initProxy的问题
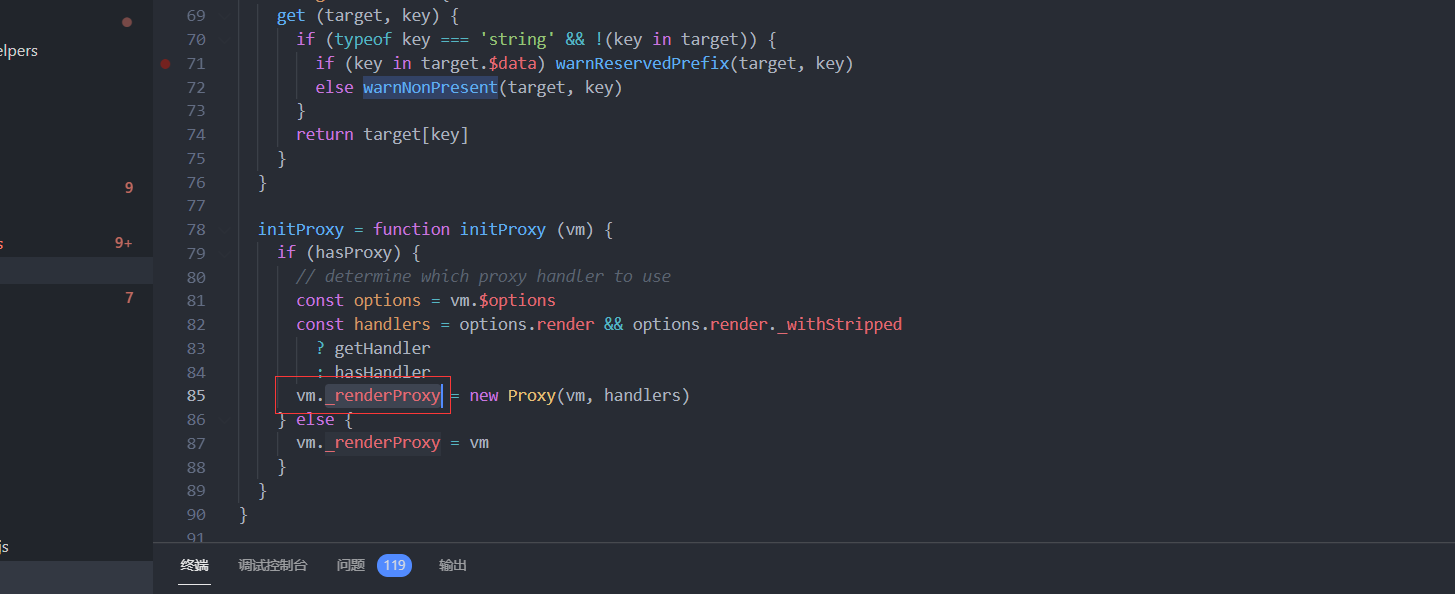
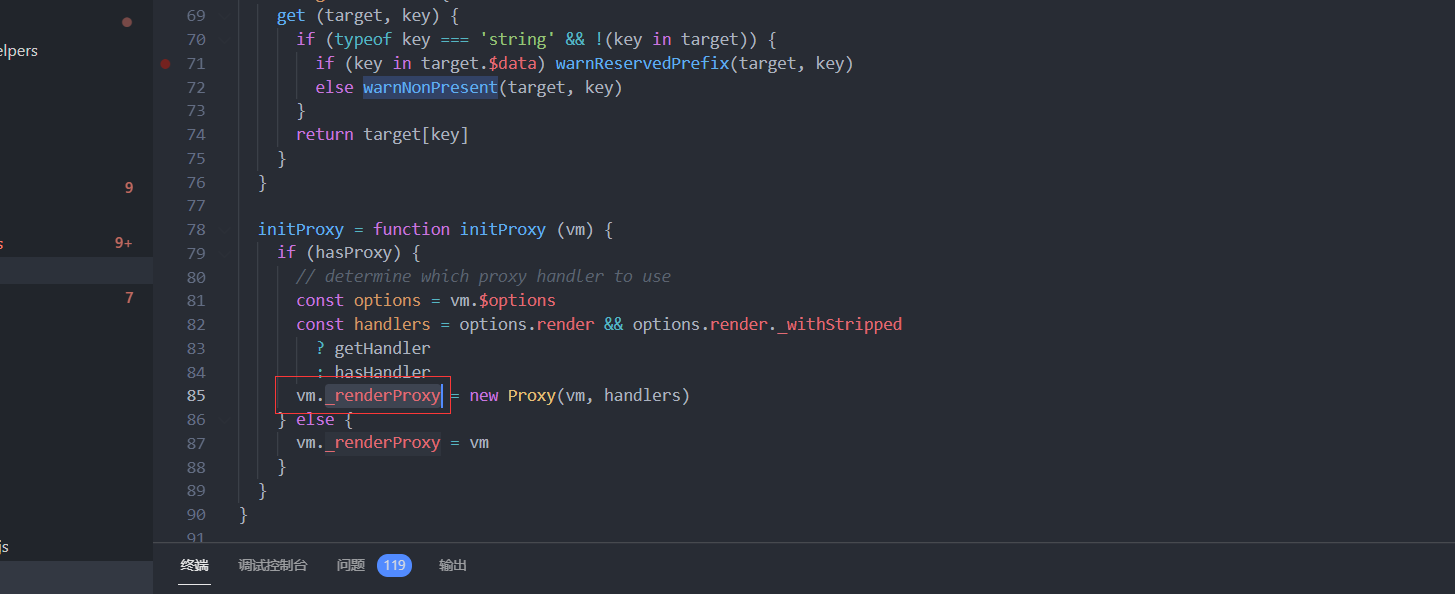
 请问老师,执行initproxy做代理是用vm.renderProxy接受的,常见的vue报属性未定义我看是在这里进行的,但我开发中没写过vm._renderProxy.属性,都是vm.属性才会报属性未定义,不太理解这个地方
请问老师,执行initproxy做代理是用vm.renderProxy接受的,常见的vue报属性未定义我看是在这里进行的,但我开发中没写过vm._renderProxy.属性,都是vm.属性才会报属性未定义,不太理解这个地方
662
收起
 请问老师,执行initproxy做代理是用vm.renderProxy接受的,常见的vue报属性未定义我看是在这里进行的,但我开发中没写过vm._renderProxy.属性,都是vm.属性才会报属性未定义,不太理解这个地方
请问老师,执行initproxy做代理是用vm.renderProxy接受的,常见的vue报属性未定义我看是在这里进行的,但我开发中没写过vm._renderProxy.属性,都是vm.属性才会报属性未定义,不太理解这个地方