列表界面怎样拆分成上下2部分?
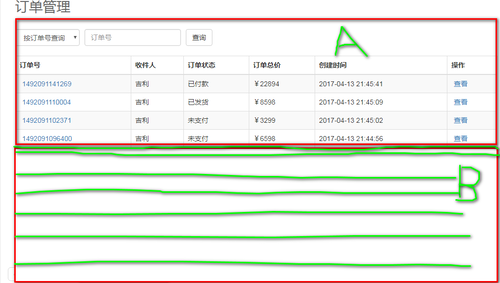
老师,我怎样实现下图的界面效果:
列表界面拆分成上下2部分,点击A列表中的1行记录,下面B界面只显示与A中选中记录相关的列表。

865
收起
正在回答
1回答
相似问题
登录后可查看更多问答,登录/注册
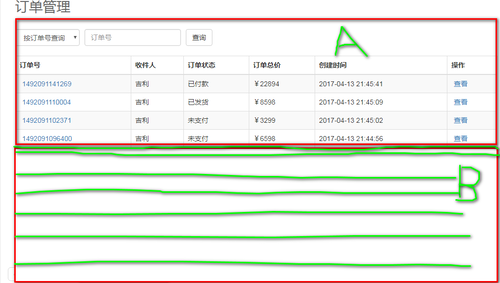
老师,我怎样实现下图的界面效果:
列表界面拆分成上下2部分,点击A列表中的1行记录,下面B界面只显示与A中选中记录相关的列表。

登录后可查看更多问答,登录/注册