关于this.$emit
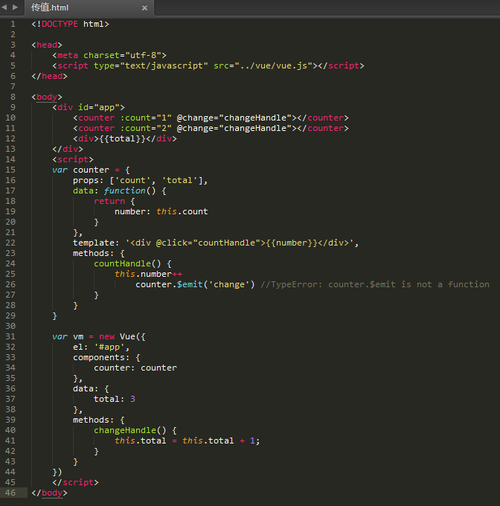
请问老师this.$emit('change')中的this是指向什么?我自己查了一下说是指向子组件本身,但是在这个例子里面我把这个this替换成counter就报错,说counter.$emit不是一个方法。既然这个this是指向子组件本身,那为什么不可以直接用子组件来调用这个方法?还是说this.$emit是一个固定的写法?
1962
收起
正在回答
2回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程

 字数字数
字数字数












