cache-control没有生效
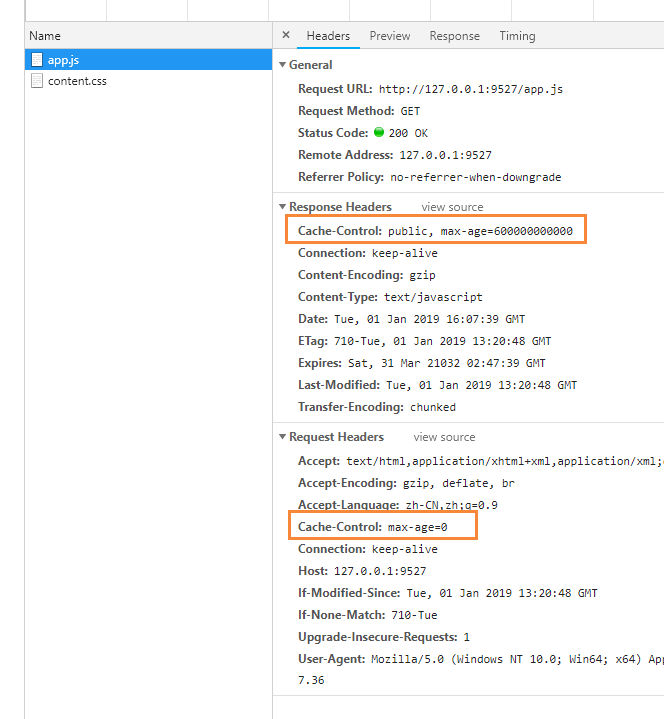
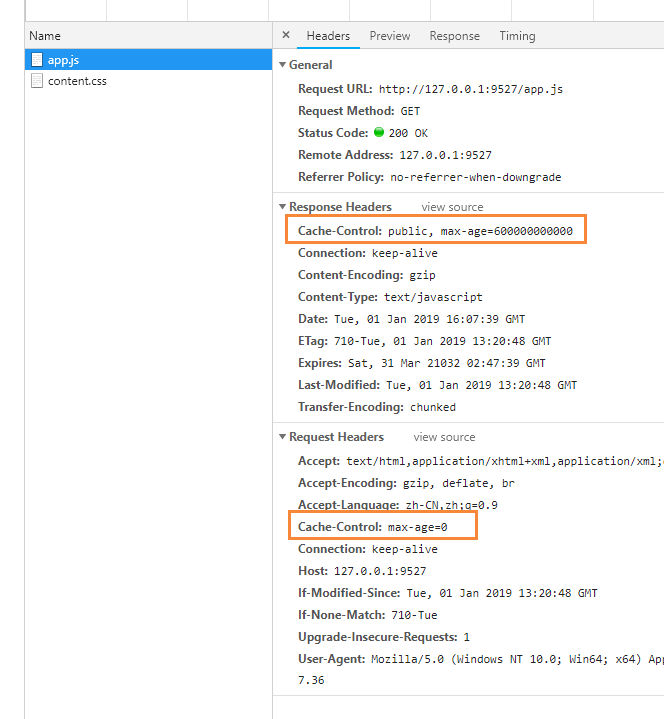
老师,想问下,down下课程源码看服务端有设置Cache-Control的max-age,但是浏览器上不管是刷新还是重新回车进入,请求头的Cache-Control max-age始终是0是怎么回事?
1767
收起
老师,想问下,down下课程源码看服务端有设置Cache-Control的max-age,但是浏览器上不管是刷新还是重新回车进入,请求头的Cache-Control max-age始终是0是怎么回事?