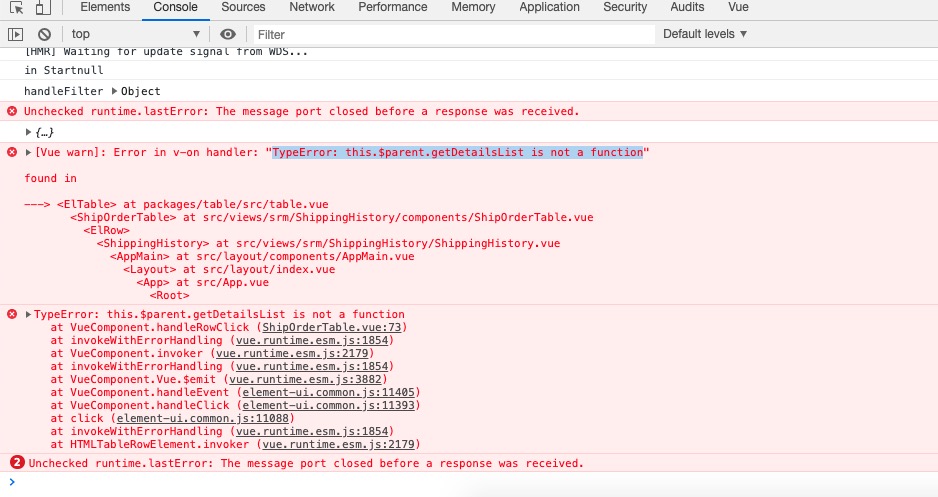
TypeError: this.$parent.getList is not a function
应用场景是这样的

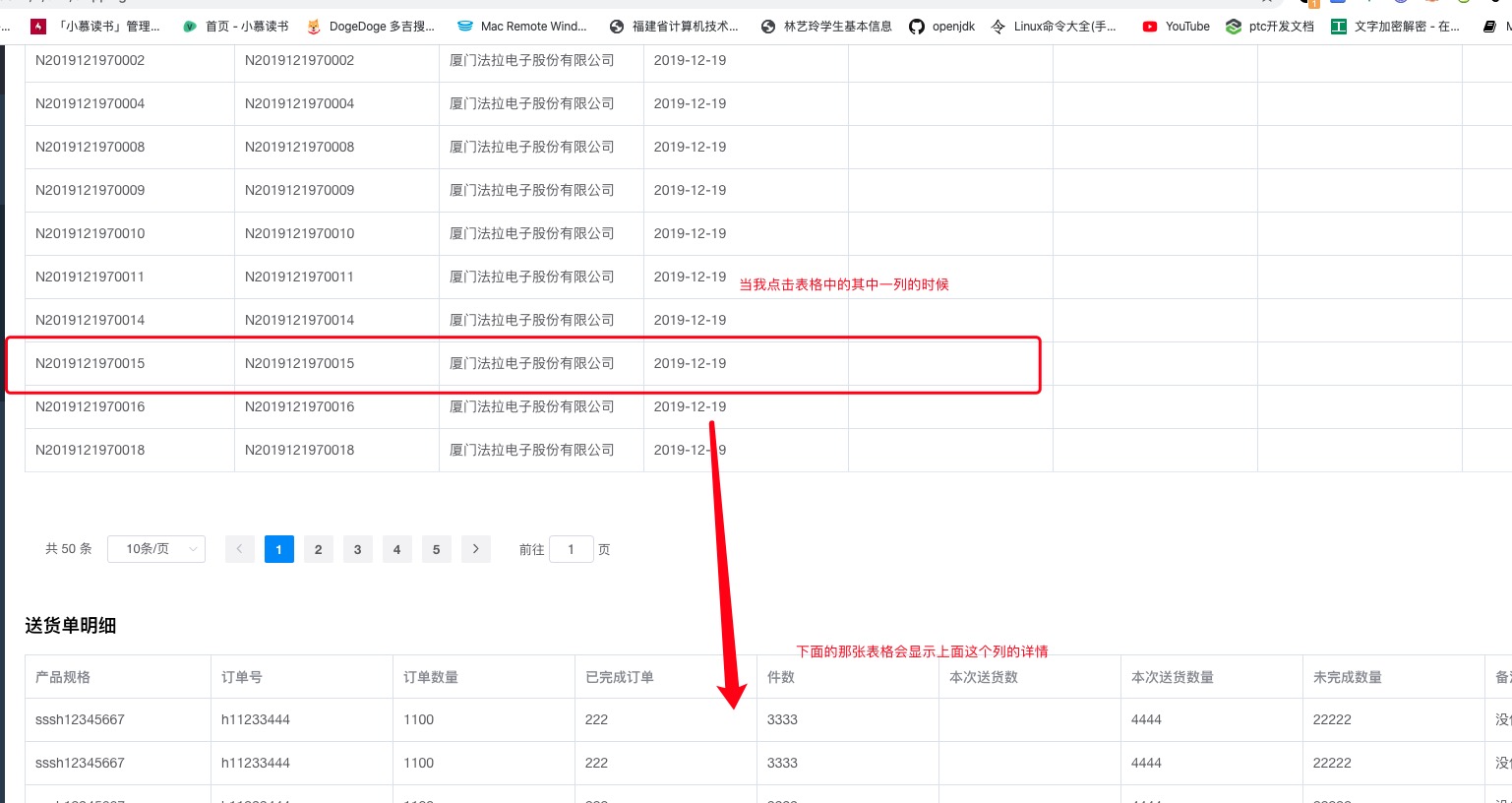
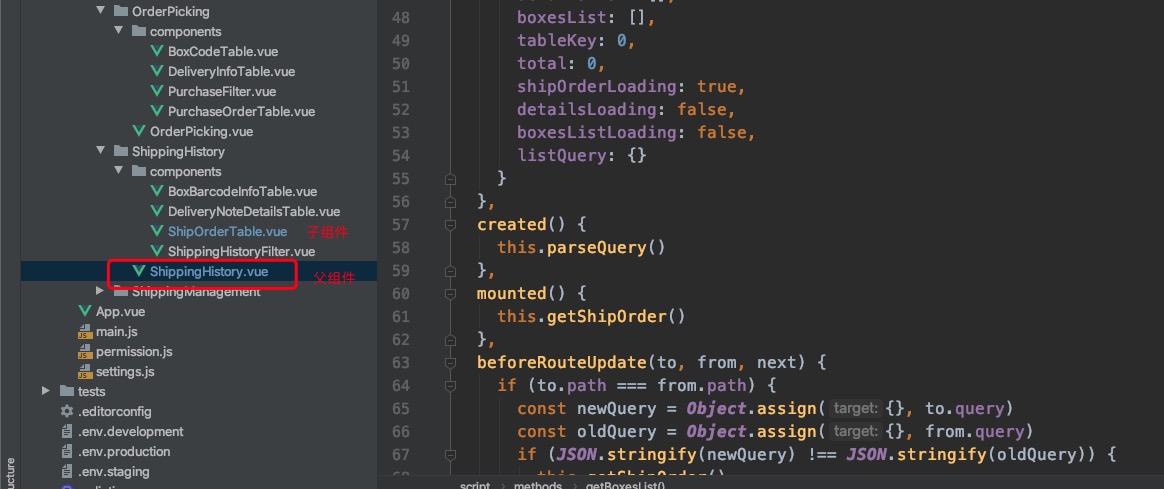
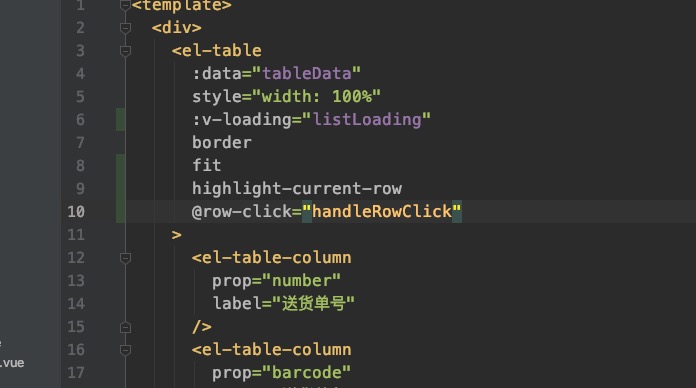
我在子组件中对列绑定了个方法。
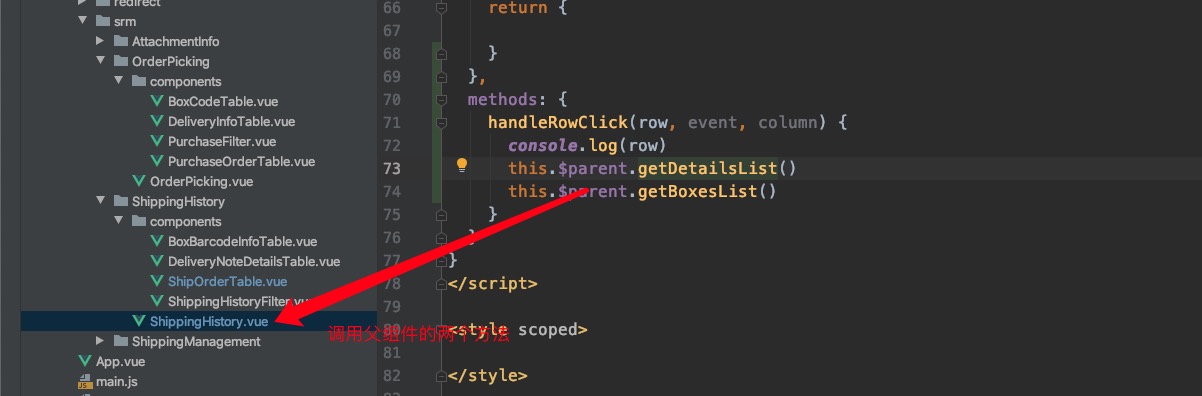
方法中通过 $paren 分别调用了父组件的getDetailsList getBoxesList两个方法
通过$paren 这么做我已经不是第一次了但是很奇怪的是这次的方法不仅没有生效。而且在浏览器中还报出这样的错误。
仅仅只是通过 $parent 对象去调用父类的方法但是无法生效我尝试的检查了代码但是不知道具体是为什么。
还有就是我上次提交的问题老师您还没有回答。https://coding.imooc.com/learn/questiondetail/158014.html
3789
收起
正在回答
1回答
Vue Element+Node.js开发企业通用管理后台系统
- 参与学习 2829 人
- 提交作业 428 份
- 解答问题 1716 个
基于Element的中后台课程,一套中小型企业通用的后台管理系统
了解课程



















