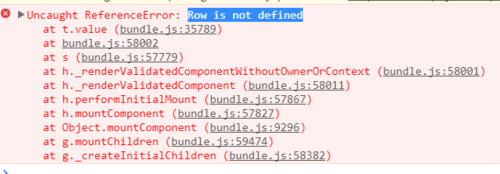
引入antd后,使用标签报错
"antd": "^2.11.0"已安装,也引入了import { Row, Col } from 'antd'; 为什么报标签未定义?

1369
收起
正在回答
2回答
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程










