样式使用less是不是就没有提示了
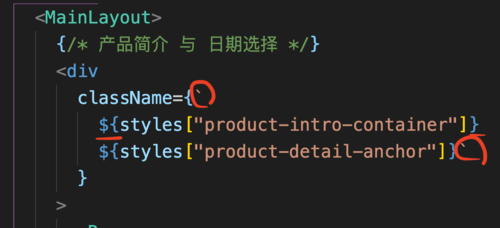
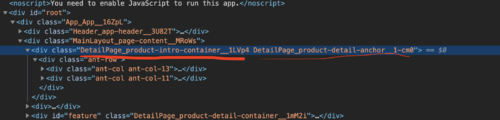
老师,如果我把项目里的css换成less是不是就不能用css in js了?还有当一个元素有两个class该怎么用css in js呢?
比如:
<div class="a b"></div>
1212
收起
正在回答
1回答
React 18 系统精讲 结合TS打造旅游电商平台
- 参与学习 2045 人
- 提交作业 244 份
- 解答问题 1035 个
React 18 精讲 + 结合 TS 实战 + 热门业务开发,获取必备技能
了解课程