resource,image图片也没有输出,没报错
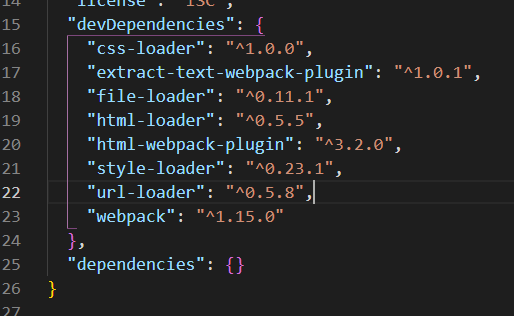
安装了html-loader@0.5.8和file-loader@0.11.1之后执行webpack,没有生成resource,image图片也没有输出.也没有报错,这是哪里除了问题?
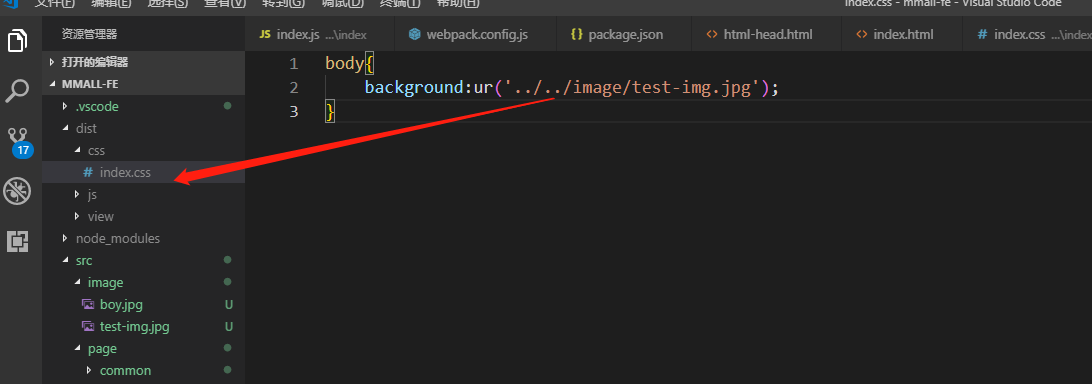
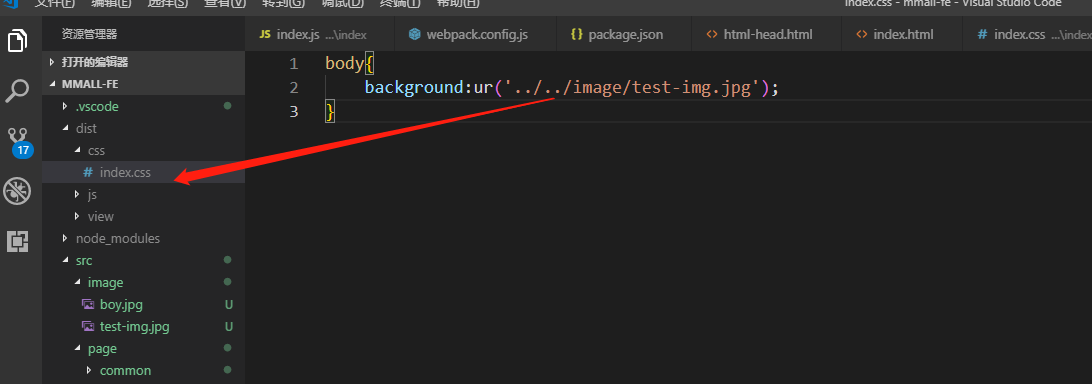
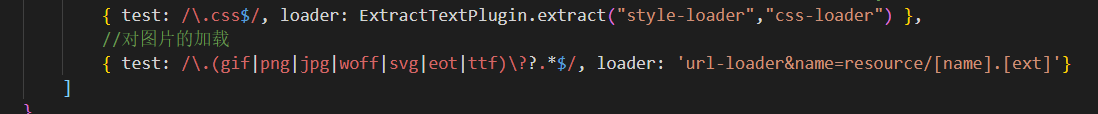
图片描述

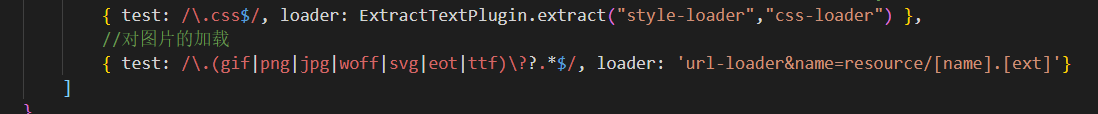
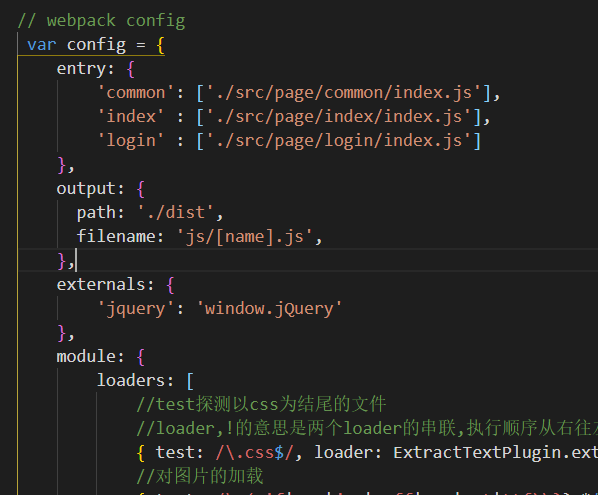
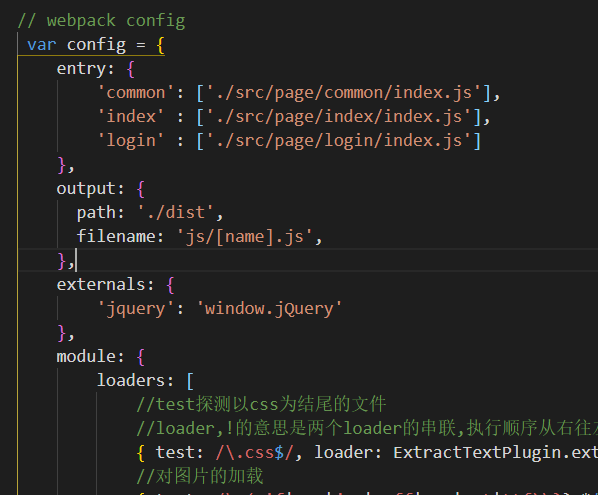
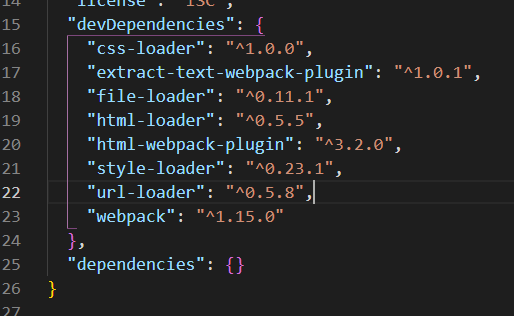
图片描述

1086
收起
安装了html-loader@0.5.8和file-loader@0.11.1之后执行webpack,没有生成resource,image图片也没有输出.也没有报错,这是哪里除了问题?
图片描述

图片描述