在不使用webpack的情况下,打包时如何区分测试环境和正式环境?
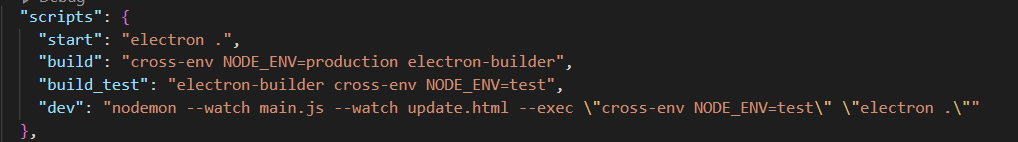
1.在package.json中
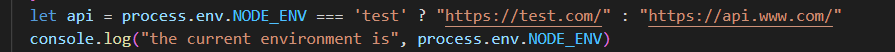
2.我在主进程main.js中
结果是,在运行npm run dev 中可以拿到process.env.NODE_ENV,但是打包后,项目直接无法被打开
1893
收起
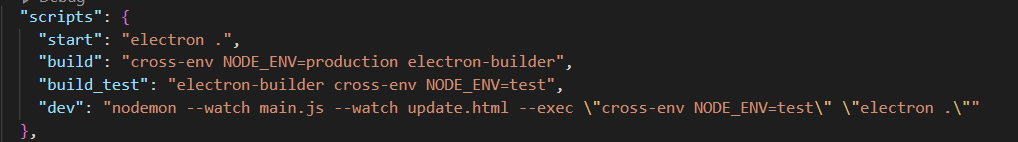
1.在package.json中
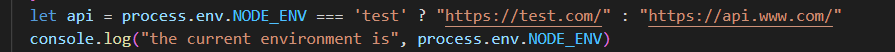
2.我在主进程main.js中
结果是,在运行npm run dev 中可以拿到process.env.NODE_ENV,但是打包后,项目直接无法被打开