请问老师现代浏览器关于回流
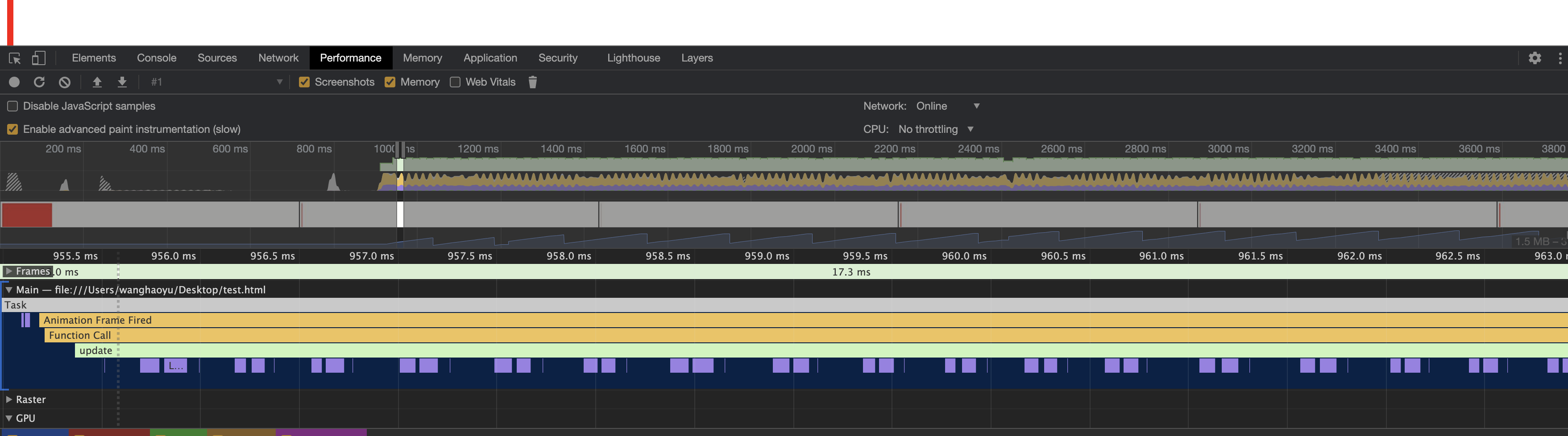
请问一下老师是不是现代浏览器对于回流的问题已经自己做了优化,我在chrome88版本下这段代码并没有看到每次都触发了回流重新paint。而是都是最后才进行的paint
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.app {
/* will-change: transform; */
width: 300px;
height: 300px;
background-color: red;
/* animation: wang 2s infinite; */
}
@keyframes wang {
from {
transform: translate(0);
}
to {
transform: translate(100px);
}
}
</style>
</head>
<body>
<div class="app"></div>
<div class="app"></div>
<div class="app"></div>
<div class="app"></div>
<div class="app"></div>
<div class="app"></div>
<div class="app"></div>
<div class="app"></div>
<div class="app"></div>
<div class="app"></div>
<div class="app"></div>
<div class="app"></div>
<div class="app"></div>
<div class="app"></div>
<div class="app"></div>
<div class="app"></div>
<div class="app"></div>
<div class="app"></div>
<div class="app"></div>
<div class="app"></div>
<div class="app"></div>
<div class="app"></div>
<div class="app"></div>
<div class="app"></div>
<div class="app"></div>
<div class="app"></div>
<div class="app"></div>
<div class="app"></div>
<div class="app"></div>
<script>
const divs = document.getElementsByClassName('app')
const update = () => {
for (let div of divs) {
console.log(div, 'div')
div.style.width = div.offsetTop * Math.random() + 'px'
}
window.requestAnimationFrame(update)
}
window.addEventListener('click', () => {
update()
})
</script>
</body>
</html>

1362
收起


















