黄老师,请问父组件异步获取的值,子组件props接收不到修改后的值,请问该如何处理?
黄老师,您好,在工作中遇到一个问题,不知道该如何解决,麻烦您帮忙看一下。。谢谢

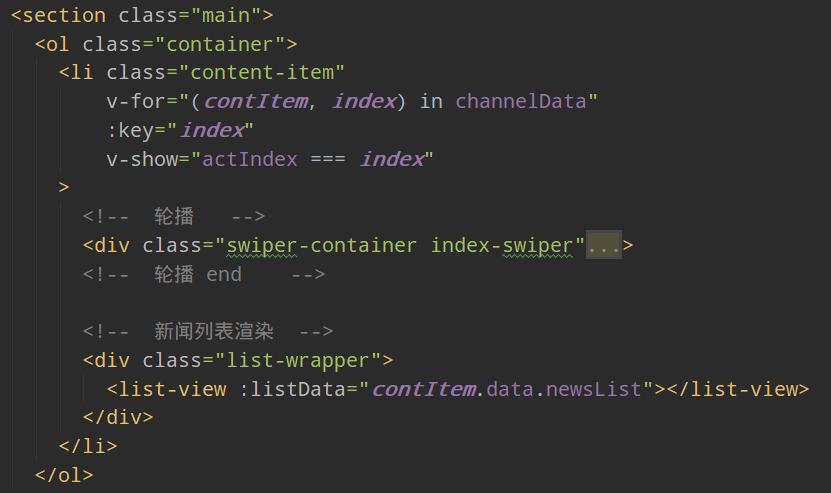
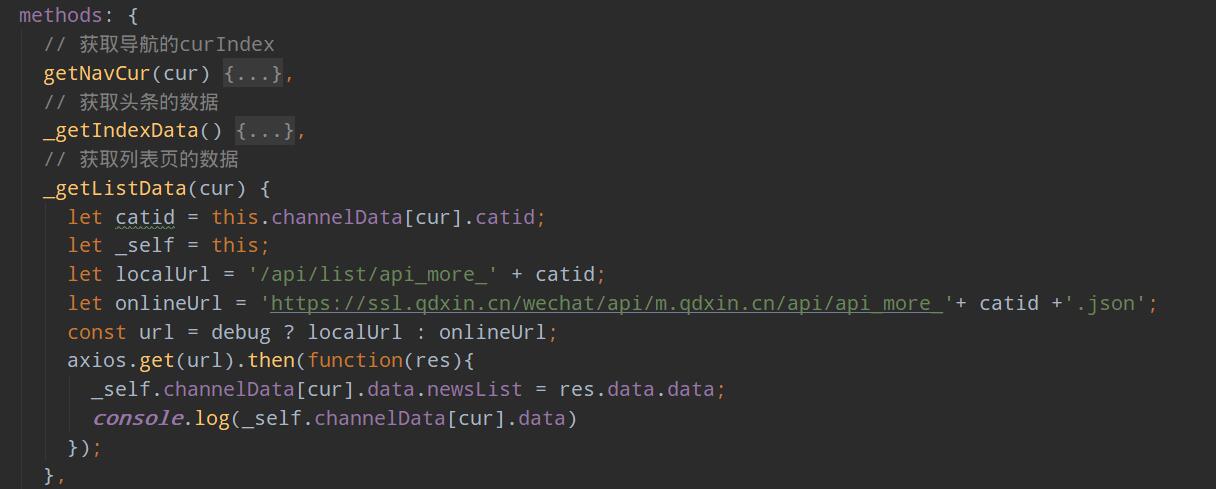
做新闻类的页面,app.vue created的时候获取首页的数据,当点击栏目的时候再获取栏目频道的数据,以下是我的结构

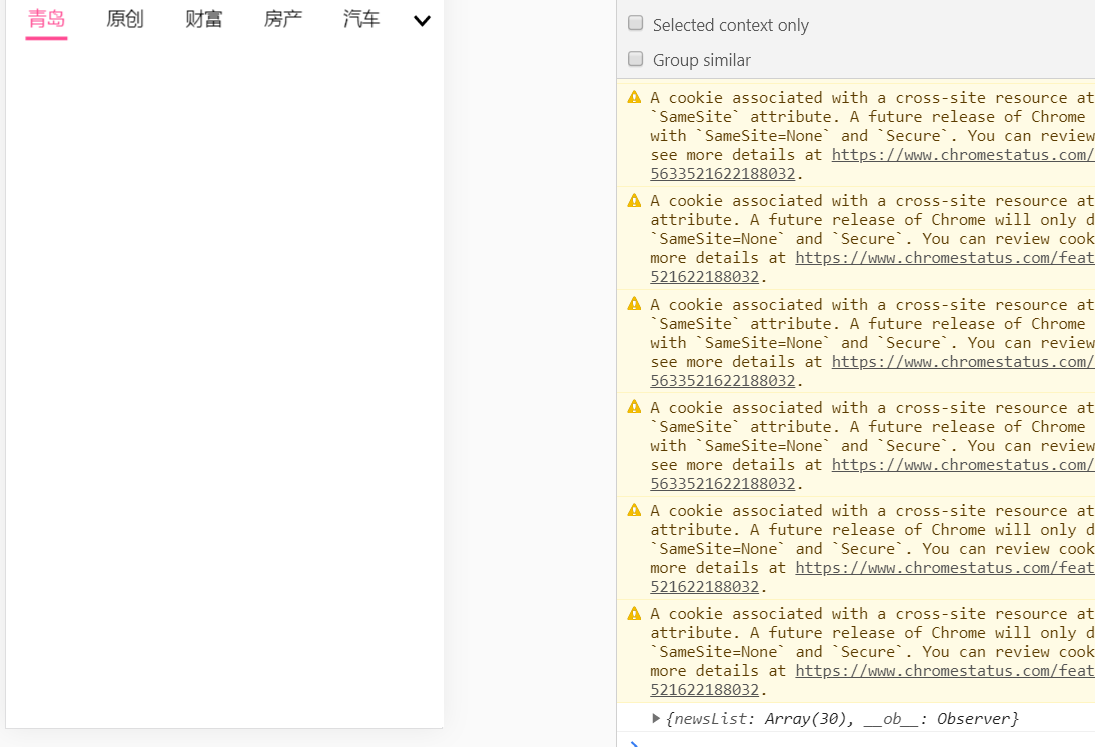
现在问题是当点击导航获取数据时,能正常获取到数据,但是子组件list-view渲染不出数据。。黄老师 请问这里该怎么修改?谢谢。。
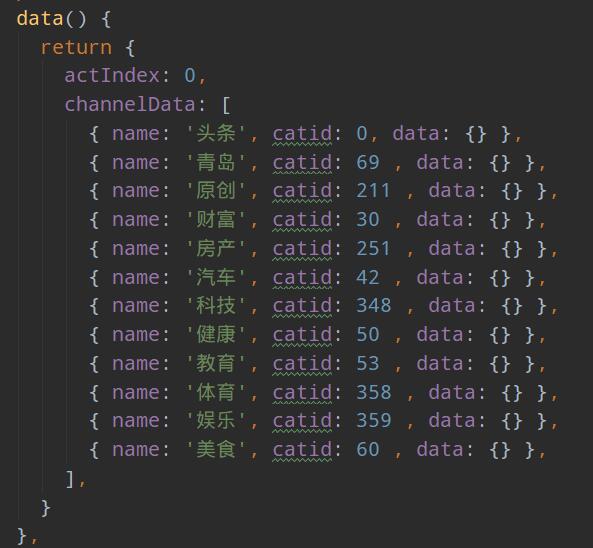
少了一张定义data的图。。补充上。。
1007
收起









