fetch请求的话,怎样查看请求参数和返回参数呢?有没有办法可以像用Fiddler抓取xhr请求一样抓取fetch请求?
fetch请求的话,怎样查看请求参数和返回参数呢?有没有办法可以像用Fiddler抓取xhr请求一样抓取fetch请求?
抓取正确返回是很有必要的。就比如,客户端请求服务端的时候,请求参数错误,后台暴露了一个异常,例如返回了一段错误的sql,这个时候,使用fetch就不能把返回的错误给暴露出来。
我昨天使用fetch请求laravel接口,post请求错误,因为laravel开启了csrf防护。结果fetch在error里面没有正确放回csrf错误,给我返回了

不能正确看到返回信息。
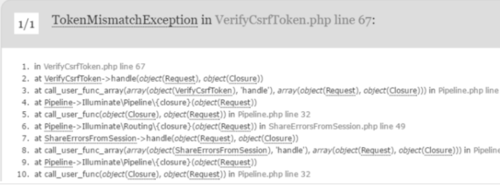
正确的应该是

1717
收起











