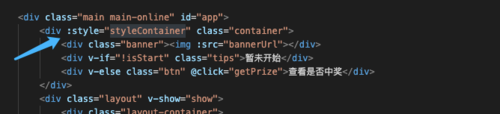
老师,像background-size这样的css属性,通过对象引入style里面,在代码里要怎么写呀??
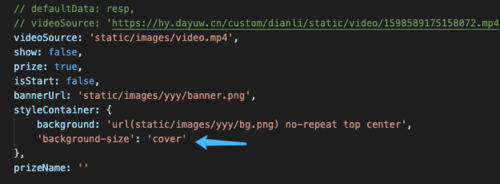
我data里面的代码是这样的
styleContainer: {
background: ‘url(static/images/yyy/bg.png) no-repeat top center’,
‘background-size’: ‘cover’
}
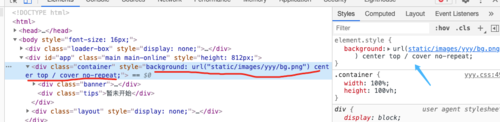
在被挂载到页面上后,‘background-size’: ‘cover’ 这个样式没生效,我也试过backgroundSize: ‘cover’。同样的还是不行。
767
收起