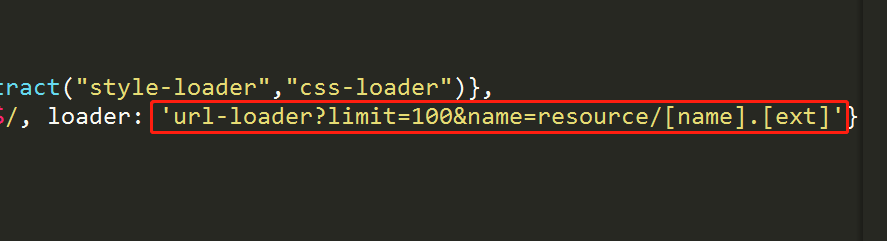
执行url-loader?limit=100&name=resource/[name].[ext]后报错
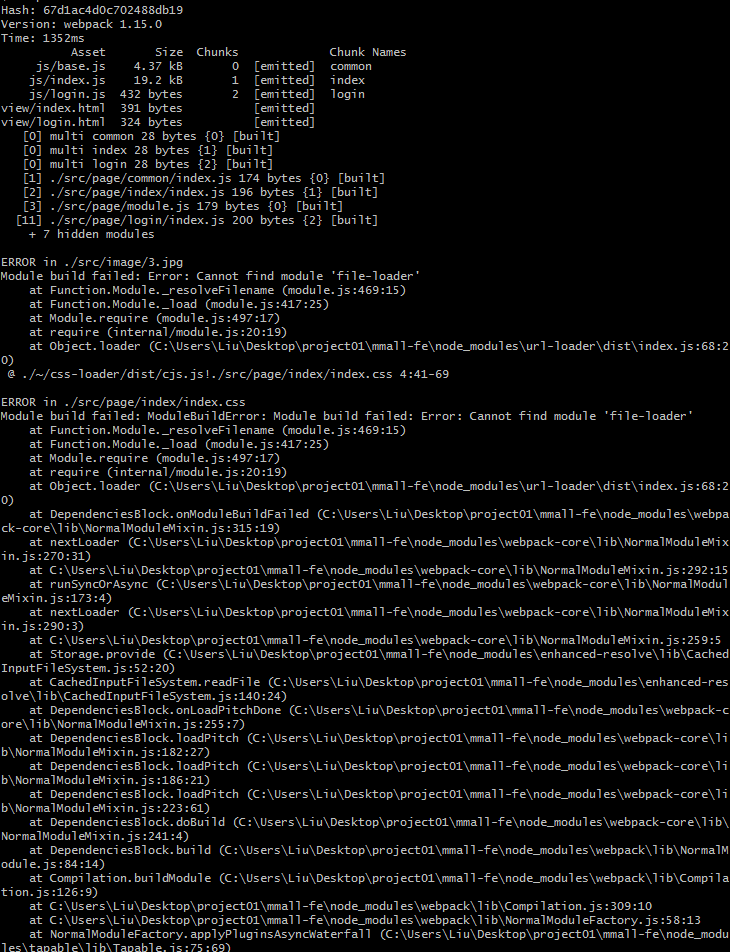
加载url-loader后,webpack执行无错误,当添加?limit=100&name=resource/[name].[ext]后,执行webpack,出现错误,且图片没有转换成功,还是一个64位的图片格式!
我重新装了本地的webpack@1.15.0以及降低了url-loader的版本(0.5.9),但是还是不行,请老师帮忙看一下问题原因以及解决方法?

985
收起










