 git中的 vue3-basic使用 npm run serve 启动后报上图错误,除了将 public中的index.html改为index.ejs,并在webpack中添加 html:{template:’./src/index.ejs’}后可以解决之外 请问还有什么解决办法? 另外 index.ejs与index.html有何区别?