mounted 钩子函数
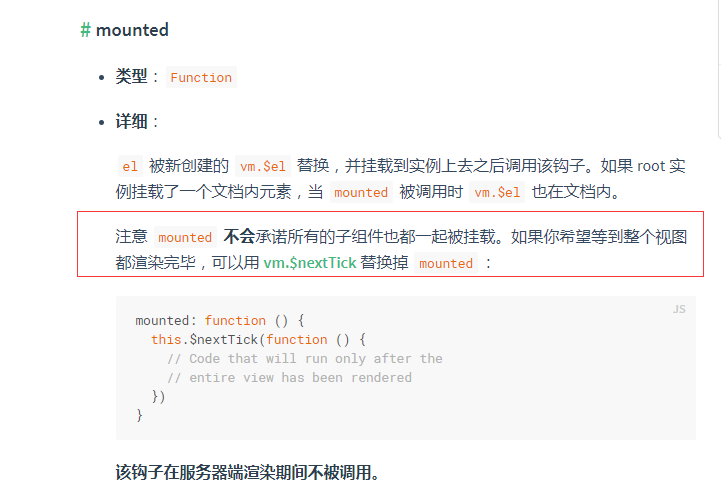
执行到 mounted 函数时,已经进过 _render _update 了。dom 已经添加到页面中了(子组件先执行钩子,在父组件执行)。那为什么文档的详细描述的(下面截图红框中) 有点不太理解呀。

我记得之前黄老师的音乐课程代码中也有用到下面这样一段函数!
mounted() {
setTimeout(() => {
// code....
}, 20)
},
1736
收起






















