run build:prod 前端打包 后找不到css;改造为mybatis-plus后找不到方法
求助:
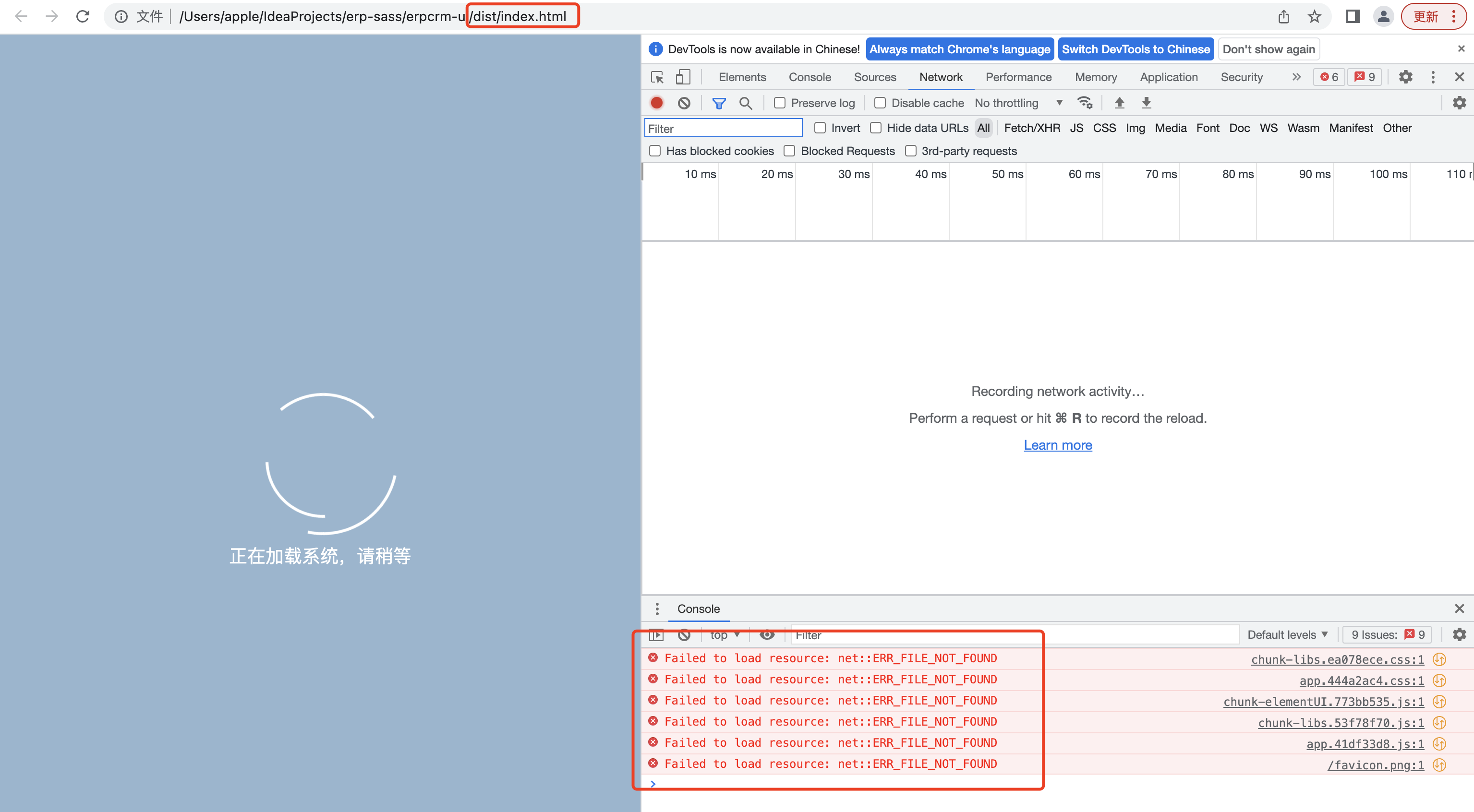
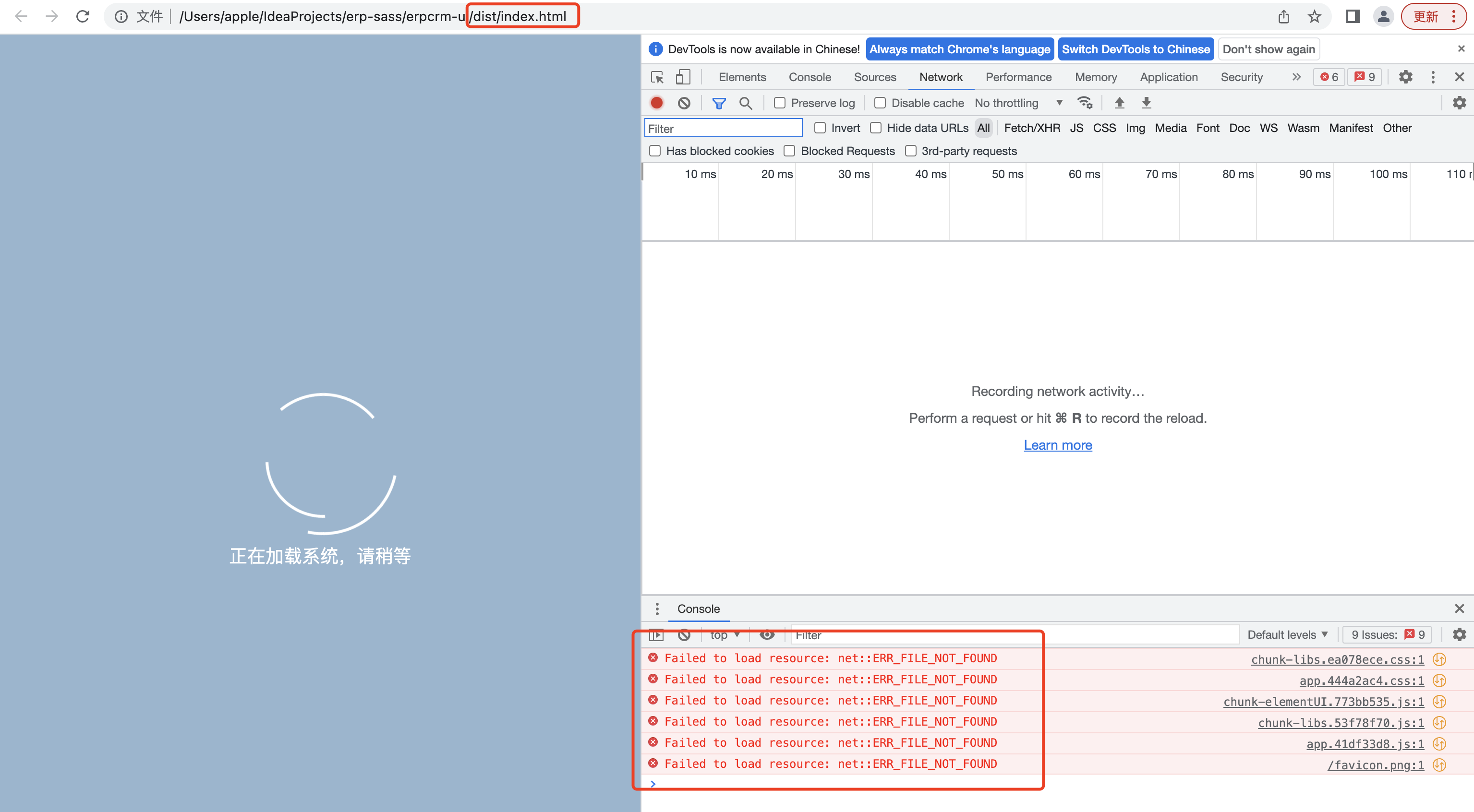
1.npm run build:prod 前端打包 后找不到css等文件怎么解决?
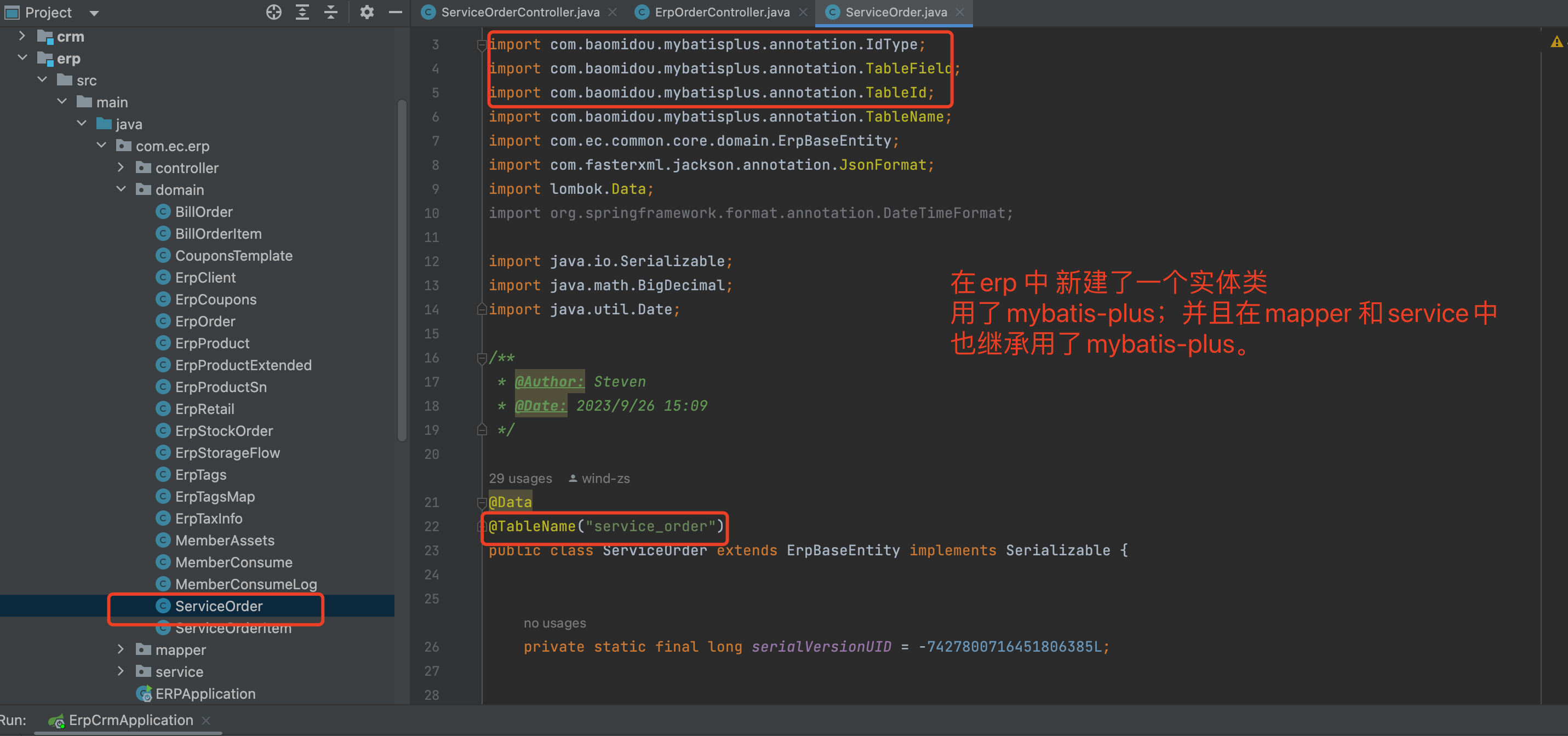
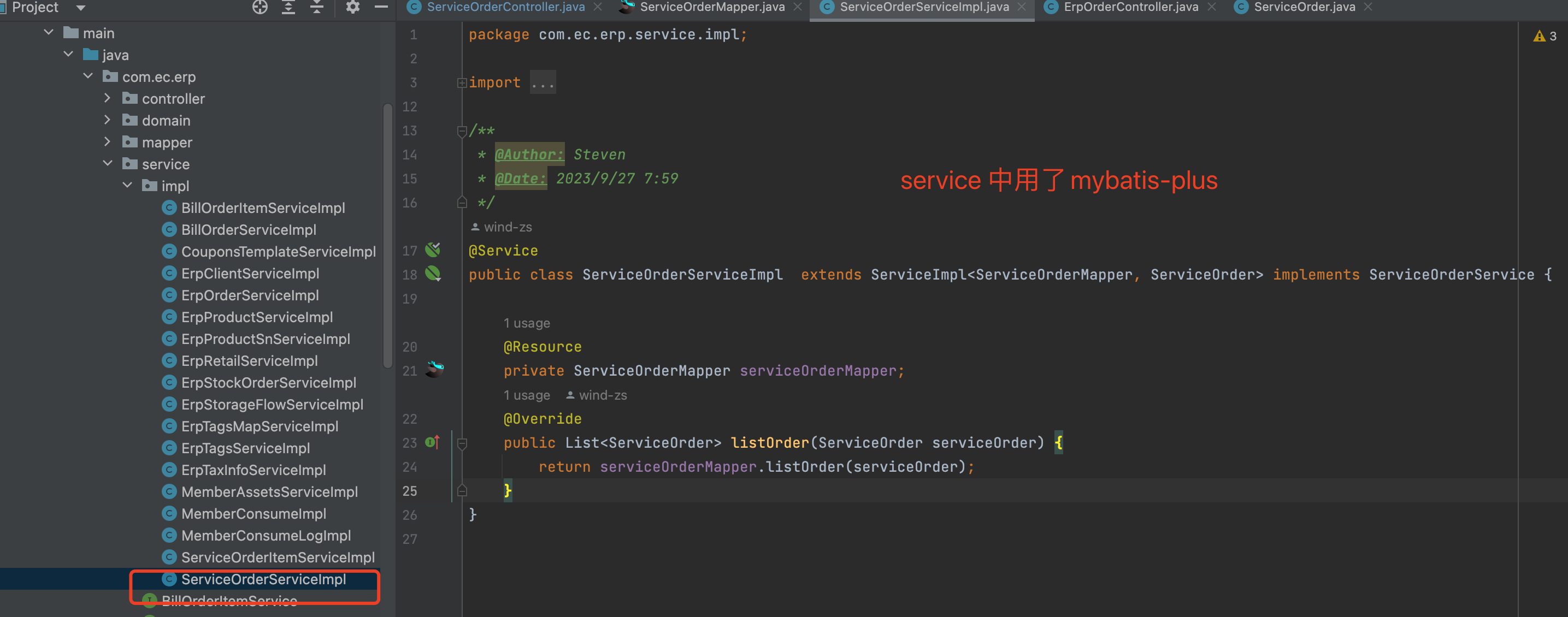
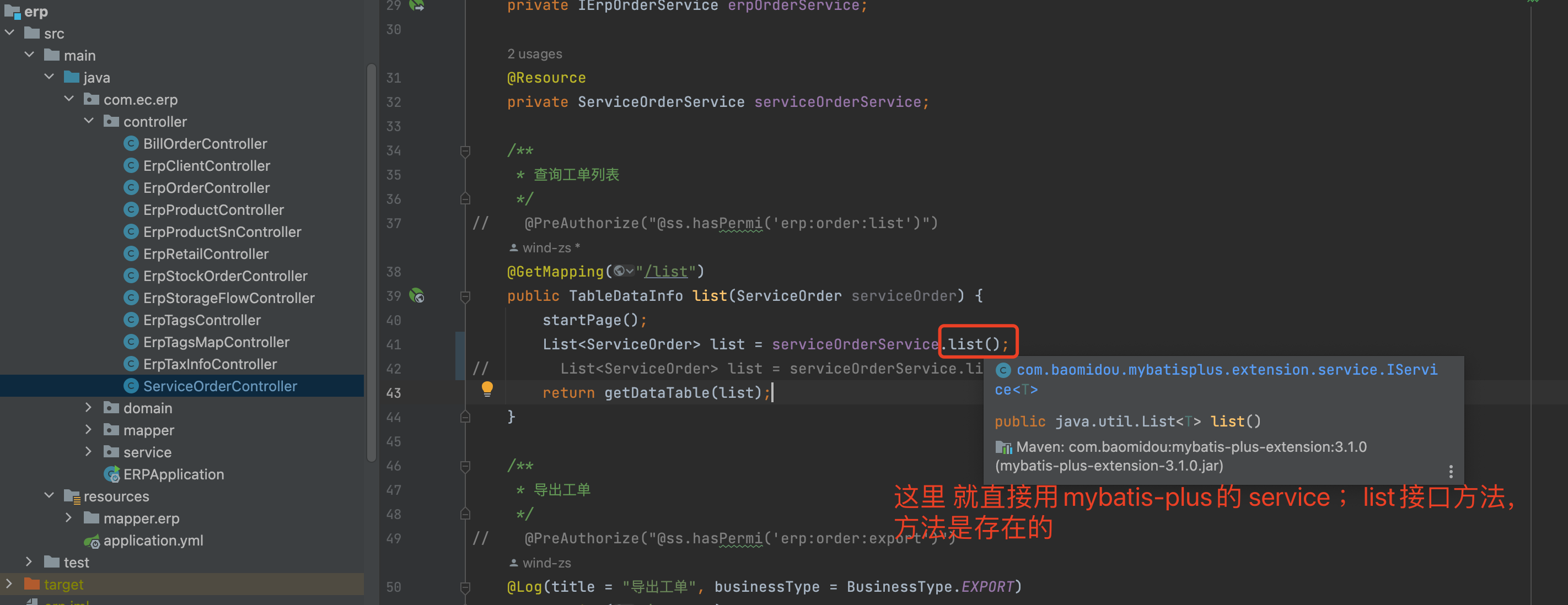
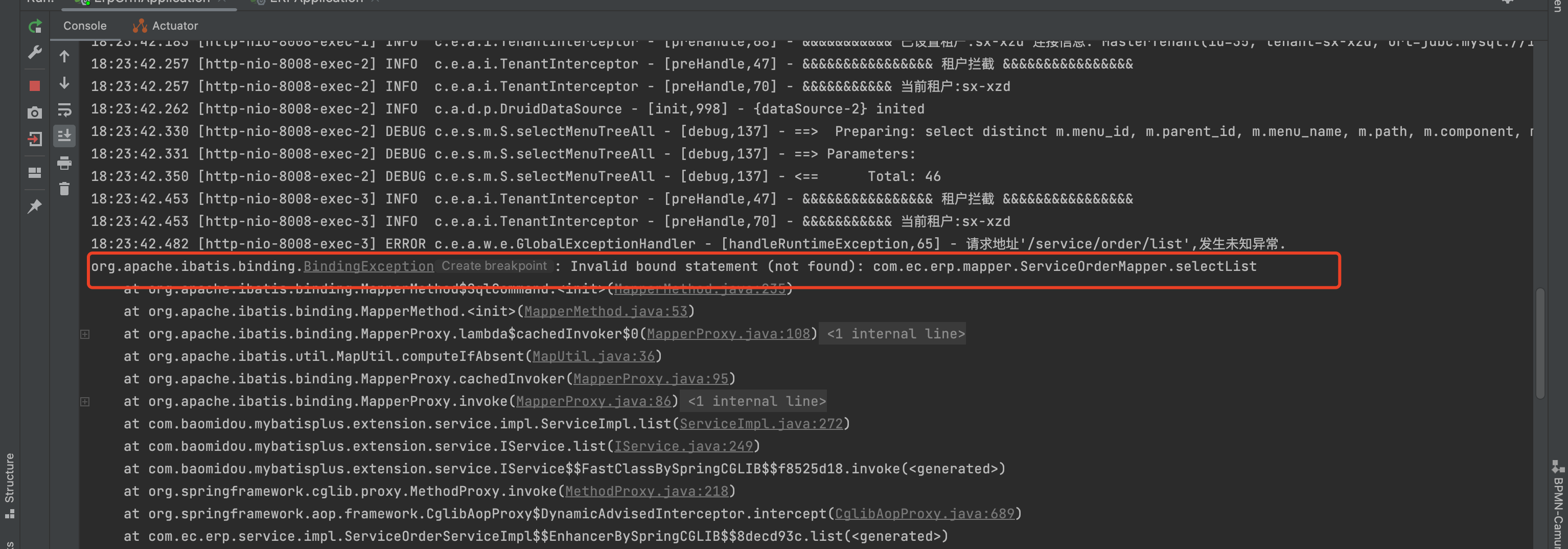
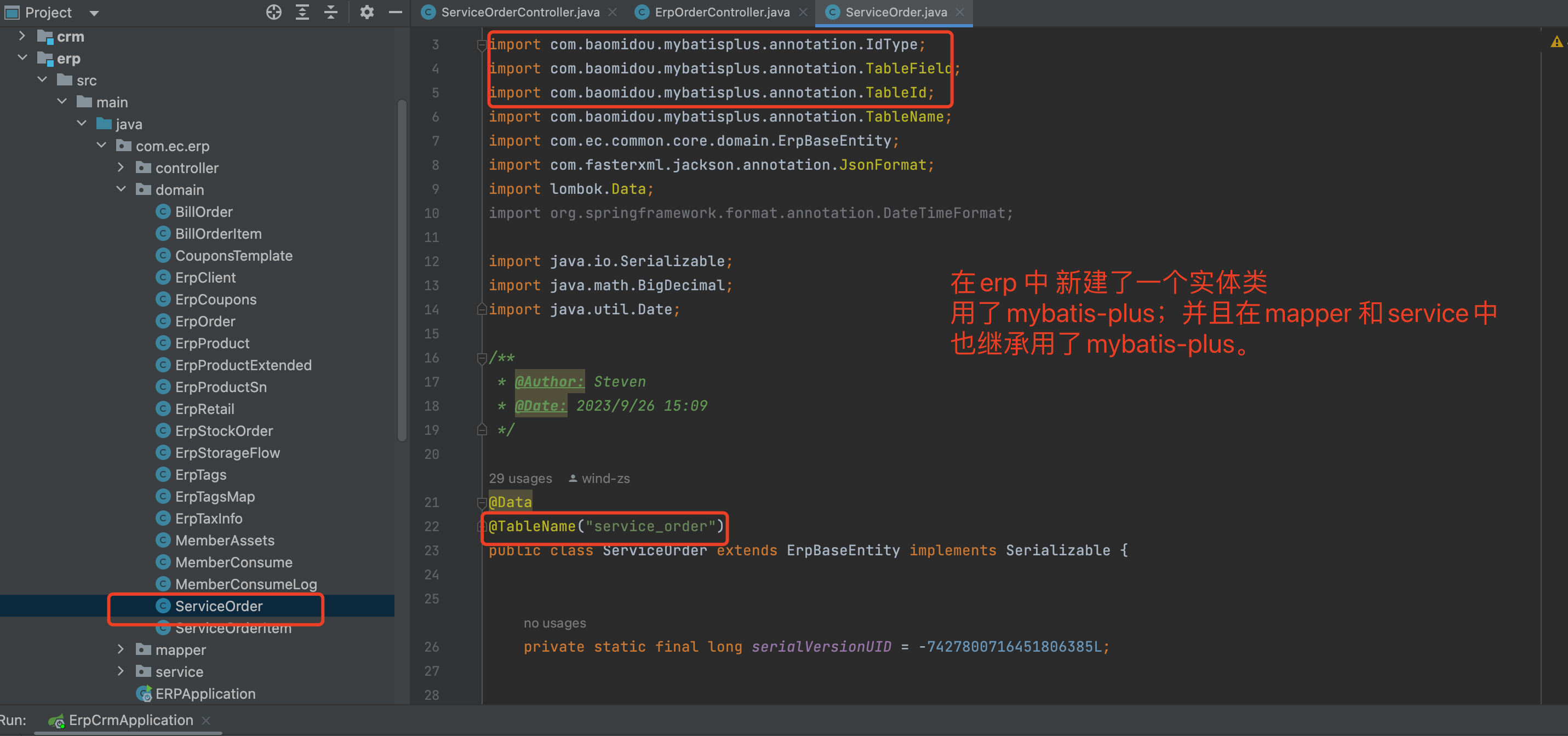
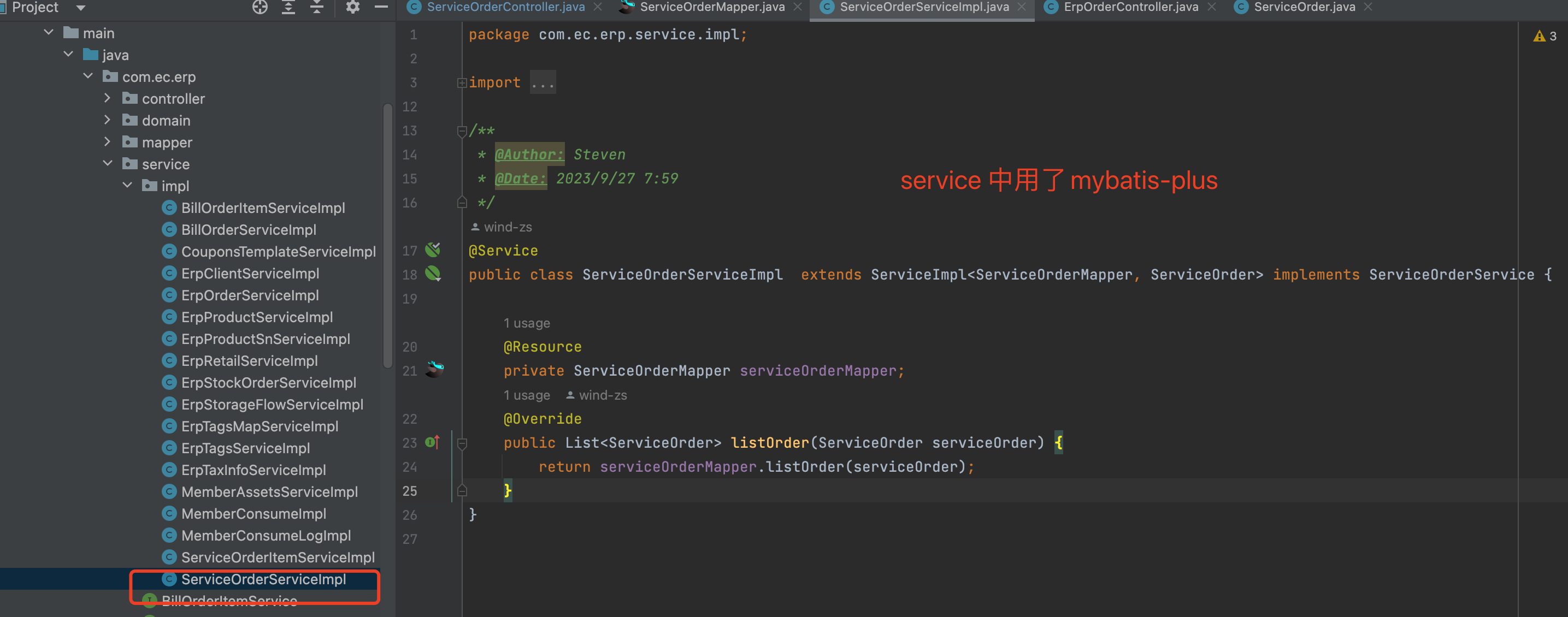
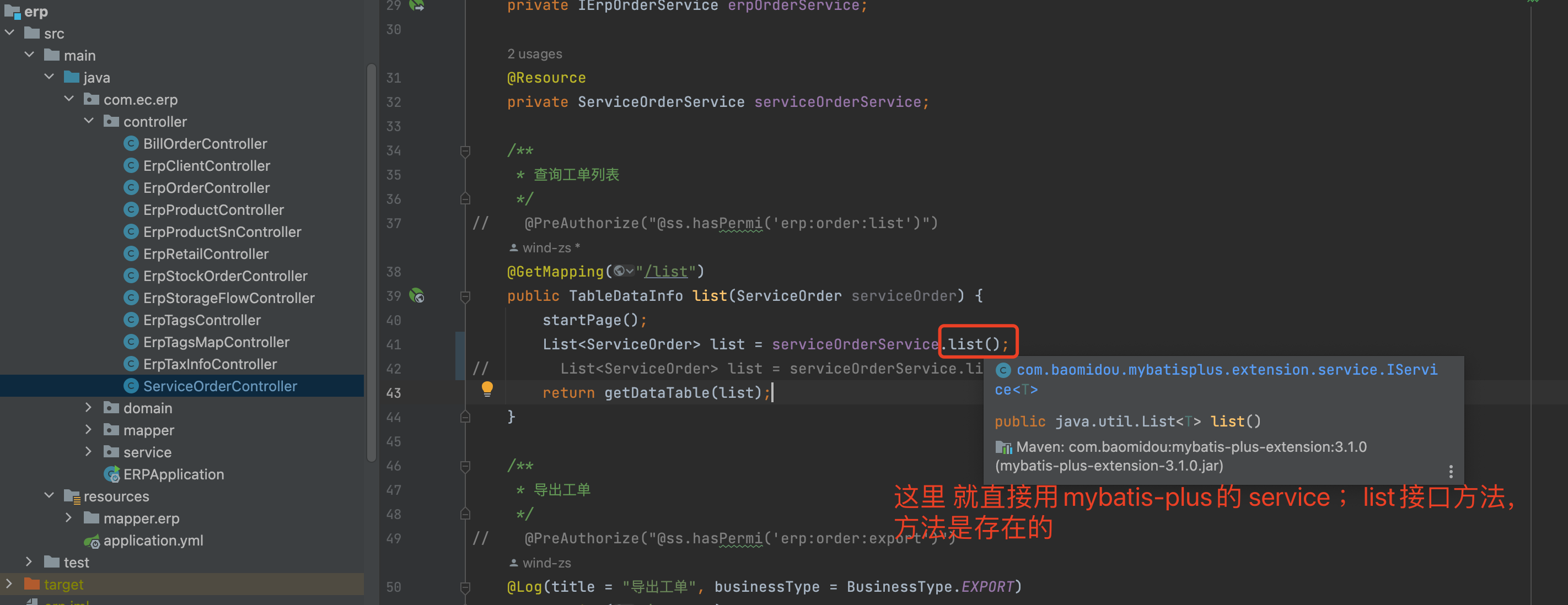
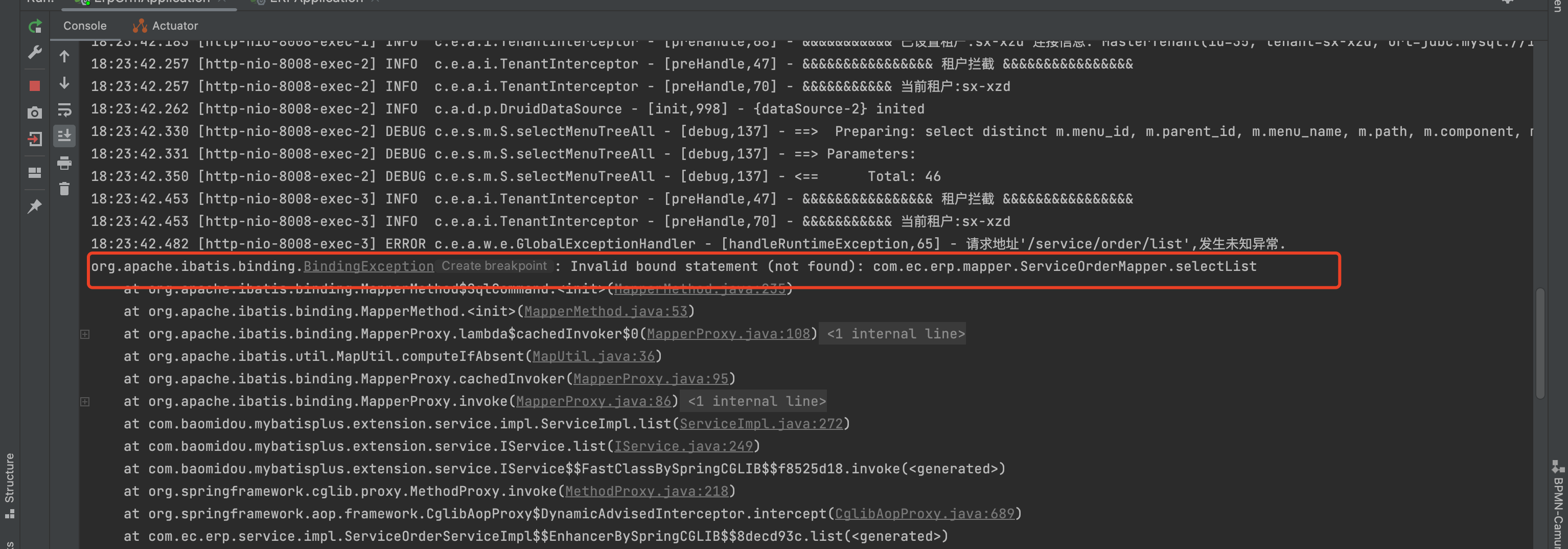
2.我用了mybatis-plus 但是mapper中的方法还需要手动去写能帮我看看吗?



870
收起
求助:
1.npm run build:prod 前端打包 后找不到css等文件怎么解决?
2.我用了mybatis-plus 但是mapper中的方法还需要手动去写能帮我看看吗?