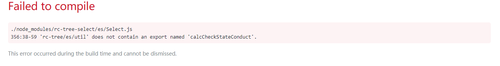
引入Antd中的Input组件报错
import React, { Component, Fragment } from "react";
import "antd/dist/antd.css";
import { Input } from "antd";
export default class TodoList extends Component {
constructor(props) {
super(props);
this.state = {};
}
render() {
return (
<Fragment>
<div>
<Input
placeholder="前端架构师发现新大陆"
style={{ width: "300px", border: "1px solid #50eace" }}
/>
</div>
</Fragment>
);
}
} 如果不写import { Input } from "antd";就不会报错,很奇怪
如果不写import { Input } from "antd";就不会报错,很奇怪
2950
收起

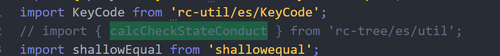
 我把./node_modules/rc-tree-select/es/Select.js中对calcCheckStateConduct引用去掉后,就恢复正常了,因为rc-tree/es/util.js文件中没有calcCheckStateConduct这个东西,但是我不知道去掉这个calcCheckStateConduct引用之后,会有啥副作用
我把./node_modules/rc-tree-select/es/Select.js中对calcCheckStateConduct引用去掉后,就恢复正常了,因为rc-tree/es/util.js文件中没有calcCheckStateConduct这个东西,但是我不知道去掉这个calcCheckStateConduct引用之后,会有啥副作用








