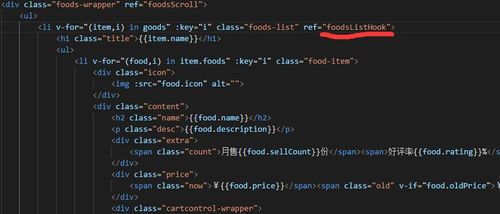
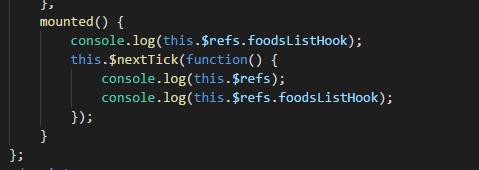
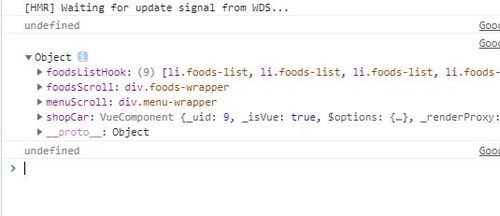
mounted钩子函数中使用this.$nextTick() 仍然获取不到$refs中的对象



mounted是页面渲染完毕后执行的(除了使用v-for等更改dom的操作,未渲染完毕 ),加上this.nextTick后(dom渲染完毕)仍然返回undefined。
7003
收起
正在回答
2回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程










