有一些疑惑想请教老师
老师我有几个问题想请教一下老师
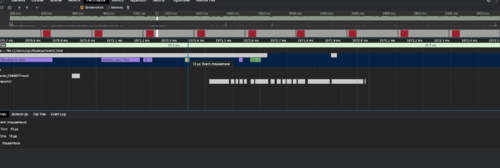
首先第一个这张图
这张图是我使用translate动画之后通过chrome Devtool调试发现,当动画一直在运行的时候。translate首次进行的元素也发生了重绘,只是之后不进行了绘制。请问老师即使使用transform当元素首次发生变换的时候也会发生重绘但是之后并不会是这样吗。
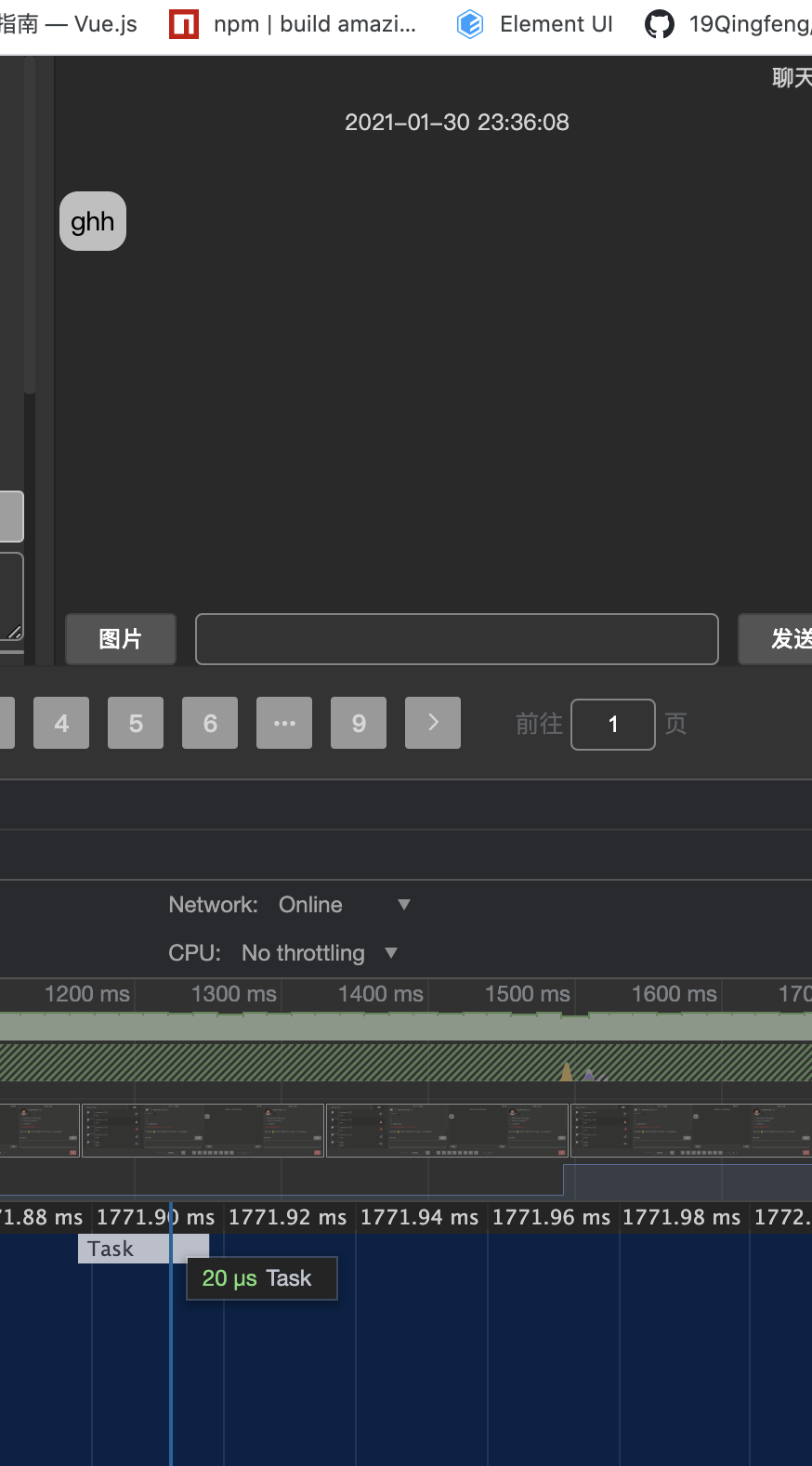
还有就是,我的疑问是在chrome devtool前一段时间中,每次浏览器刷新都会关于translate变化更新进而计算样式等等。可是到了后边我发现并不会而只是出现一段灰色的task,即使动画在移动那么也并不会重新计算样式。请问老师为什么前几次translate需要计算而之后就不需要了呢?
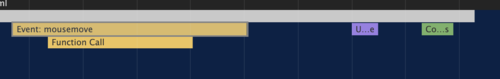
其次就是第二个问题,我在调试过程中发现我明明没有写一些mouseover事件,可是莫名奇妙就出现了mouseover事件然后导致了发生重新绘制,请问老师这是为什么?浏览器默认行为吗
1347
收起